2022-12-06
项目场景
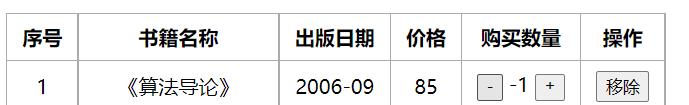
购物车的购买数量不应该为零,通过三元运算进行边界控制

methods: {
add(index) {
this.infos[index].count >= 0 ? ++this.infos[index].count : 0;
},
remove(index) {},
sub(index) {
this.infos[index].count >=0 ? --this.infos[index].count : 0;
},
},
问题描述
发现向上面那样写,会导致购物数量为-1 之后就不能在动了

原因分析
减小的时候不能添加= ,这样零也会被取到,直接减到-1,然后现在进行判断后,在add 方法和sub 方法都会无法跳出
解决方案
删除 sub 的等号即可;






















 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








