这几天研究别人的网站,发现别人的箭头居然是用纯CSS写的。瞬间觉得高大上。细细研究其中的原理,发现其实也很简单。
CSS绘制三角形
绘制箭头,首先应该懂得如何用纯CSS绘制三角形。我们先做一个宽高为0,有边框的div看一看效果。
.box{
width: 0;
height: 0;
border: 50px solid;
border-color: red yellow green blue;
}
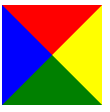
<div class="box"></div>效果如下:
可以看到这个矩形是由四个三角形组成的,绘制三角形,只要让其余三个三角形颜色透明即可。利用“transparent”属性就可以做到。
.box{
width: 0;
height: 0;
border: 50px solid;
border-color: red transparent transparent transparent;
}效果如下:
CSS绘制箭头
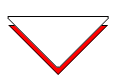
那么如果利用三角形来绘制箭头呢?我们可以再绘制一个相同大小,相同方向的,颜色与背景色相同的三角形,覆盖在上一个三角形上面,通过产生一定位移而形成箭头,像这样:

以上,为了便于看出差别,图片中的三角形加了边框,如果没有边框,不就是一个完完整整的向下的箭头么?
通过给容器加:before和:after属性,我们可以为容器制作出两个三角形,进而重叠成一个箭头,如下:
.container{
height: 30px;
line-height: 30px;
border: 1px solid #ddd;
position: relative;
padding: 10px;
}
/*黑色三角形 */
.container:before{
content: "";
display: block;
position: absolute;
top: 50%;
right: 0;
width: 0;
height: 0;
border:10px solid;
margin-top: -10px;
border-color: transparent transparent transparent #000;
}
/*背景色三角形*/
.container:after{
content: "";
display: block;
position: absolute;
top: 50%;
right: 1px;
width: 0;
height: 0;
border:10px solid;
margin-top: -10px;
border-color: transparent transparent transparent #fff;
}
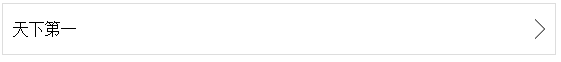
<div class="container">天下第一</div>效果如下:
怎么样?有没有get起来?
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








