最近在使用canvas时突然发现一个小细节,代码如下:
<canvas id="canvas" width="200" height="200" style="border: 1px solid #ccc;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.lineWidth = 30;
context.strokeStyle = '#FF0000';
context.strokeRect(50,50,80,100);
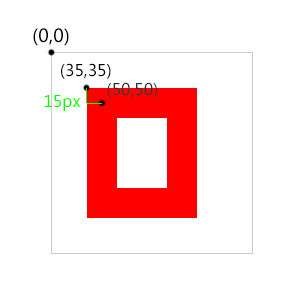
</script>但是,canvas画出的矩形起点并不是(50,50),而是(35,35)。这是怎么回事呢?
我们看下面的图,应该就明白了。
canvas的描边类似于PS描边中的“居中”,以绘图原点为中心向四周绘制边框。























 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








