
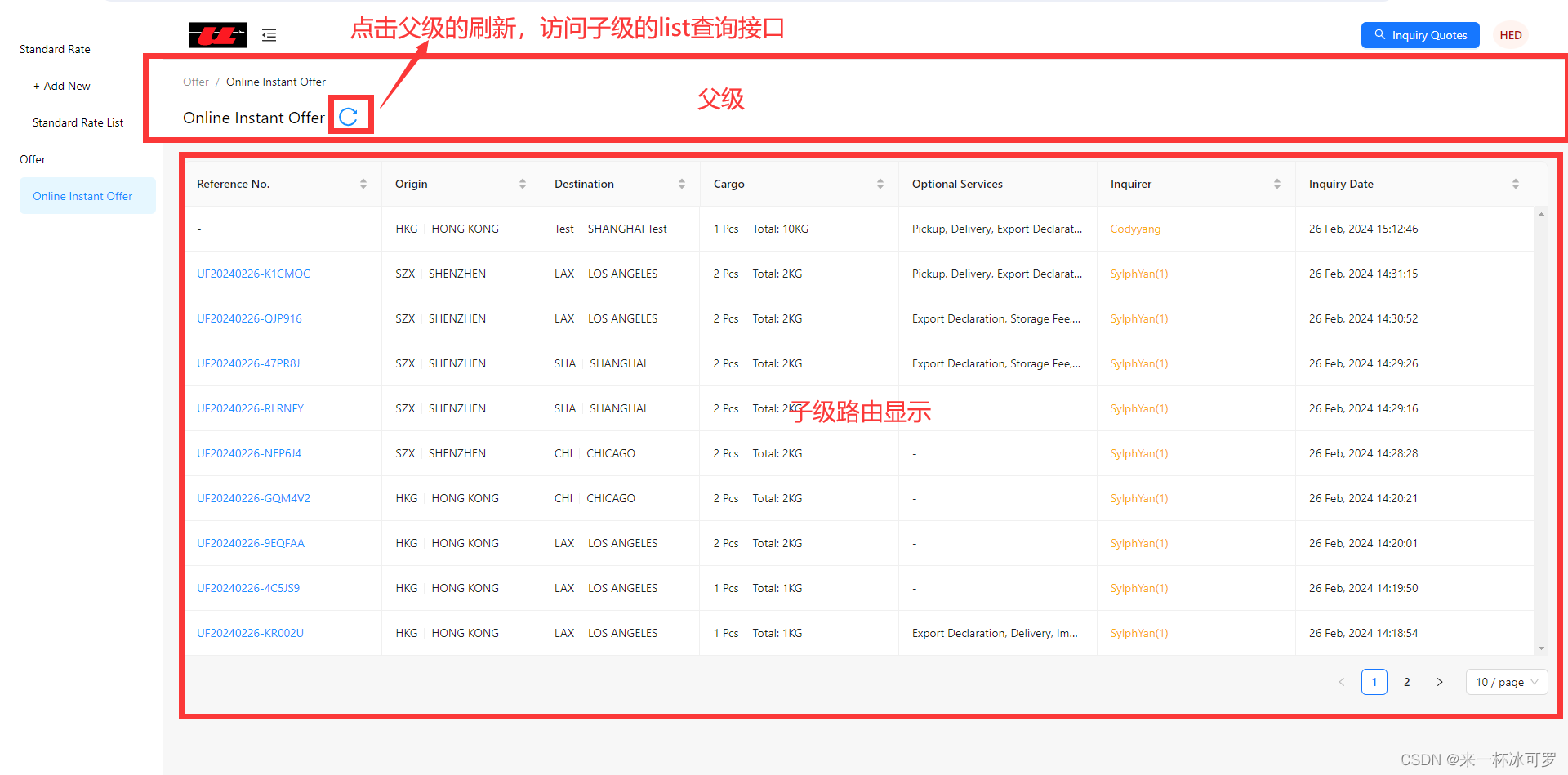
在vue3中要实现父级拿到子级路由的函数的话,首先子级路由要暴露出来
// 暴露给父路由组件使用
defineExpose({
queryTableListData
})
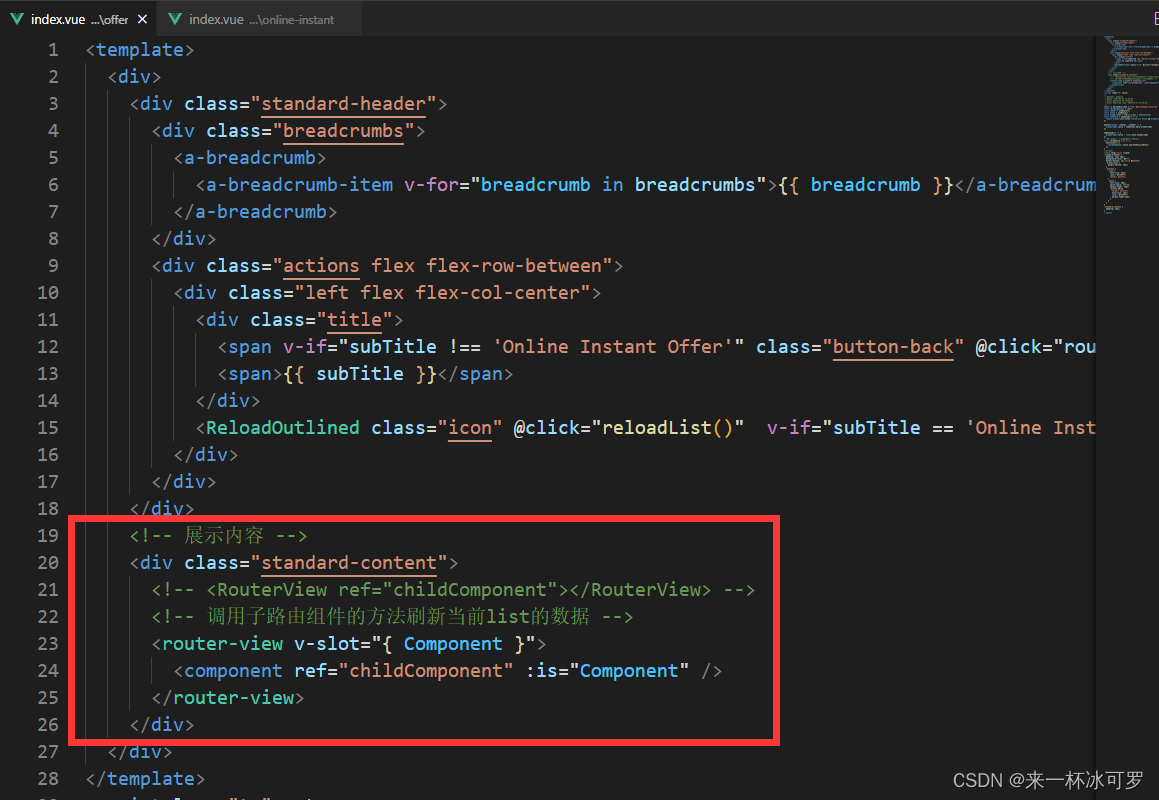
然后父级的路由显示子级路由的内容要修改为使用的组件写法才有用,否则直接在RouterView标签上加ref拿到的是路由的属性:

<!-- <RouterView></RouterView> -->
<!-- 调用子路由组件的方法刷新当前list的数据 -->
<router-view v-slot="{ Component }">
<component ref="childComponent" :is="Component" />
</router-view>
有的时候,我们需要在当前组件组件中,调用路由子组件中的方法(之前都是直接引入的子组件,然后通过ref引用该子组件,然后通过ref直接调用,但是注意这里的区别是:路由子组件,而非在父组件中直接使用的子组件)
首先,可以确定的是子组件必须将供外界调用的方法暴露出去
不能直接在中直接使用ref然后调用,这里拿到的组件实例并非路由子组件,因而不能调用子组件中的方法
使用的组件写法,才可以使用ref引用到路由子组件
然后就可以在父级定义ref=childComponent的变量了,通过该变量访问子级路由的方法
// 点击刷新按钮,刷新子级路由的list
const childComponent = ref()
const reloadList = () => {
nextTick(()=>{
childComponent.value.queryTableListData()
})
}




















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








