使用ESLint?
- 首先我们需要安装ESLint:
npm i eslint - 创建ESLint的配置文件:
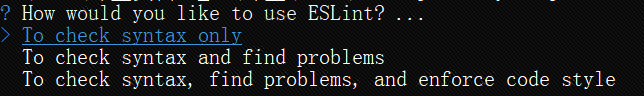
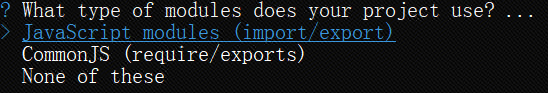
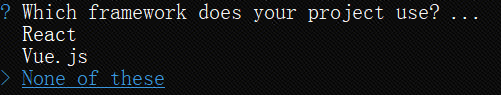
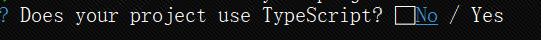
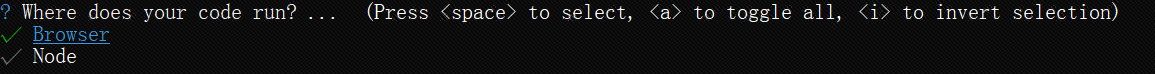
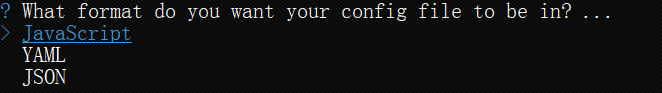
eslint --init - 供用户选择有下面几个选项:
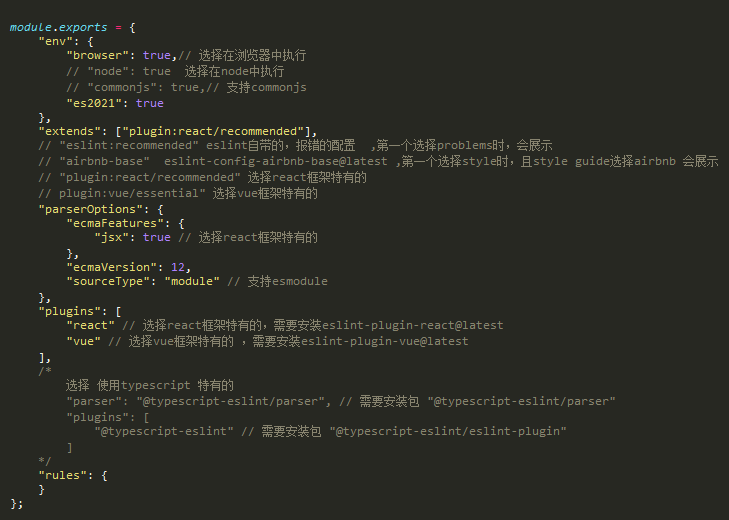
- 上面各种情况的选择,综合总结出生成的
.eslintrc.js文件内容配置为
- 执行检测命令:
eslint ./src/main.js
ESLint的文件解析
- 默认创建的环境如下:
- env:运行的环境,比如是浏览器,并且我们会使用es2021(对应的ecmaVersion是12)的语法;
- extends:可以扩展当前的配置,让其继承自其他的配置信息,可以跟字符串或者数组(多个);
- parserOptions:这里可以指定ESMAScript的版本、sourceType的类型
- parser:默认情况下是espree(也是一个JS Parser,用于ESLint),但是因为我们需要编译TypeScript,所以需要指定对应的解释器;
- plugins:指定我们用到的插件;
- rules:自定义的一些规则;
ESLint-Loader的使用
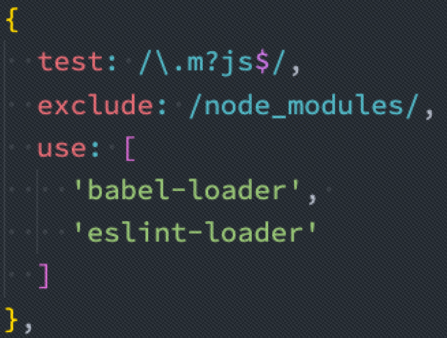
- 事实上,我们在编译代码的时候,也希望进行代码的eslint检测,这个时候我们就可以使用eslint-loader来完成了:
yarn add eslint-loader
- npm run build,就会按照配置的
.eslintrc.js规则,进行检测 - vscode的eslint插件和prittier插件




























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








