在非单组件文件的vue.js的程序里,常会剪刀一个标签,似乎在官网上也没有专门讲到这个标签。
那这个到底是什么玩意?
实际上 元素是被当做一个不可见的包裹元素,主要用于分组的条件判断和列表渲染。
具体情况见官方文档:
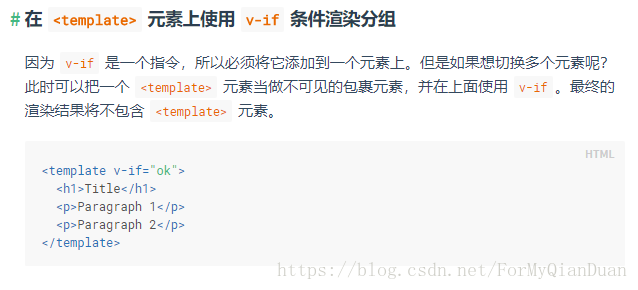
1、“条件渲染”,其中的章节——在元素上使用v-if条件渲染分组

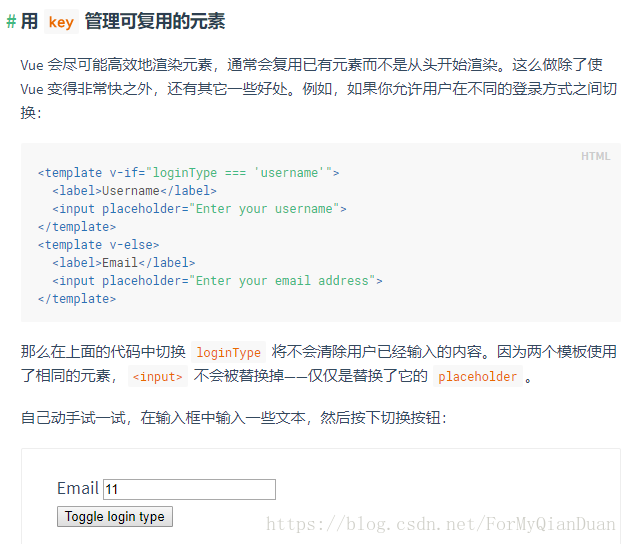
2、“条件渲染”——用key管理可复用的元素


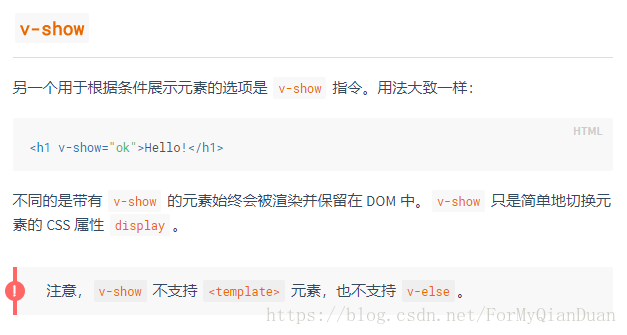
3、“条件渲染”——v-show

4、“列表渲染”——v-for on a

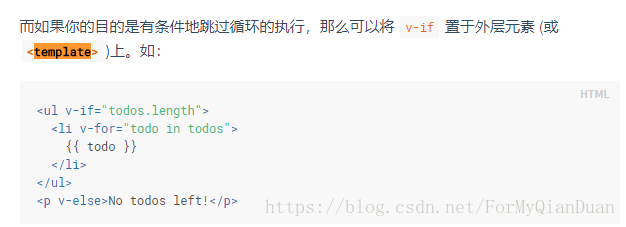
5、“列表渲染”——v-for with v-if






















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








