利用JS的的try{}catch{}功能,我们可以很简单的实现同时兼容多种浏览器的xmlhttp对象调用。
相关代码如下:
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
/>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
/>
 <
title
>
XMLHTTP Test
</
title
>
<
title
>
XMLHTTP Test
</
title
>

 <
script
>
...
<
script
>
...
 function writeHtml(strurl,element)
function writeHtml(strurl,element)
 ...{
...{ try
try
 ...{
...{  var strxmlhttp;
var strxmlhttp; try
try
 ...{
...{ strxmlhttp = new ActiveXObject("Msxml2.XMLHTTP.3.0");
strxmlhttp = new ActiveXObject("Msxml2.XMLHTTP.3.0");  }catch(e)
}catch(e)
 ...{
...{ strxmlhttp = new XMLHttpRequest();
strxmlhttp = new XMLHttpRequest(); }
} strxmlhttp.open("GET",strurl,false);
strxmlhttp.open("GET",strurl,false); strxmlhttp.send(null);
strxmlhttp.send(null); document.getElementById(element).innerHTML=strxmlhttp.responseText;
document.getElementById(element).innerHTML=strxmlhttp.responseText; //alert(strxmlhttp.responseText);
//alert(strxmlhttp.responseText);  }
} catch(e)
catch(e)
 ...{
...{ alert(e);
alert(e);
 }
} }
}  </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="div1"
></
div
>
<
div
id
="div1"
></
div
>

 <
script
>
...
<
script
>
...

 try...{
try...{ writeHtml("http://localhost/aa.htm","div1");
writeHtml("http://localhost/aa.htm","div1"); }
} catch(e)
catch(e)
 ...{
...{ alert(e);
alert(e);  }
} </
script
>
</
script
>
 </
body
>
</
body
>
 </
html
>
</
html
>

把以上HTML保存为a.htm并放到本地站点跟目录

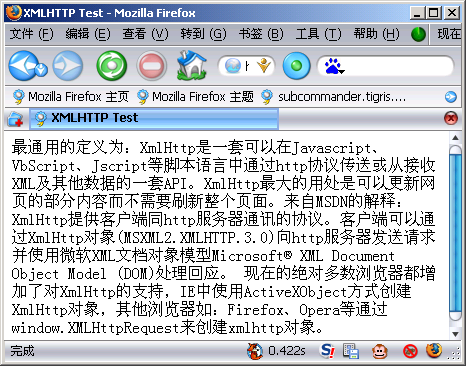
图一、使用FIREFOX浏览效果(http://localhost/a.php)

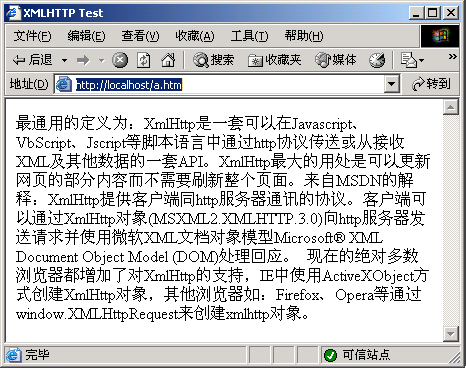
图二、使用IE浏览效果





 本文介绍了一种利用JS的try{}
本文介绍了一种利用JS的try{}
















 706
706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








