一、css的作用:
1.网页效果美化
2.css叠层样式表
二、css的三种引入方式:
1)行内样式:写在标签的style属性中
2)内部(内嵌)样式:写在style标签中,采用写法方式 选择器{ 样式属性}
3)3.外部(外链)样式:在html的head标签中用link标签引入外链样式表
注意:这三种引入方式是有权重优先级的,也就是说同时引入这三种方式,只有最优先的才会显示
行内样式>内部样式>外部样式
可以用html进行验证,如下图


运行的结果如下:

三、css的基本选择器
1)标签选择器:html标签名称 { 样式属性 }
作用:对同类标签有效;
2)类选择器:.类名称{ 样式属性 }
作用:对类名一致的标签元素有效
3)id选择器:#id名称 { 样式属性}
作用:对指定的id名称的标签元素有效
4)通用选择器:*{ 样式属性}
作用对当前页面中所有的标签元素有效
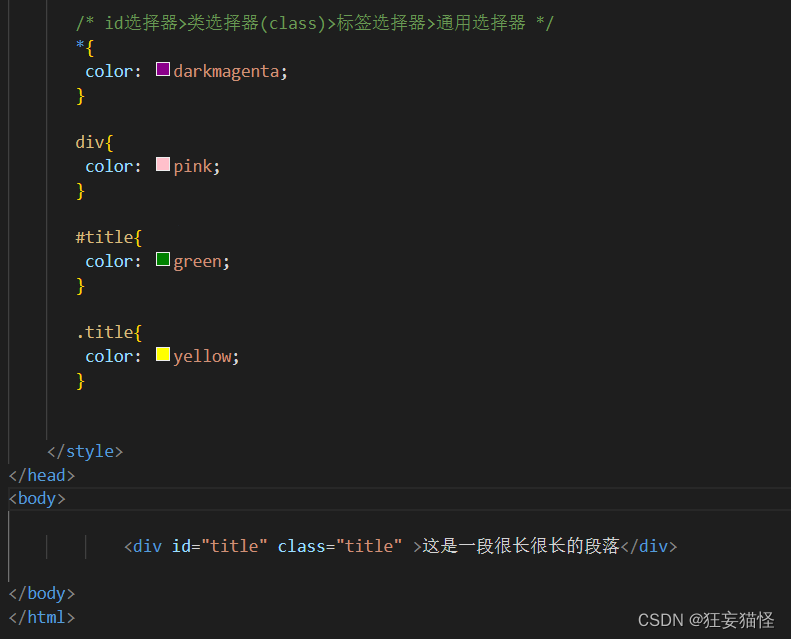
选择器也同样有权重优先级:
可以用同样的方式进行测试

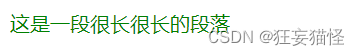
效果如下:

由此可以得出id选择器的权重优先级最高,然后把id选择器注释再进行测试,一次类推
权重优先级:id选择器>类选择器(class)>标签选择器>通用选择器
四、css的复合选择器






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








