这三个属性很容易混淆,一段时间不用,基本上又忘光了。花时间将自己的心得整理一下,供以后查阅
word-break
定义单词内部的换行规则
语法
word-break: normal|break-all|keep-all;
normal
使用浏览器默认的换行规则
break-all
允许在单词内换行,例如:
.text{
width: 200px;
border: 1px solid #000;
}
<div class="text">
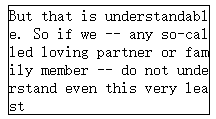
But that is understandable. So if we -- any so-called loving partner or family member -- do not understand even this very least
</div>使用浏览器默认换行规则时,效果如下:
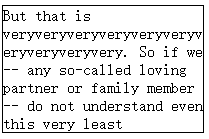
加入样式“word-break: break-all;”以后,一个完整的单词可以被拆分,使每一行文字都达到容器边界
keep-all
只能在半角空格或连字符处换行
个人经验,貌似和浏览器默认效果类似。
word-wrap
定义单词是否换行
语法
word-wrap: normal|break-word;
normal
只在允许的断字点换行(浏览器保持默认处理)。意思就是没有半角空格或者连字符,文字不会换行。
这样就会出现这样的情况。
.text{
width: 200px;
border: 1px solid #000;
word-wrap: normal;
}
<div class="text">
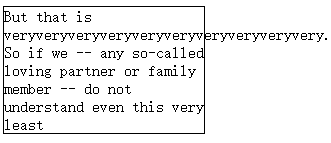
But that is veryveryveryveryveryveryveryveryveryvery. So if we -- any so-called loving partner or family member -- do not understand even this very least
</div>break-word
在长单词或 URL 地址内部进行换行。
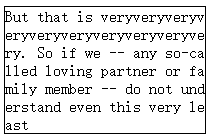
加上“word-wrap: break-word;”以后,如下:
看到这里是不是觉得这个属性和“word-break:break-all”很类似,那么,我们加上这个属性看看,是什么效果
可以清楚的看到“word-wrap: break-word;”首先会判断该长单词在当前行能否放下,如果不能,会换行,倘若第二行也放不下,才会发生单词内断行。“word-break:break-all”会立即发生单词内断行。
white-space
规定文本中空白符的换行规则
语法
white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit
其中最常用的是nowrap属性,常用来配合“text-overflow: ellipsis;”来制作页面省略号。其他属性稍作了解即可
normal
默认。空白会被浏览器忽略
pre
空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
nowrap
文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
pre-wrap
保留空白符序列,但是正常地进行换行。
pre-line
合并空白符序列,但是保留换行符
inherit
规定应该从父元素继承 white-space 属性的值。



























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








