提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
@TOC
学习目标
提示:以下是本篇文章正文内容,下面案例可供参考
一、TypeScript简介
1.TS就是JS的超集,理解为,TS是加了一身装备铭文的进化版 JavaScript。JavaScript 有的,TS都有,而且做得更好。JavaScript 没有的,TS也有,而且TS是在很长一段时间内不会被 JavaScript 赶上的。
2.TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
3.TS完全兼容JS,换言之,任何的JS代码都可以直接当成TS使用。
4.TS可以在代码运行前就可以完成代码的检查,提高效率,减少运行时出现异常的几率
5.TS可以编译任意版本的JS,兼容性非常好,结构清晰,也方便代码后期维护
二、TypeScript 开发环境搭建
1.创建ts文件,然后使用tsc对ts文件进行编译
执行命令:tsc 文件名称.ts
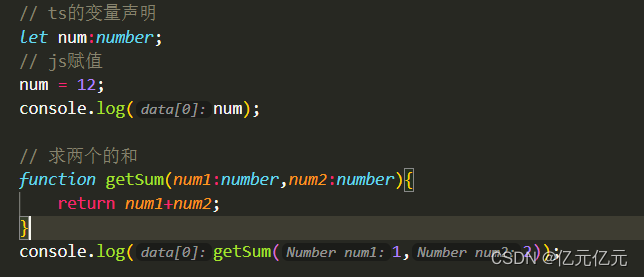
代码如下(示例):

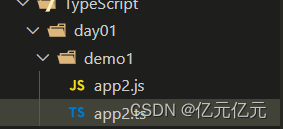
这个时候目录里面会自动把ts编译成js,如图

2.基本类型(重点)
类型声明:
-
类型声明是TS非常重要的一个特点
-
通过类型声明可以指定TS中变量(参数、形参)及函数返回值的类型
-
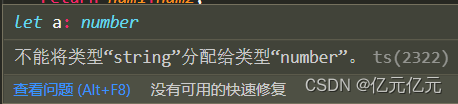
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
语法:
let 变量: 类型;
let 变量: 类型 = 值;
function fn(参数: 类型, 参数: 类型): 类型{
...
}

自动类型判断


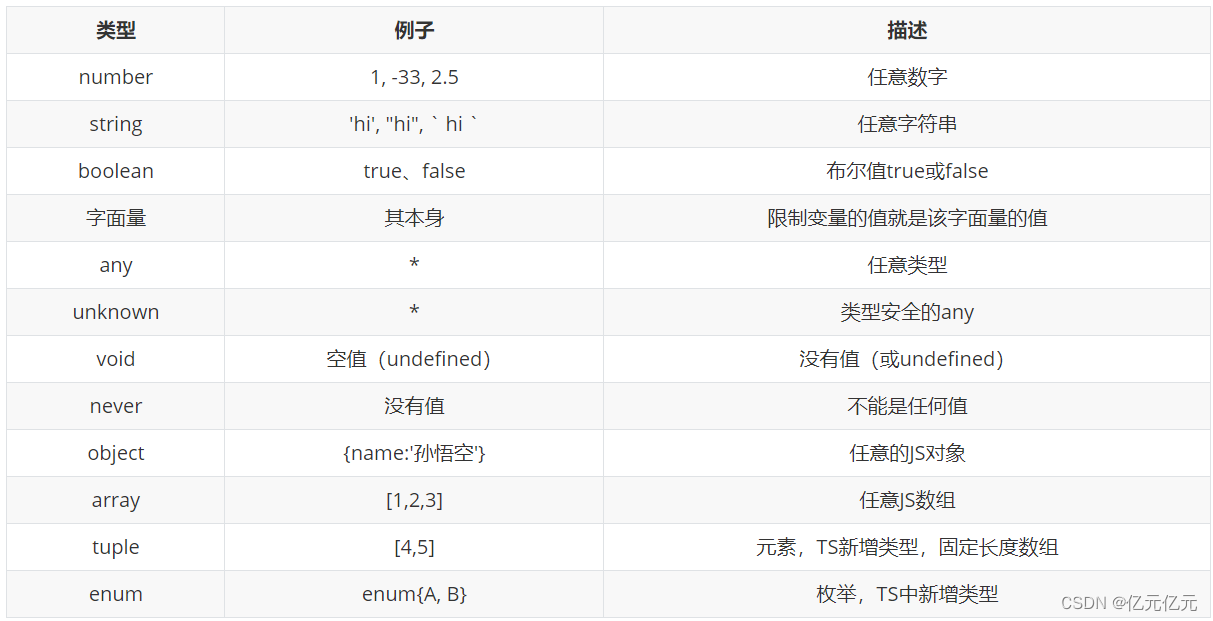
类型






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








