Vue项目中的倒计时,使用Vuex轻松解决(focusdroid)
—使用简便的方法,解决繁琐的事情!
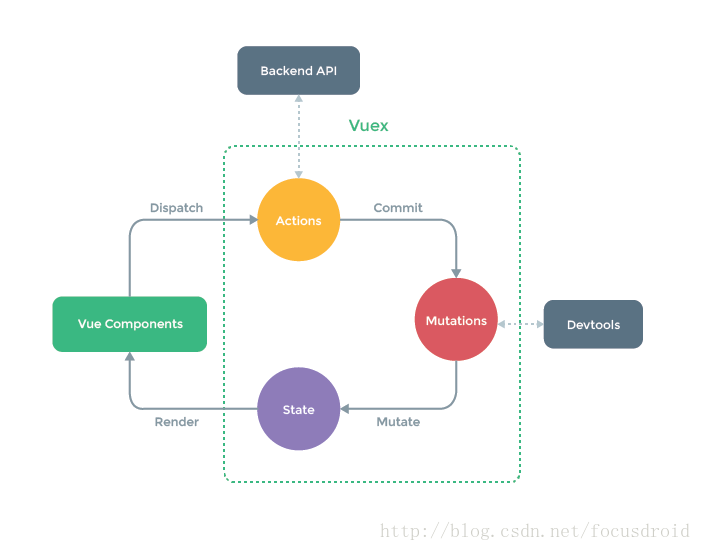
- 为什么使用Vuex来写这个倒计时插件,现在网上大多使用属性的方法来写Vue项目中的倒计时,但是与众不同是我的风格。
废话不多说,直接开干!
直接上代码,这个你一定懂的…
组件里的代码
<template>
<div id="app">
<h1>welcome Vuex2.0</h1>
//点击倒计时开始
<input type="button" value="增加" @click="start">
<div>
还有:{{count}} 秒
</div>
</div>
</template>
<script>
import {mapActions, mapGetters} from 'vuex'
export default {
data(){
return {
temp:false
}
},
computed:mapGetters([
'count'
]),
methods:mapActions([
'start'
])
}
</script>store里的操作
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
var state = {
count:3,
}
const mutations = {
start(state,timer){//处理数据的变化
//处理倒计时
if(state.count != 0 ){
state.count--;
}else {
clearInterval(timer)
}
}
}
const actions ={
start:({//处理一些异步请求,判断,流程控制
commit
}) => {
// clearInterval(timer)
var timer = setInterval(function(){
commit('start')
},1000)
}
}
const getters = {
count(state){
return state.count;
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})—仔细看看这个,没毛病























 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








