程序猿有bug或者有报错等等问题不可避免,但是可以通过养成一个良好的代码规范意识,就可以减少这样的问题。
浏览器的控制台:F12 或者进入浏览器鼠标右键点击检查
书写的CSS代码没有显示:
1、基础性错误导致
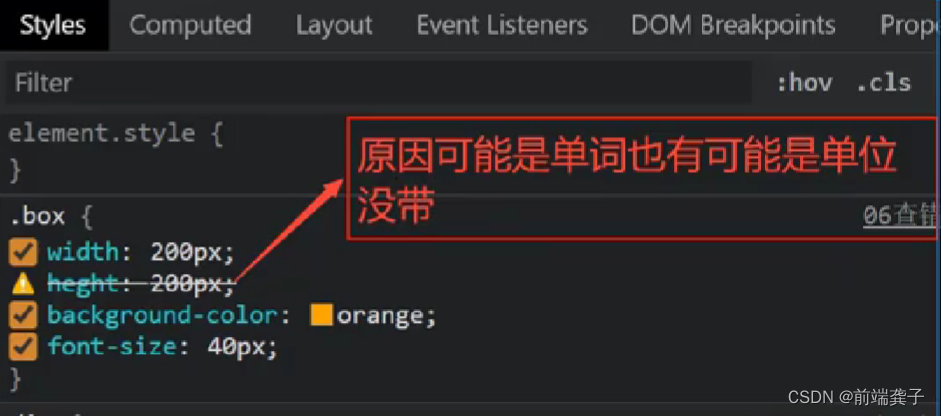
单词错误 或者 单位没有带 -- 浏览器控制台有黄色报错
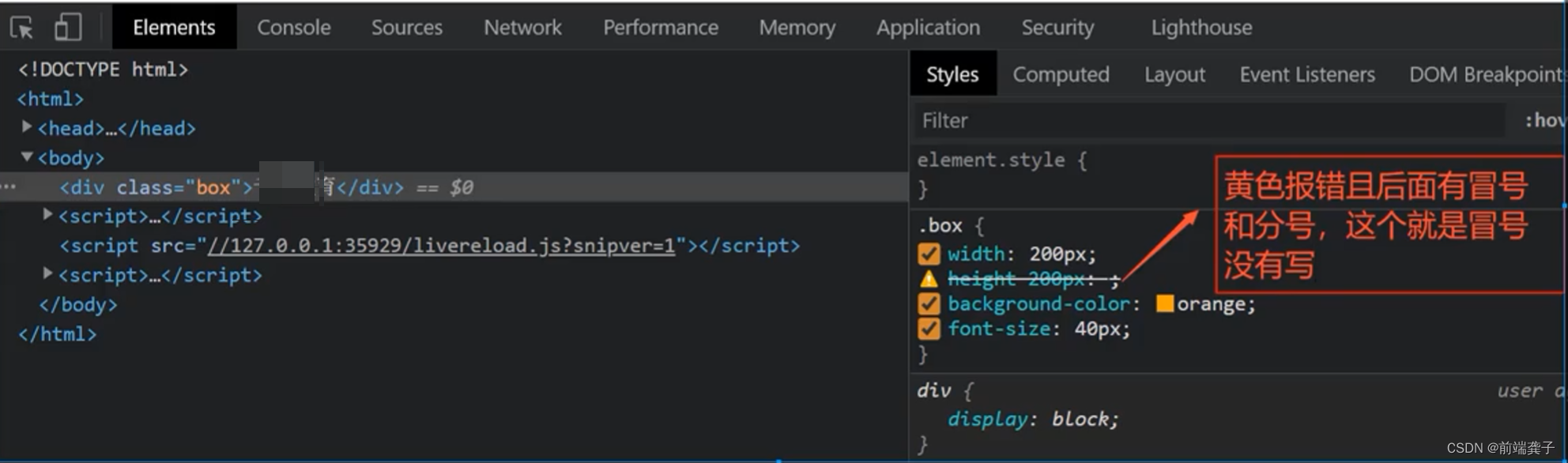
冒号没有写或者写错 -- 黄色报错,但是后面会有多余的符号补充
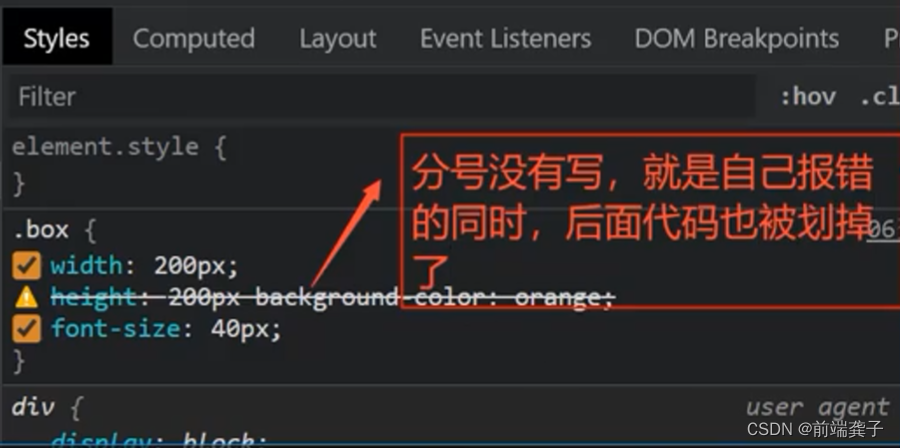
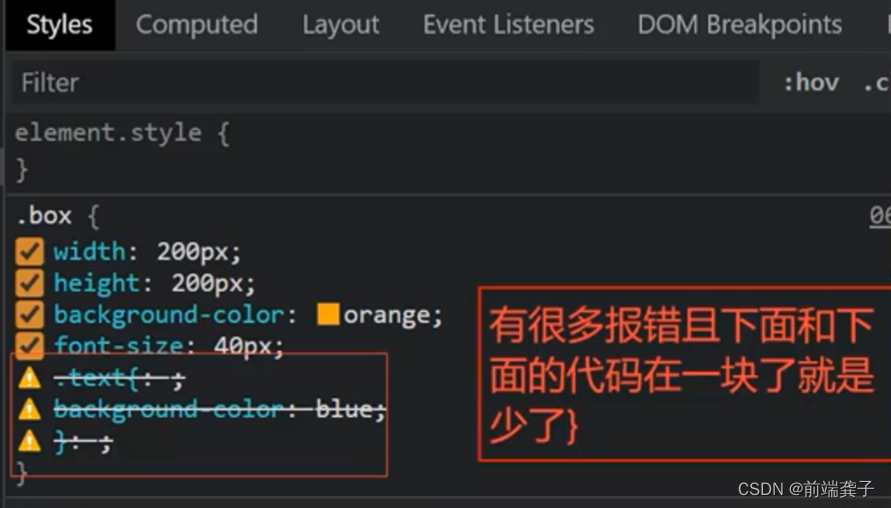
分号,没有分号结尾 -- 黄色报错,同时后面的代码也会一起报错
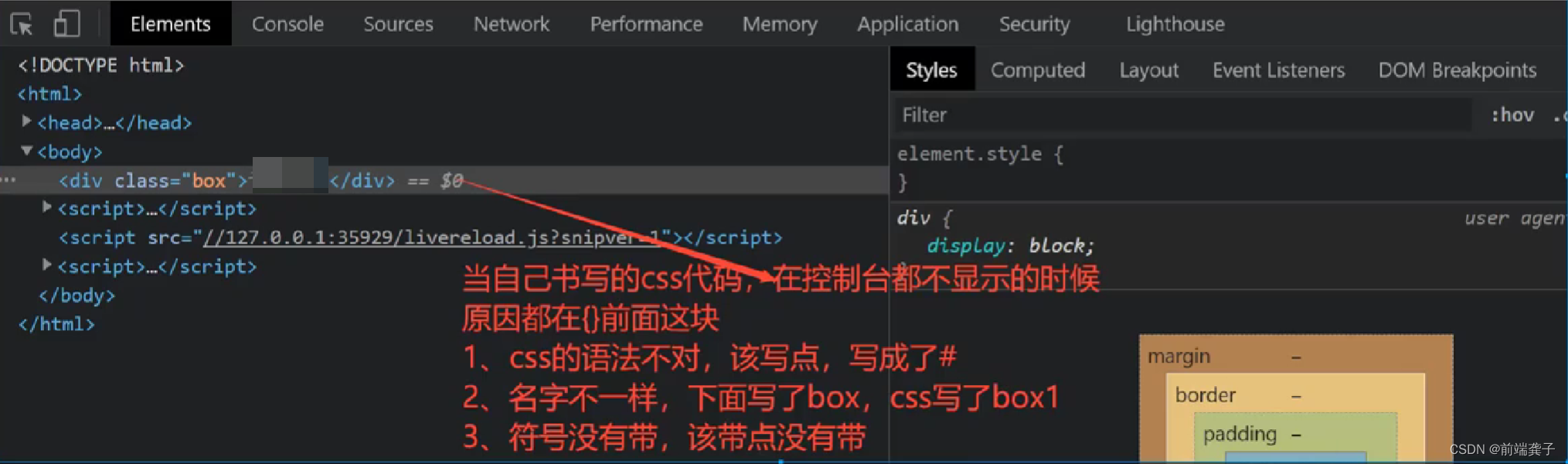
{} 前出错,在控制台上看不到写过的CSS代码
CSS语法错误,带的点没有带 或者 该点写成了其他符号
名字不一致
花括号缺少,那么控制台上会有很多报错
2、权重问题导致
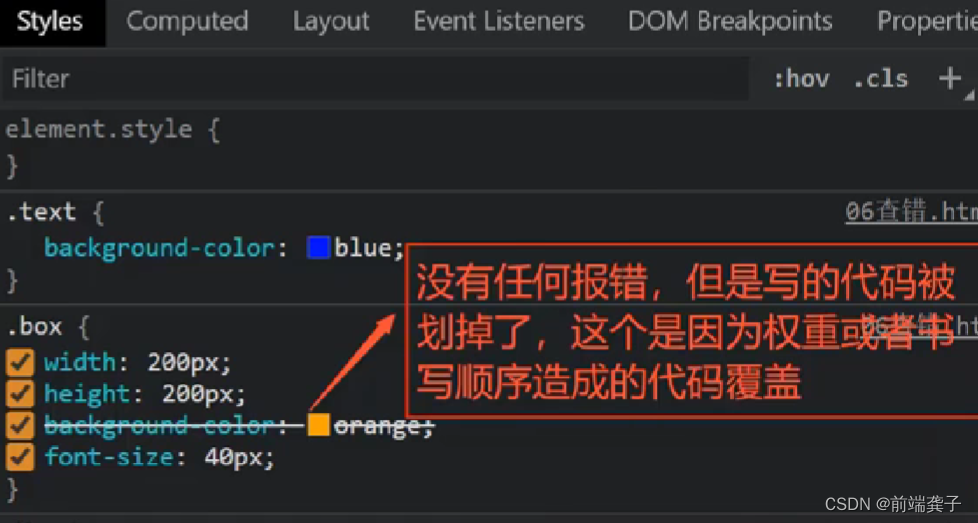
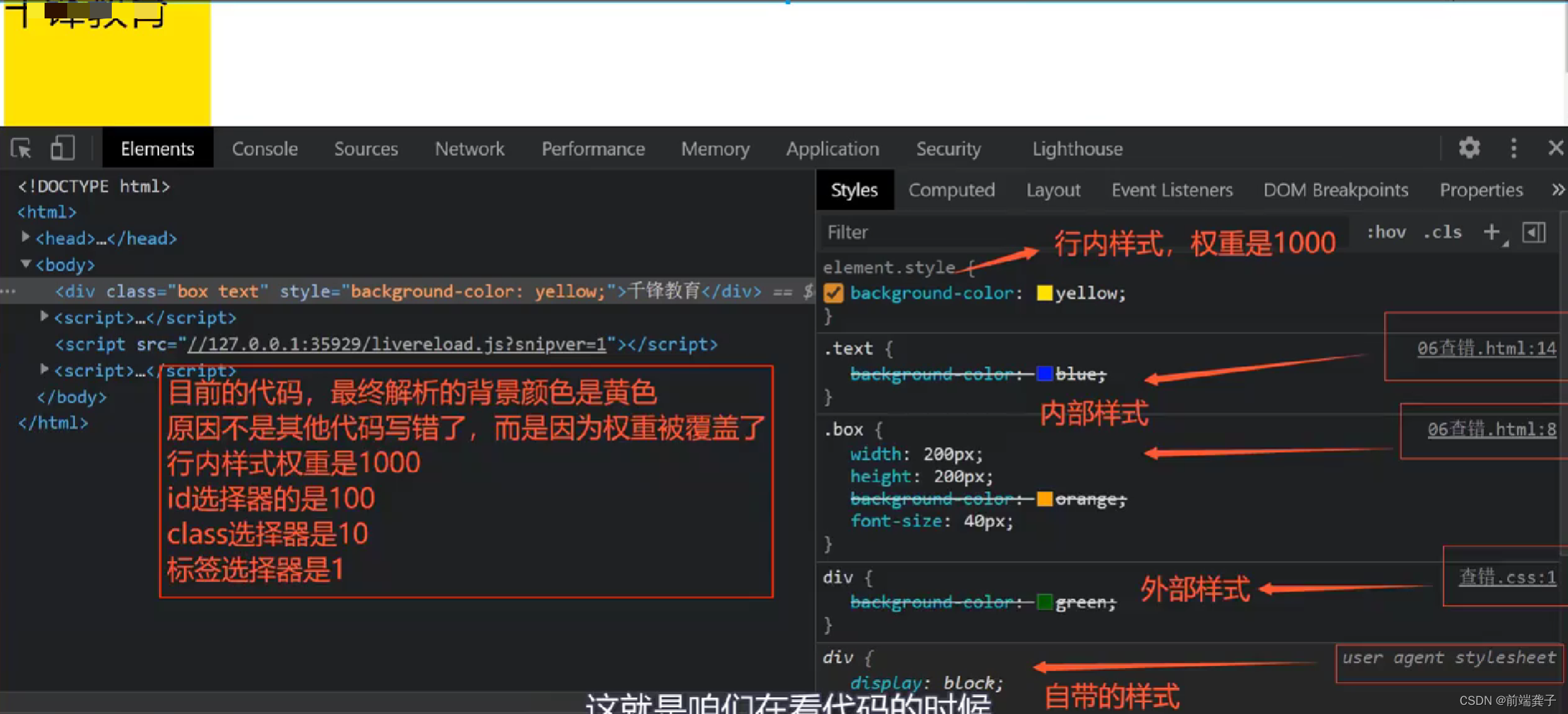
权重是否相同,如果是权重造成的代码不显示,控制台是没有黄色报错,只有代码被划掉
权重相同时,与CSS代码的书写顺序有关系,谁的代码距离HTML近就解析谁(就近原则)
权重不同时,高权重覆盖低权重的CSS样式(高踩低)







以上就是我遇到的几个问题,希望对初学者有帮助






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








