2022-12-06
项目场景
解构赋值来交换元素的值
SwitchName() {
let fullname = [this.firstName, this.lastName];
[fullname[0], fullname[1]] = [fullname[1], fullname[0]];
this.firstName = fullname[0];
this.lastName = fullname[1];
},
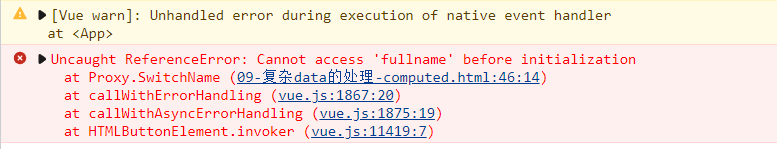
问题描述
控制台出现,如下错误

原因分析
当使用对象文字解构赋值而不带声明时,在赋值语句周围必须添加括号 ( ... )。
{ a, b } = { a: 1, b: 2 } 不是有效的独立语法,因为左侧的 {a, b} 被视为块而不是对象字面量。但是,({ a, b } = { a: 1, b: 2 }) 是有效的,const { a, b } = { a: 1, b: 2 } 也是有效的。 如果你的编码风格不包括尾随分号,则 ( ... ) 表达式前面需要有一个分号,否则它可能用于执行前一行的函数。
解决方案
加分号






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








