OpenCMS 7.0 JSP Tag Library
1.
简介
OpenCMS 的tag库是其自带的组件。它提供接口来访问OpenCMS管理的数据,并提供基本的功能来展现OpenCMS模板中的数据
2.
把JSP
模板分成部分
我们基本例子的模板只是简单的输出title,生成导航菜单,生成请求页面的body。这些适用于简单的页面和网站。我们可以定义更通用的模板。
我们把模板定义成几个部分,各部分以名字标识,并可以选择的使用。在以前的模板例子中,我们不能使用模板中的某一个部分。使用模板的jsp页面需要可以显示确定模板的head放在哪里,模板的foot放在哪里。下面就是把之前的模板分成header,body,footer三部分
<%@ page session="false" %>
<%@ taglib prefix="cms"
uri="http://www.opencms.org/taglib/cms" %>
<cms:template element="head">
<!DOCTYPE html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title><cms:property name="Title" escapeHtml="true"/></title>
<link type="text/css" rel="stylesheet"
href="<cms:link>/system/modules/com.playground.moudles.templates/templates/resources/main.css</cms:link>"/>
<cms:editable/>
</head>
<body>
<h1><cms:property name="Title" escapeHtml="true"/></h1>
<div name="
菜单
"
style="float:left;border:1px solid gray;padding: 3px;">
<b>Menu</b><br />
<cms:include file="../elements/navigation.jsp"/>
</div>
</cms:template>
<cms:template element="body">
<cms:include element="text1" editable="true"/>
</cms:template>
<cms:template element="foot">
</body>
</html>
</cms:template>
上面三个颜色的三段分别为
head
,
body
,
foot
三部分。每部分可以通过使用
include tag
,和每部分的名字来调用。
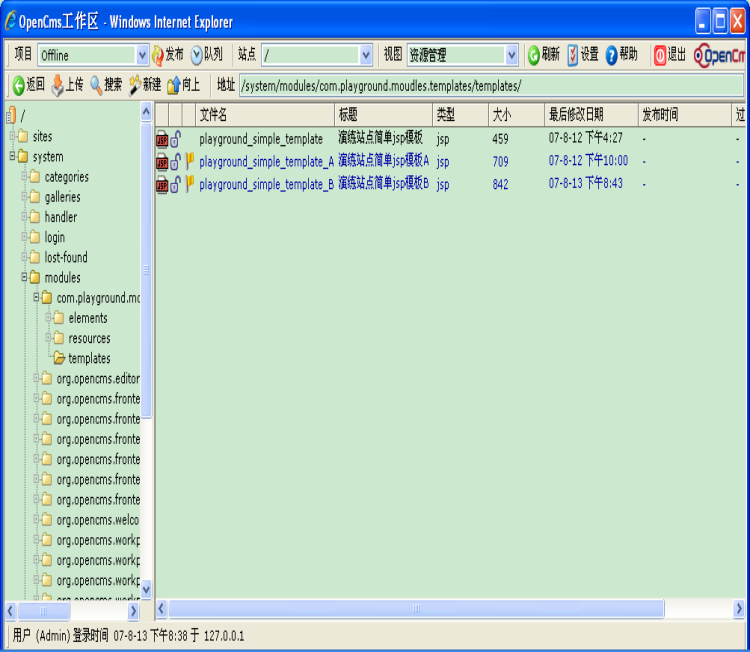
在模块
/system/modules/com.playground.moudles.templates/
中建立此模板,模板名称
/system/modules/com.playground.moudles.templates/

当
OpenCMS
生成页面时,
OpenCMS
按顺序浏览模板文件,运用遇到的模板,这个意思是,如果你在定义
head
之前定义
foot
,那么
foot
就会被先输出到页面。
对于模板的部分没有严格的规则,只是建议叫他们
head
,
body
,
foot
。一些其他的
OpenCMS
应用可能假定它们存在。你也可以添加其他你想要的。
例如你可以定义一个模板
element
,叫做
testelement
<cms:template element="testelement"><p><b>
测试模板部分
!</b></p></cms:template>
3.
使用模板生成JSP
文档
我们之前创建了
OpenCMS
系统的普通文本页面,现在讨论建立
OpenCMS
系统的
JSP
页面。对于处理表格或显示动态信息,
JSP
页面十分有用。
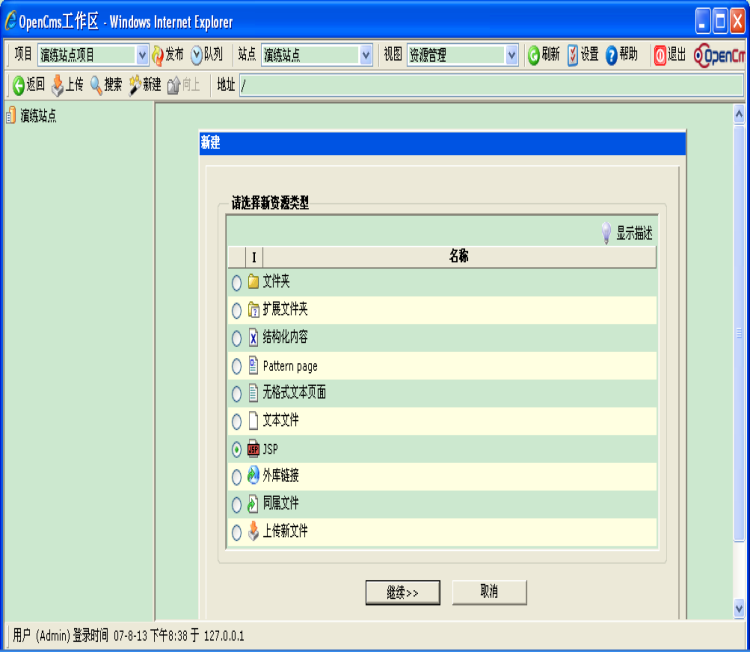
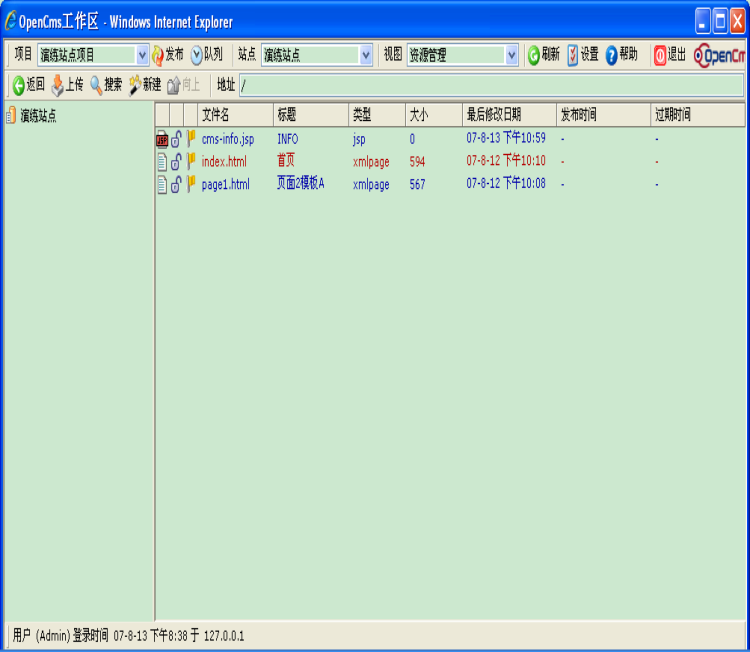
现在建立一个
jsp
页面,切换站点到演练站点,项目到演练站点项目,然后点击新建,选择
JSP

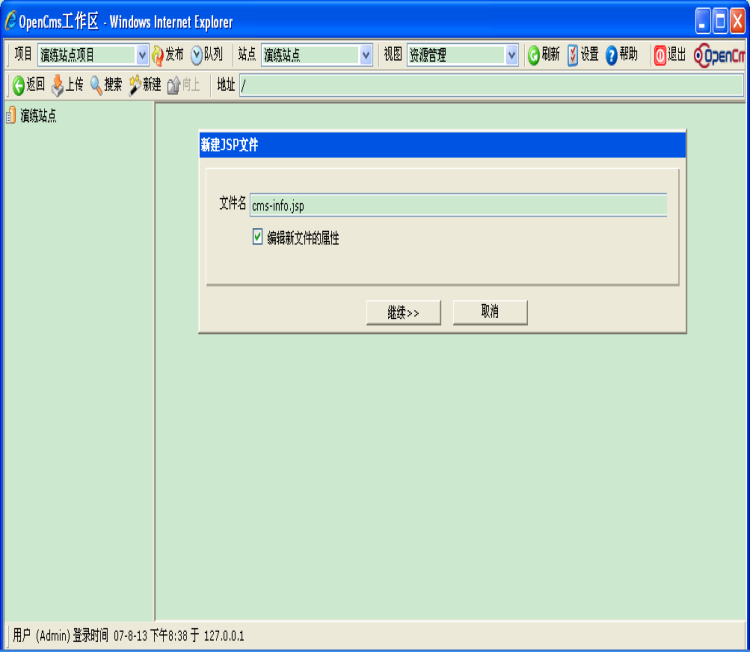
文件名输入
cms-info.jsp, title
输入
Info
。


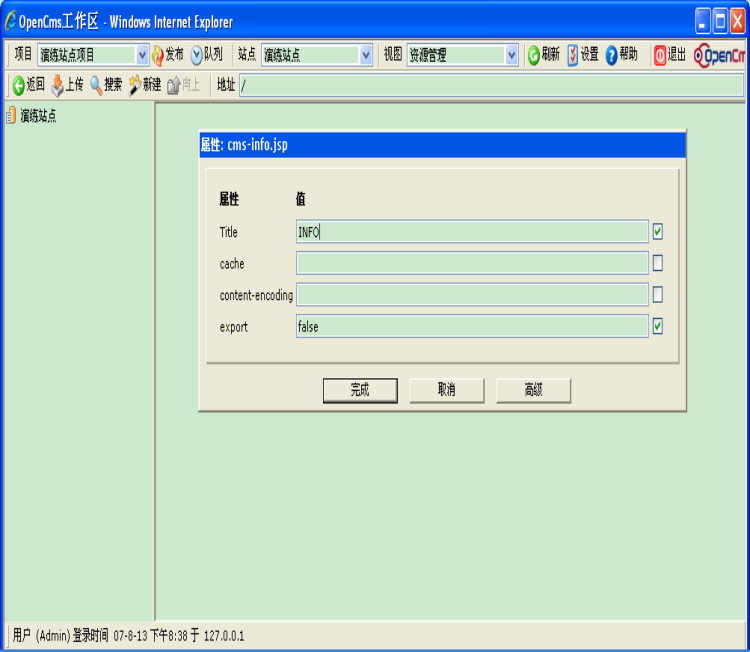
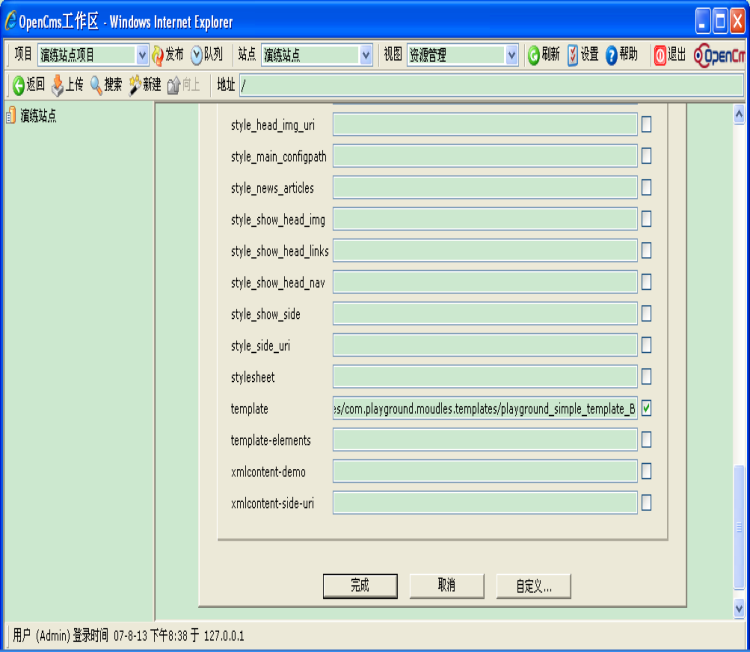
然后点击
高级

在
template
中填入
/system/modules/com.playground.moudles.templates/playground_simple_template_B
,点击完成。

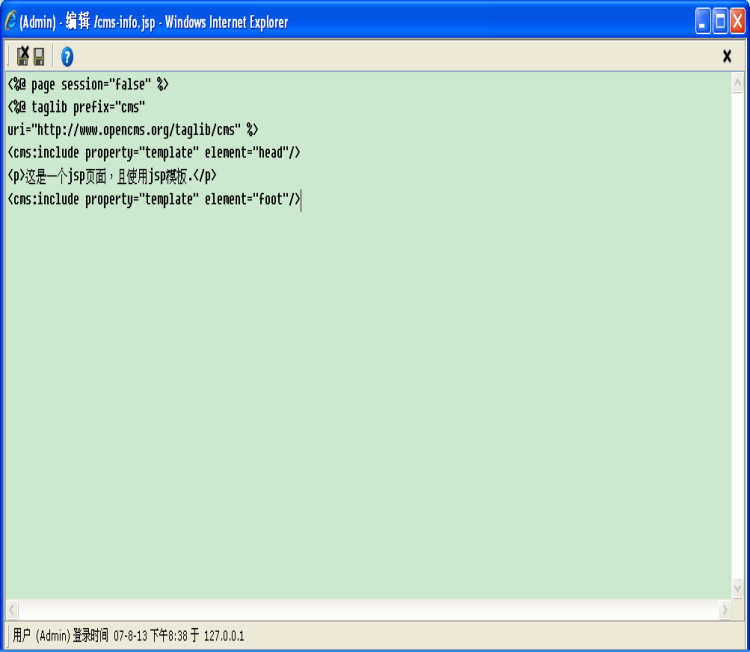
编辑该
jsp
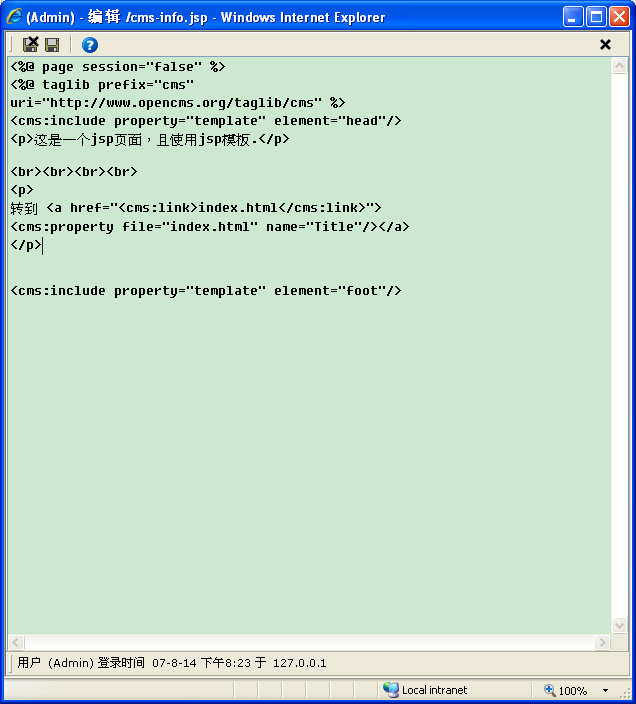
页面,填入
<%@ page session="false" %>
<%@ taglib prefix="cms"
uri="http://www.opencms.org/taglib/cms" %>
<cms:include property="template" element="head"/>
<p>
这是一个
jsp
页面,且使用
jsp
模板
.</p>
<cms:include property="template" element="foot"/>

保存退出。
我们已经分配了一个模板给这个
jsp
页面,而模板我们已经分成了三部分。现在我们可以选择模板其中的某些部分。
现在这个
jsp
页面就是通过
include
这个
tag
引入了模板中的
head
和
foot
。但这个页面被处理时,这些
tag
就会被模板中
head
和
foot
部分的内容所替换。
这里我们没有引入模板中的
body
。
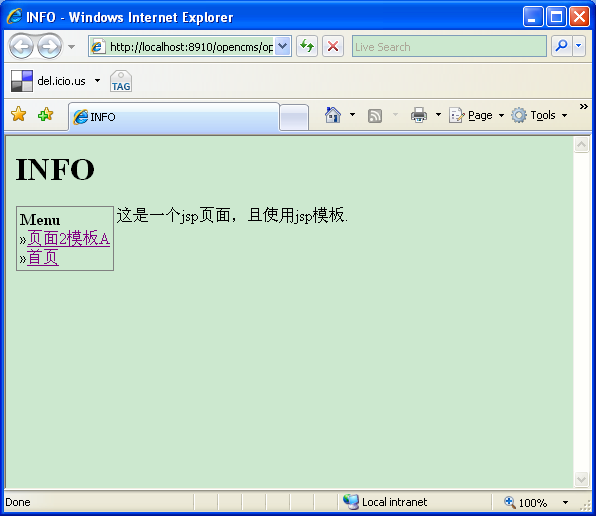
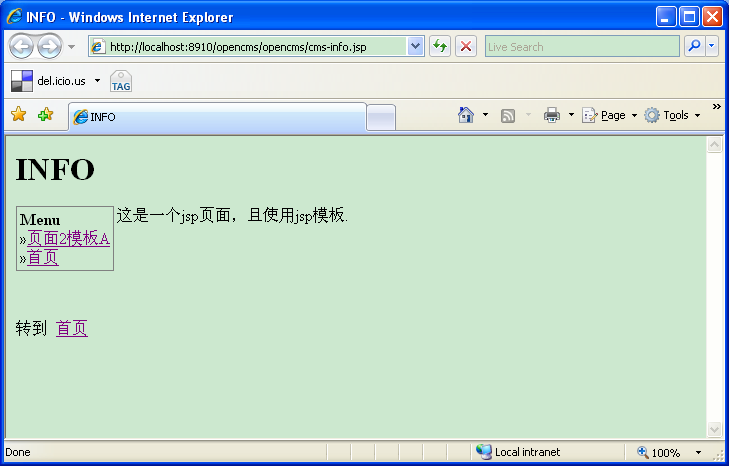
浏览这个页面

4.
Property Tag
Jsp tag library
提供一些方便的工具来获得资源信息。例如,获得文件的信息是很有用处的。
OpenCMS
的
property TAG
可以用来获得文件的属性。例如,我们可以用下面代码访问文件的
template
属性。
<p>
这个页面使用的模板是
<cms:property name="template"/></p>
这里将显示模板的路径:
/system/modules/com.playground.moudles.templates/templates/playground_simple_template_B
并且,并不限制当前文件。下面例子可以获得文件
index.html
的
title
属性。
<p>
文件
index.html
的
title
是:
<b><cms:property file="index.html" name="Title"/></b>
</p>
通过这个
tag
,可以得到文件所有的属性
5.
Link tag
我们最经常需要在页面间添加链接,
OpenCMS
提供了
link tag
来做这件事情。
Link tag
很简单,它没有属性,仅仅包括文件的路径。例如,对
index.html
的链接:
<cms:link>index.html</cms:link>
这个需要
index.html
和当前
jsp
文件在同一个目录下,如果在不同目录下,那么需要写
VFS
全路径,比如
/sites/PlaygroundWeb/index.html.
常用的用法:
<p>
转到
<a href="<cms:link>index.html</cms:link>">
<cms:property file="index.html" name="Title"/></a>
</p>
编辑
cms-info.jsp

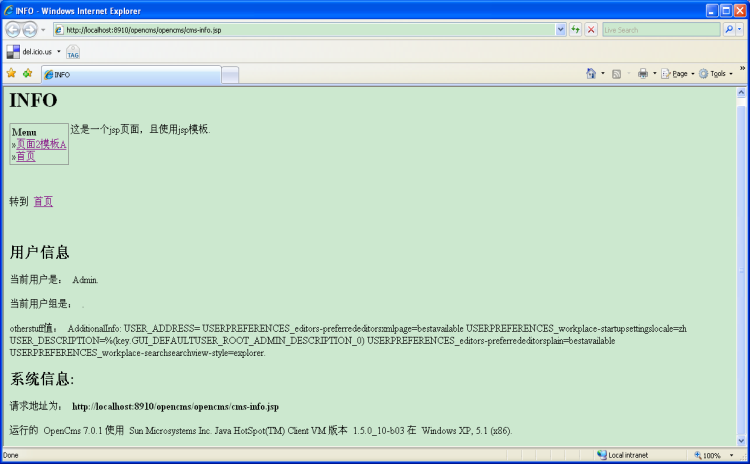
预览页面

当服务器处理后,服务器生成
html
到客户端浏览器,
html
代码
<p>
转到
<a href="/opencms/opencms/index.html">
首页
</a>
</p>
6.
User tag
另外一个很有用的
tag
是
user tag
。
User tag
用来获得当前
user
的信息。
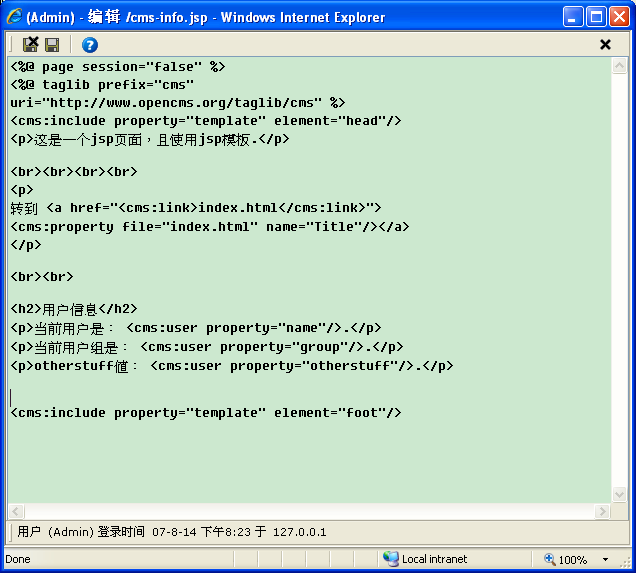
<h2>
用户信息
</h2>
<p>
当前用户是:
<cms:user property="name"/>.</p>
<p>
当前用户组是:
<cms:user property="group"/>.</p>
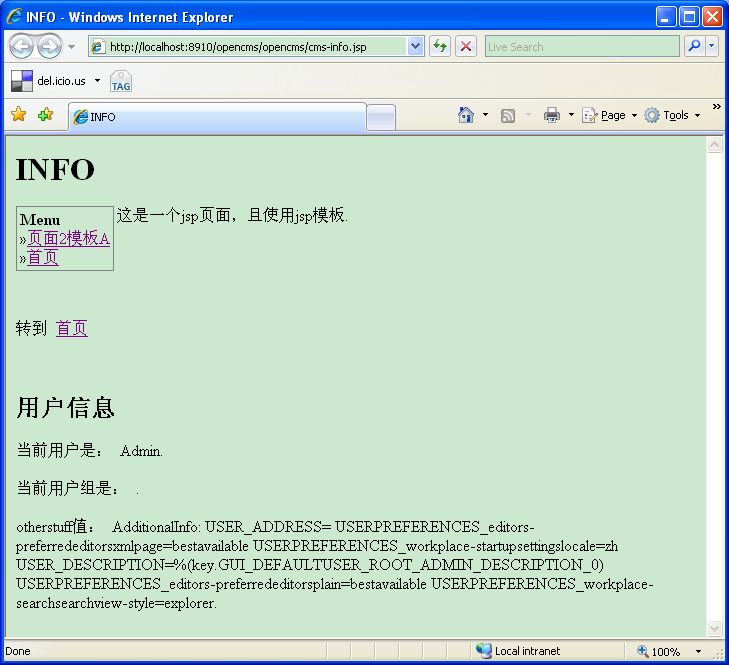
这将显示当前用户名字和组名字。
Property
值决定显示用户的哪个信息。可用的是
name, group (
或
currentgroup), defaultgroup, firstname, lastname, email, street, zip, city, description,
和
otherstuff. Otherstuff
不是很有用,它实际是没有格式化的
java.util.Hashtable
的内容,保存用户的额外信息。
编辑
cms-info.jsp

预览

7.
Info tag
这个
tag
用来返回
OpenCMS
的信息,
JavaVM
,
操作系统。下面例子将输出平台信息
<h2>
系统信息
:</h2>
<p>
请求地址为:
<b><cms:info property="opencms.url"/></b></p>
<p>
运行的
OpenCms
<cms:info property="opencms.version"/>
使用
<cms:info property="java.vm.vendor"/>
<cms:info property="java.vm.name"/>
版本
<cms:info property="java.vm.version"/>
在
<cms:info property="os.name"/>,
<cms:info property="os.version"/>
(<cms:info property="os.arch"/>).</p>
编辑
cms-info.jsp

预览

8.
Img tag
Img tag
用来显示图片,例子如下:
<cms:img
src="/playground/my_images/funny_head.jpg"
alt="Funny Head"
height="130"
width="120"
/>
Src
是
image
在
VFS
中的位置。
Height
和
width
显示的大小。在上面这个例子中,如果原始图像为
200
×
180,
那么
OpenCMS
将把图片按比例缩为
130
×
120
展现到浏览器端。
如果显示的尺寸不能有原始图片按比例调整,那么图片会由背景图填充,图片不会扭曲变形。
Img tag
支持属性
alt
,
style
,
border
。
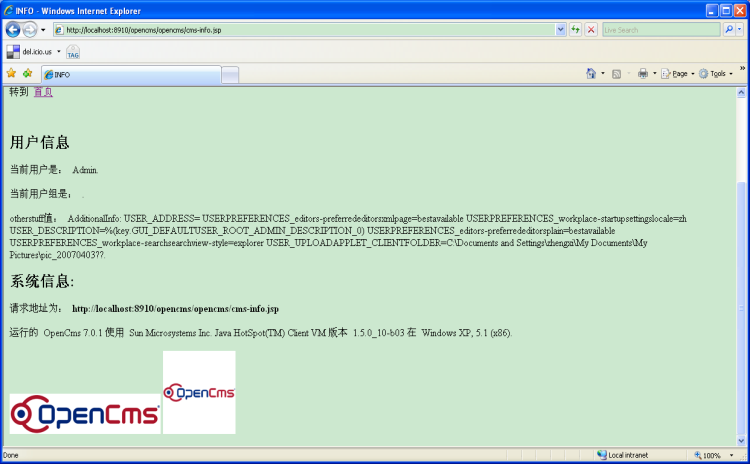
演示例子:
<img
src="<cms:link>/system/modules/org.opencms.welcome/resources/logo_opencms_large.png</cms:link>"
alt="OpenCMS logo"
/>
<cms:img
src="/system/modules/org.opencms.welcome/resources/logo_opencms_large.png"
alt="OpenCMS logo"
height="130"
width="120"
scaleType="stretch"
/>
编辑
cms-info.jsp

预览

9.
Decorate tag
这个
tag
用来给一段
html
代码,自动的添加新的格式,按照预定义的模式。例如,它可以找到所有的“
VFS
”,并在“
VFS
”两边加上
html
的
tag abbr
。
原文本:
OpenCMS
中,所有的文件都存储在
VFS
中。
使用
decorate tag
后,变为:
OpenCMS
中,所有的文件都存储在
<abbr title="
虚拟文件系统
">VFS</abbr>
中。
配置使用方法:
Decorator
配置文件:
有两种文件。一是CSV
(Comma Separated Values)
文件,包含被修饰的词。二是
XML
配置文件,包含如何修饰
CSV
文件中的词的信息。
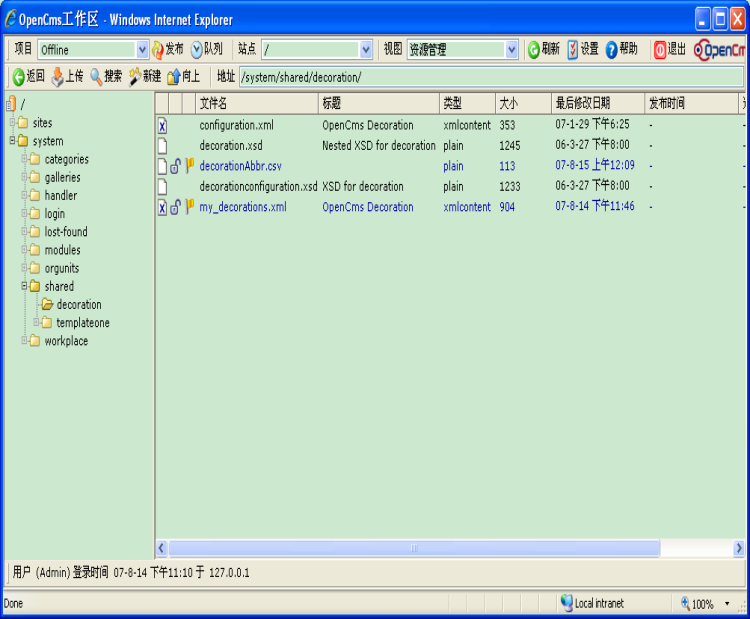
这些文件存储在共享目录
/system/shared/decoration
下
我们在这个目录下建立一个文件
decorationAbbr.csv
填入:
VFS|Virtual File System
CSV|Comma Separated Values
CMS|Content Management System
WYSIWYG|What You See Is What You Get
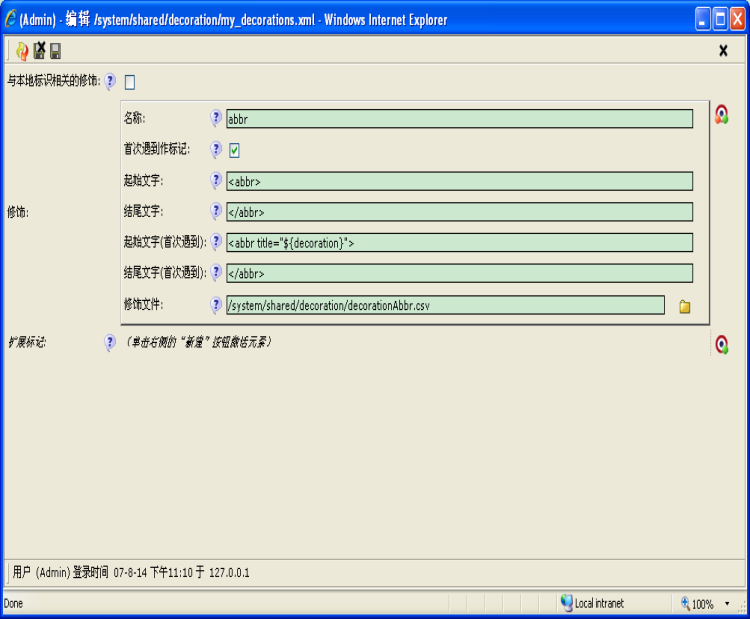
前面词是要查找被修饰的词,后面的是修饰信息,这里是放在
abbr tag
的
title
属性中。
CSV
文件定义支持多语言。

Csv
文件定义好后,定义
xml
文件。
在
/system/shared/decoration/
下有
configuration.xml
文件,我们复制这个文件,不要直接修改,然后命名为
my_decorations.xml
.
然后编辑这个文件

点击右侧上面的编辑按钮

填入上述信息,保存退出。
使用
decorate tag
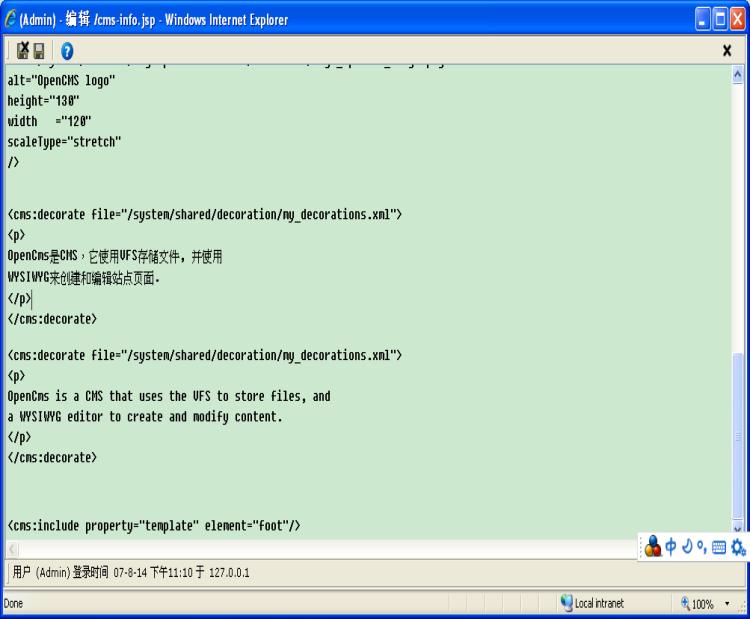
编辑
cms-info.jsp,
填入:
<cms:decorate file="/system/shared/decoration/my_decorations.xml">
<p>
OpenCms
是
CMS
,它使用
VFS
存储文件
,
并使用
WYSIWYG
来创建和编辑站点页面
.
</p>
</cms:decorate>
<cms:decorate file="/system/shared/decoration/my_decorations.xml">
<p>
OpenCms is a CMS that uses the VFS to store files, and
a WYSIWYG editor to create and modify content.
</p>
</cms:decorate>

保存退出
预览

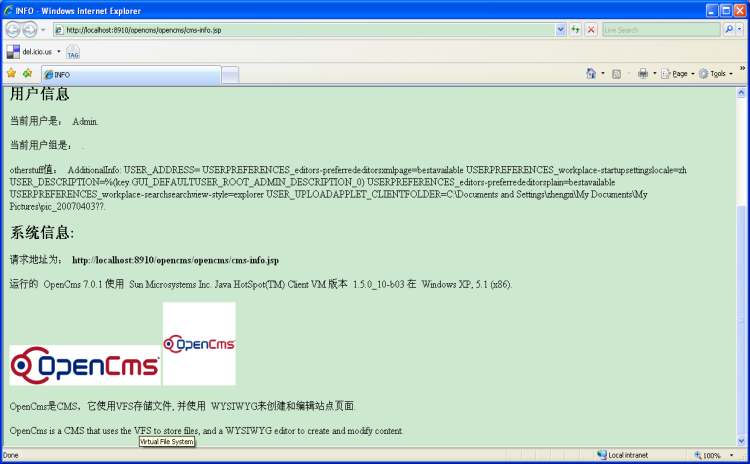
你会发现当鼠标滑到
VFS
上后,出现提示信息。
但我发现中文有问题,在
tag
中如果有中文,那么这个
tag
不起作用,不知道是我的问题,还是
OpenCMS
的问题。
查看页面的源代码:
<p>
OpenCms是CMS,它使用VFS存储文件, 并使用
WYSIWYG来创建和编辑站点页面.
</p>
<p>
OpenCms is a <abbr title="Content Management System">CMS</abbr> that uses the <abbr title="Virtual File System">VFS</abbr> to store files, and
a <abbr title="What You See Is What You Get">WYSIWYG</abbr> editor to create and modify content.
</p>





















 2527
2527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








