本篇我们介绍自定义Microsoft Graph Toolkit组件外观的一些方式。
经过之前的介绍,我们知道Microsoft Graph Toolkit是微软设计的一套能够便捷地跟Microsoft Graph交互的可重用web组件。
通过属性自定义
Microsoft Graph Toolkit中的大部分组件都提供了变更渲染方式的属性。例如mgt-people这个组件,我们可以在页面中简单地使用标签去调用它。
<mgt-people></mgt-people>
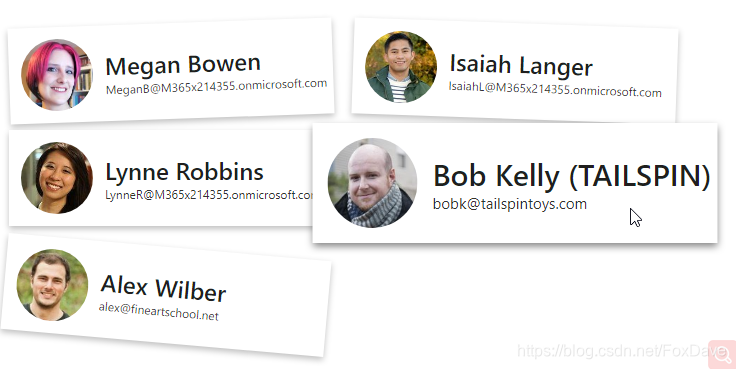
默认情况下它会展示前3个人,后面跟一个还有多少未展示人的数:

当我们向组件设置一个属性来覆盖默认设置后,就发生了变化。比如我们想要最多显示10个人:
<mgt-people show-max="10"></mgt-people>
结果就变为:

再举个例子,默认情况下mgt-person这个组件只展示用户的照片或名字缩写:
<mgt-person person-query="me"></mgt-person>

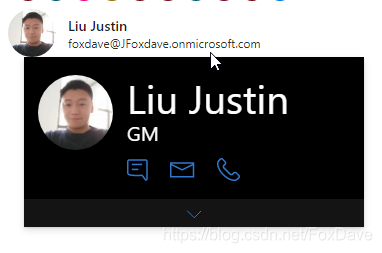
但是如果我们为它指定show-name和show-email属性后,就变成了下面这样:
<mgt-person person-query="me" show-name show-email></mgt-person>

当然,除了上面那种静态设置的方式,我们还可以通过使用JavaScript进行动态设置。
<mgt-person person-query="me"></mgt-person>
let person = document.querySelector('mgt-person');
person.showName = true;
person.showEmail = true;
我们可以通过Microsoft Docs文档了解更多可定制的地方。
通过自定义CSS属性自定义
之前说的都是通过设置组件的属性进行一些自定义的工作,那么如果我们就是要改变它的颜色等外观特性呢,这时就需要使用自定义CSS了。之所以将这种方式称作自定义的CSS属性是因为类似person-card-title-color这种属性并不是标准的CSS种定义的,而是专属于Microsoft Graph Toolkit组件。
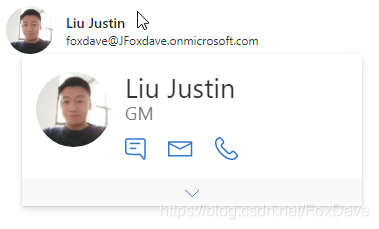
例如人员组件默认是下面这个样子的:
<mgt-person
person-query="me"
show-name
show-email
person-card="hover"></mgt-person>

我们可以添加CSS内容到页面,来自定义它的外观,比如变成黑色系的卡片:
mgt-person {
--person-card-display-name-font-size: 40px;
--person-card-display-name-color: #ffffff;
--person-card-title-font-size: 20px;
--person-card-title-color: #ffffff;
--person-card-subtitle-font-size: 10px;
--person-card-subtitle-color: #ffffff;
--person-card-details-title-font-size: 10px;
--person-card-details-title-color: #b3bf0a;
--person-card-details-item-font-size: 20px;
--person-card-details-item-color: #3abf0a;
--person-card-background-color: #000000;
}

通过特定的CSS自定义
这其实说的是上一种方式的延申,假设我们在一个页面上有多个人员组件,而我们只想把样式应用到其中的一个上面要怎么做呢?
第一步将页面上的各个组件赋予class属性:
<mgt-person class="first" person-query="me" show-name show-email person-card="hover"></mgt-person>
<mgt-person class="second" person-query="me" show-name show-email person-card="hover"></mgt-person>
<mgt-person class="third" person-query="me" show-name show-email person-card="hover"></mgt-person>
<mgt-person class="fourth" person-query="me" show-name show-email person-card="hover"></mgt-person>
<mgt-person class="fifth" person-query="me" show-name show-email person-card="hover"></mgt-person>
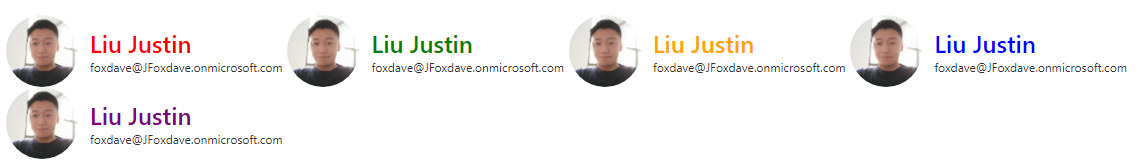
接下来我们设置CSS属性的时候,用mgt-person.class的形式来做就可以分别指定每个组件的样式了:
mgt-person.first {
--color: red;
--avatar-size: 72px;
--font-size: 24px;
}
mgt-person.second {
--color: green;
--avatar-size: 72px;
--font-size: 24px;
}
mgt-person.third {
--color: orange;
--avatar-size: 72px;
--font-size: 24px;
}
mgt-person.fourth {
--color: blue;
--avatar-size: 72px;
--font-size: 24px;
}
mgt-person.fifth {
--color: purple;
--avatar-size: 72px;
--font-size: 24px;
}

除此之外,我们还可以应用一些更复杂的定制去达到我们想要的效果,参考链接
。






















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








