什么是XRefreshView
XRefreshView是一款支持任何view上拉加载和下拉刷新的库,之所以说是任何view,是因为他不仅在内部适配了Recyclerview,abslistview,scrollview,webview等view,还提供了让你自己去判断view到达顶部和底部的方法,就像这样,
refreshView.setOnTopRefreshTime(new OnTopRefreshTime() {
@Override
public boolean isTop() {
return stickyLv.getFirstVisiblePosition() == 0;
}
});
refreshView.setOnBottomLoadMoreTime(new OnBottomLoadMoreTime() {
@Override
public boolean isBottom() {
return stickyLv.getLastVisiblePosition() == mTotalItemCount - 1;
}
}); 当isTop返回true,就会触发下拉刷新;当isBottom()返回true,就会触发上拉加载。此外还能自己定义刷新的头部和加载的底部,具体的用法可以参考github上给的demo和我之前写的博客。我会在文章末尾处贴出来。
支持多种类型的item
背景
前段时间有不少朋友都问我用XRefreshView刷新Recyclerview的时候,Recyclerview怎么支持多种类型的item,其实XRefreshView很早就支持这个功能了,但是很多人可能并不清楚怎么支持,所以我感觉有必要单独写篇博客来说明下这个问题。
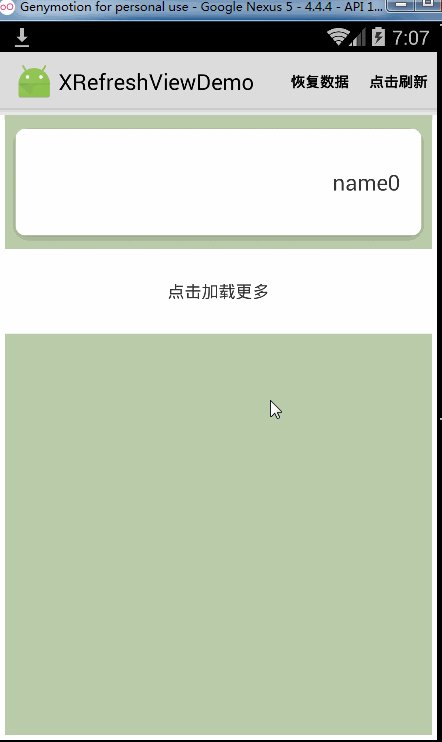
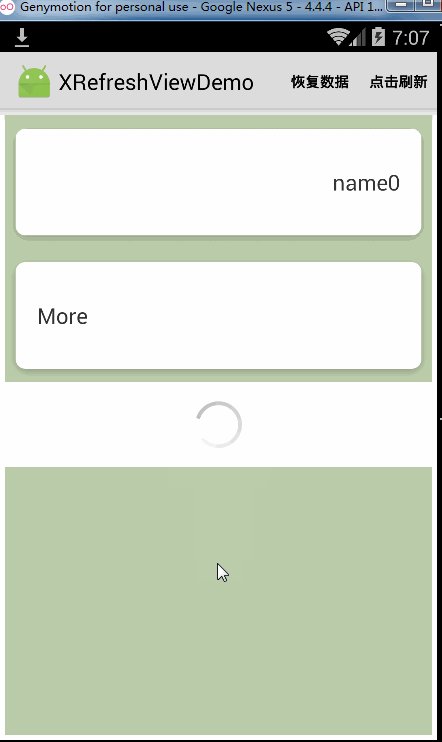
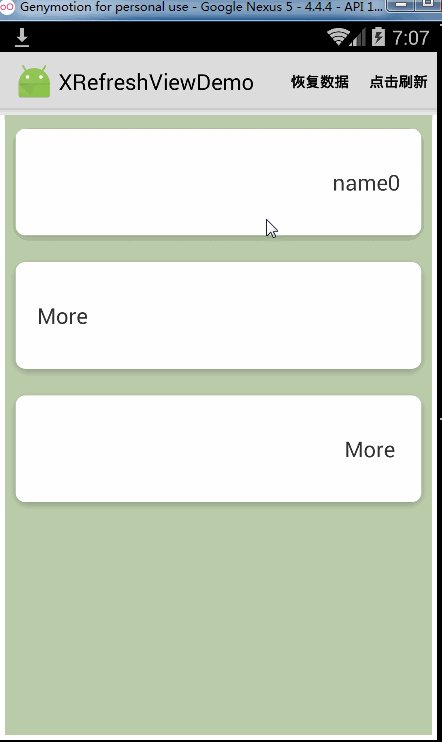
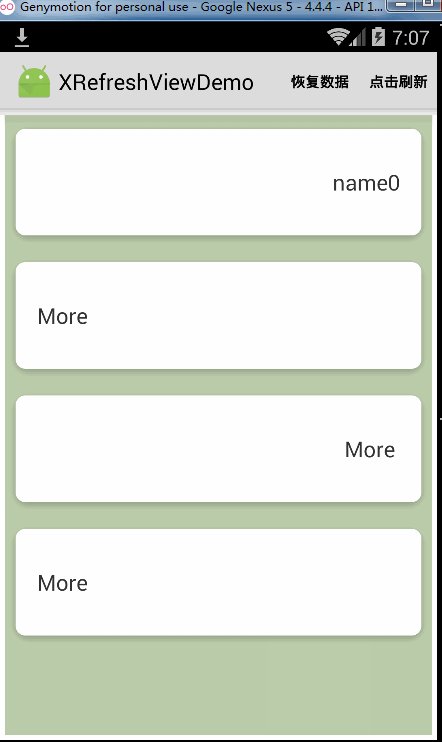
效果图

能看到效果图上Recyclerview有文字在左边和文字在右边这两种布局。demo写的比较简陋,但是也能解决问题。接下来看具








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








