本篇介绍ScrollView实现上拉刷新的功能,也可以实现下拉刷新。
数据来自Data.json文件
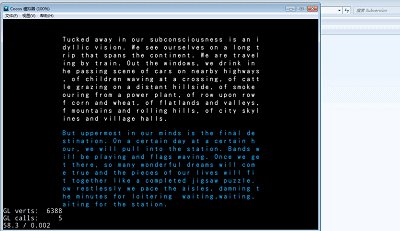
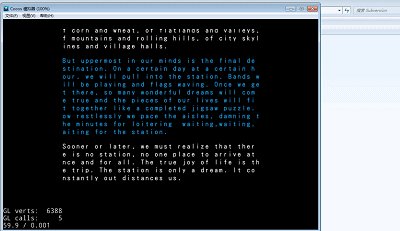
首先显示3条数据,在ScrollView滚动到底部回弹时再显示新数据。
local MainScene = class("MainScene", cc.load("mvc").ViewBase)
function MainScene:ctor()
self:enableNodeEvents()
self.localData = {}
self.index = 0
end
function MainScene:onEnter()
self:createUI()
end
function MainScene:createUI()
local path = "res/Data.json"
if cc.FileUtils:getInstance():isFileExist(path) then
local fs = cc.FileUtils:getInstance():getStringFromFile(path)
local t = json.decode(fs)
for i = 1 , #t.data do
table.insert(self.localData,t.data[i])
end
self.index = self.index + #self.localData
end
self:setScroll()
end
function MainScene:setScroll()
self.hT = {}
local h = 40 + (#self.localData-1) * 20
self.sv = ccui.ScrollView:create()
self.sv:setContentSize(600,560)
self.sv:setBounceEnabled(true)
self.sv:setDirection(ccui.ScrollViewDir.vertical)
self.sv:setClippingEnabled(true)
self.sv:setAnchorPoint(0,0)
self.sv:setPosition(180,50)
self:addChild(self.sv)
local total = 0
if self.index > 3 then
total = 3
else
total = self.index
end
self.index = self.index - total
for i=1,total do
local label = self.getWhiteLabel(self.localData[i],20,{width = 600 , height = 0},cc.TEXT_ALIGNMENT_LEFT,cc.VERTICAL_TEXT_ALIGNMENT_CENTER)
if i%2 == 0 then
label:setTextColor(cc.c4f(0,186,255,255))
end
h = h + label:getContentSize().height
table.insert(self.hT,h-40-(#self.localData-1) * 20)
self.sv:addChild(label)
end
self.sv:setInnerContainerSize(cc.size(self.sv:getContentSize().width,h))
local chs = self.sv:getChildren()
for i=1,#chs do
local label = chs[i]
label:setAnchorPoint(0,0)
local y = h - 20 - self.hT[i] - (i-1) * 20
label:setPosition(0,y)
end
self.sv:addEventListener(function(sender,event)
if event == ccui.ScrollviewEventType.bounceBottom then
if self.index > 0 then
self:showMessage("Loading........")
self:beginLoad(total)
else
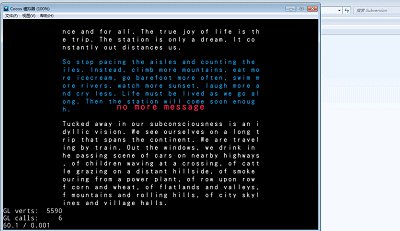
self:showMessage("no more message")
end
end
end)
end
function MainScene:showMessage(str)
local label = self.getRedLabel(str,28)
local size = cc.Director:getInstance():getWinSize()
self:addChild(label)
label:setPosition(size.width/2,size.height/2)
local moveTo = cc.MoveTo:create(3,cc.p(size.width/2,size.height*1.2))
label:runAction(cc.Sequence:create(moveTo,cc.RemoveSelf:create()))
end
function MainScene:beginLoad(total)
local h = self.sv:getInnerContainerSize().height
for i = 1 , self.index do
local label = self.getWhiteLabel(self.localData[total+i],20,{width = 600 , height = 0},cc.TEXT_ALIGNMENT_LEFT,cc.VERTICAL_TEXT_ALIGNMENT_CENTER)
if (total+i)%2 == 0 then
label:setTextColor(cc.c4f(0,186,255,255))
end
h = h + label:getContentSize().height
table.insert(self.hT,h-40-(#self.localData-1) * 20)
self.sv:addChild(label)
end
self.sv:setInnerContainerSize(cc.size(self.sv:getContentSize().width,h))
self:reloadData()
end
function MainScene:reloadData()
local chs = self.sv:getChildren()
local h = self.sv:getInnerContainerSize().height
for i=1,#chs do
local label = chs[i]
label:setAnchorPoint(0,0)
local y = h - 20 - self.hT[i] - (i-1) * 20
label:setPosition(0,y)
end
self:finishLoad()
end
function MainScene:finishLoad()
self.sv:scrollToPercentVertical(80,0.5,true)
self.index = 0
end
function MainScene.getWhiteLabel(text,fontSize,dimensions,hAlignment,vAlignment,mb)
return MainScene.getTextLabel(text,fontSize,cc.c4f(255,255,255,255),dimensions,hAlignment,vAlignment,mb)
end
function MainScene.getBlueLabel(text,fontsize,dimensions,hAlignment,vAlignment,mb)
return MainScene.getTextLabel(text,fontsize,cc.c4f(0,186,255,255),dimensions,hAlignment,vAlignment,mb)
end
function MainScene.getRedLabel(text,fontsize,dimensions,hAlignment,vAlignment,mb)
return MainScene.getTextLabel(text,fontsize,cc.c4f(255,0,84,255),dimensions,hAlignment,vAlignment,mb)
end
function MainScene.getTextLabel(text,fontsize,color,dimensions,hAlignment,vAlignment,mb)
local ttfConfig = {}
ttfConfig.fontFilePath = "res/fonts/DFYUANW7-GB2312.ttf"
ttfConfig.fontSize = fontsize
ttfConfig.glyphs = cc.GLYPHCOLLECTION_DYNAMIC
ttfConfig.customGlyphs = true
ttfConfig.distanceFieldEnabled = false
local textLabel = cc.Label:createWithTTF(ttfConfig,text)
textLabel:setLineBreakWithoutSpace(true)
if color then textLabel:setTextColor(color) end
if dimensions then textLabel:setDimensions(dimensions.width,dimensions.height) end
if hAlignment then textLabel:setAlignment(hAlignment) end
if vAlignment then textLabel:setVerticalAlignment(vAlignment) end
-- 描边
if not mb then textLabel:enableOutline(cc.c4b(0,0,0,255),2) end
return textLabel
end
return MainScene运行效果:
























 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








