需求:
点击一个按钮,当前按钮是不同的颜色,其他按钮是原始的颜色
每点击一个按钮其他的选项区域会隐藏,当前索引对应盒子显示
布局:
有三个按钮,横向排列,初始第一个按钮会有当前的一个不同的颜色
有三个盒子显示内容,初始一个盒子,其他两个盒子隐藏
我们先来完成盒子结构
<div class="box">
<ul>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ol>
</div>然后书写它的样式
<style>
* {
margin: 0;
padding: 0;
}
ul,
ol,
li {
list-style: none;
}
.box {
width: 600px;
height: 400px;
border: 3px solid pink;
margin: 50px auto;
display: flex;
flex-direction: column;
overflow: hidden;
}
.box>ul {
height: 60px;
display: flex;
}
.box>ul>li {
flex: 1;
color: #fff;
background-color: skyblue;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.box>ul>li.active {
/* display: block; */
background-color: orange;
}
.box>ol {
flex: 1;
position: relative;
}
.box>ol>li {
width: 100%;
height: 100%;
background-color: purple;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 100px;
position: absolute;
left: 0;
top: 0;
display: none;
}
.box>ol>li.active {
display: flex;
}
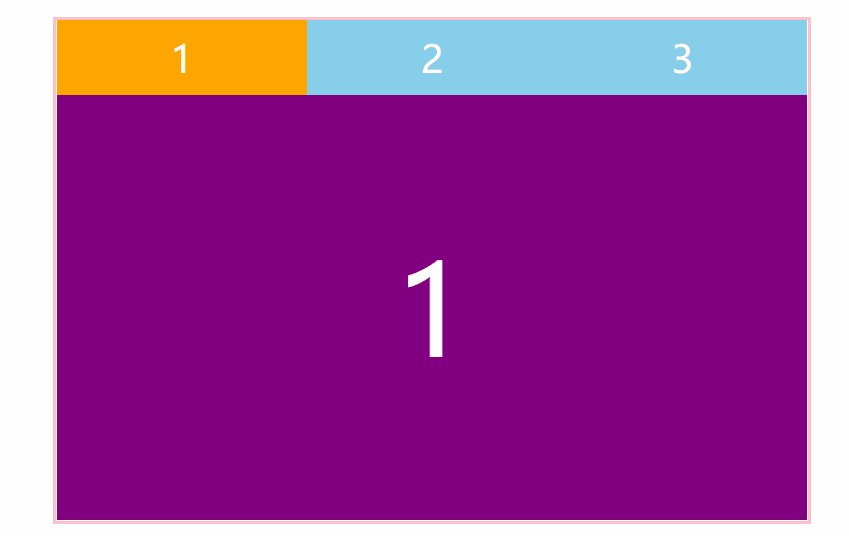
</style>我们在ul中第一个li标签和ol的第一个li标签中加了类
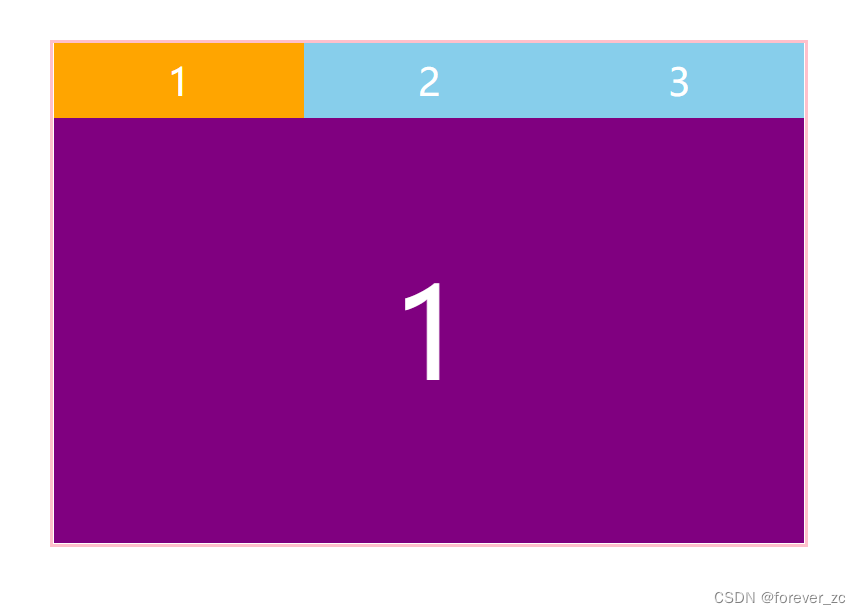
我们得到了这样一个显示界面

当然我们要完成切换的功能
我们梳理一下js代码的逻辑
我们需要给每一个按钮绑定一个点击事件
点击一个按钮时,按钮需呈现不同的颜色,其他按钮为初始化颜色
每点击一个按钮其他盒子需要隐藏
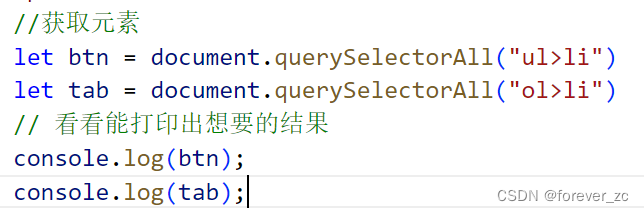
先获取元素

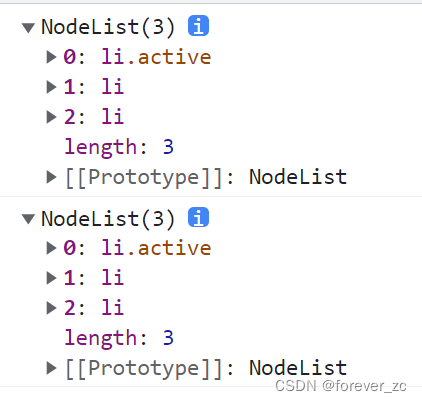
打印出来能不能显现出效果

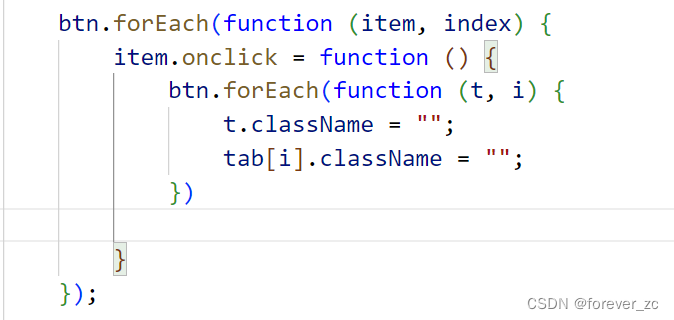
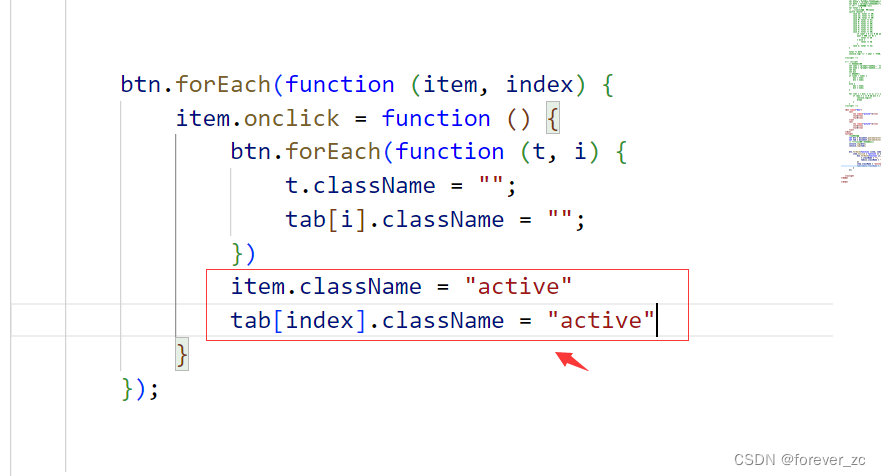
给这些按钮添加点击事件:

我们点击任何一个盒子都会有默认第一个盒子和按钮的效果:
索引对应的

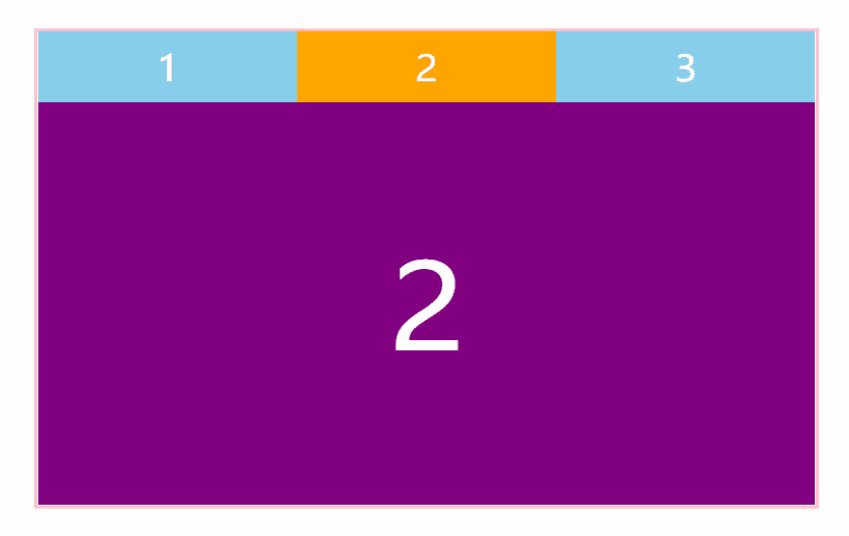
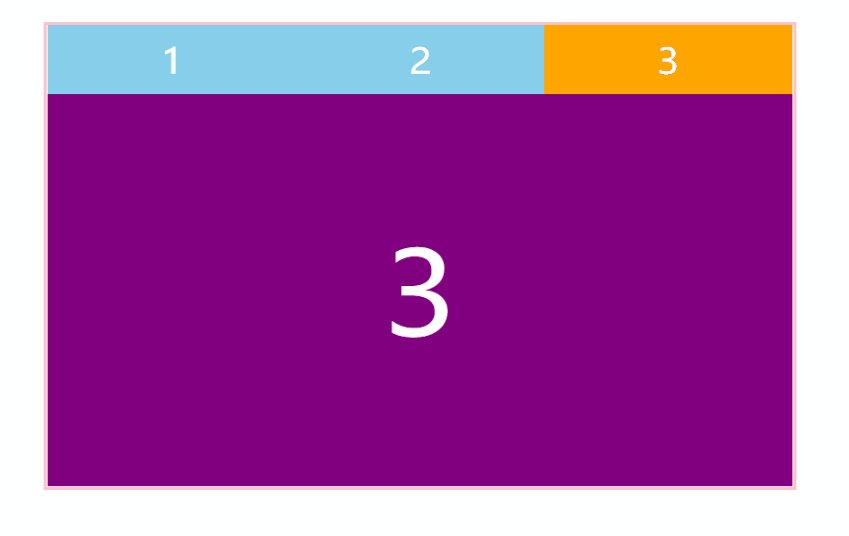
效果如下:

完整js代码如下:
<script>
//获取元素
let btn = document.querySelectorAll("ul>li")
let tab = document.querySelectorAll("ol>li")
// 看看能打印出想要的结果
console.log(btn);
console.log(tab);
btn.forEach(function (item, index) {
item.onclick = function () {
btn.forEach(function (t, i) {
t.className = "";
tab[i].className = "";
})
item.className = "active"
tab[index].className = "active"
}
});
</script>




















 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








