今天遇到了问题<div id="banner">
<h1>Branding</h1>
</div>
想让下降的时候, 是这么写的
#banner{
height: 100px;
background: #B0B0B0;
}
#banner h1{
background: red;
margin-top: 50px;
}呈现出来

可以看出我们h1的margin作用到了父元素中。 于是我看了w3c http://www.w3school.com.cn/css/css_margin_collapsing.asp
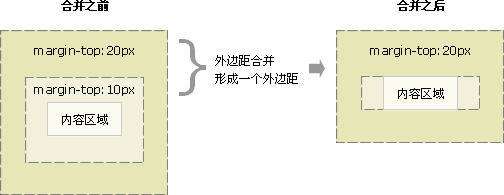
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

我们给父元素添加 padding-top: 0px;后h1顺利到了下方, 不过我们直接写h1 padding-top: 50也可以把文字挤下去, 但是要是h1有背景色那就不好看了.
20113-5-15今天用padding-top:发现不好使,用了border就好使,无语。。。






















 2923
2923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








