上一篇文章介紹了簡單Pyscript的環境設置和文字輸出,這一篇一樣是簡單!基礎!實用!的介紹如何在<Py-script>裡建立div標籤到HTML中。希望有幫助到各位開發者們。
不廢話,直接上程式碼:
<body>
<div id="target">
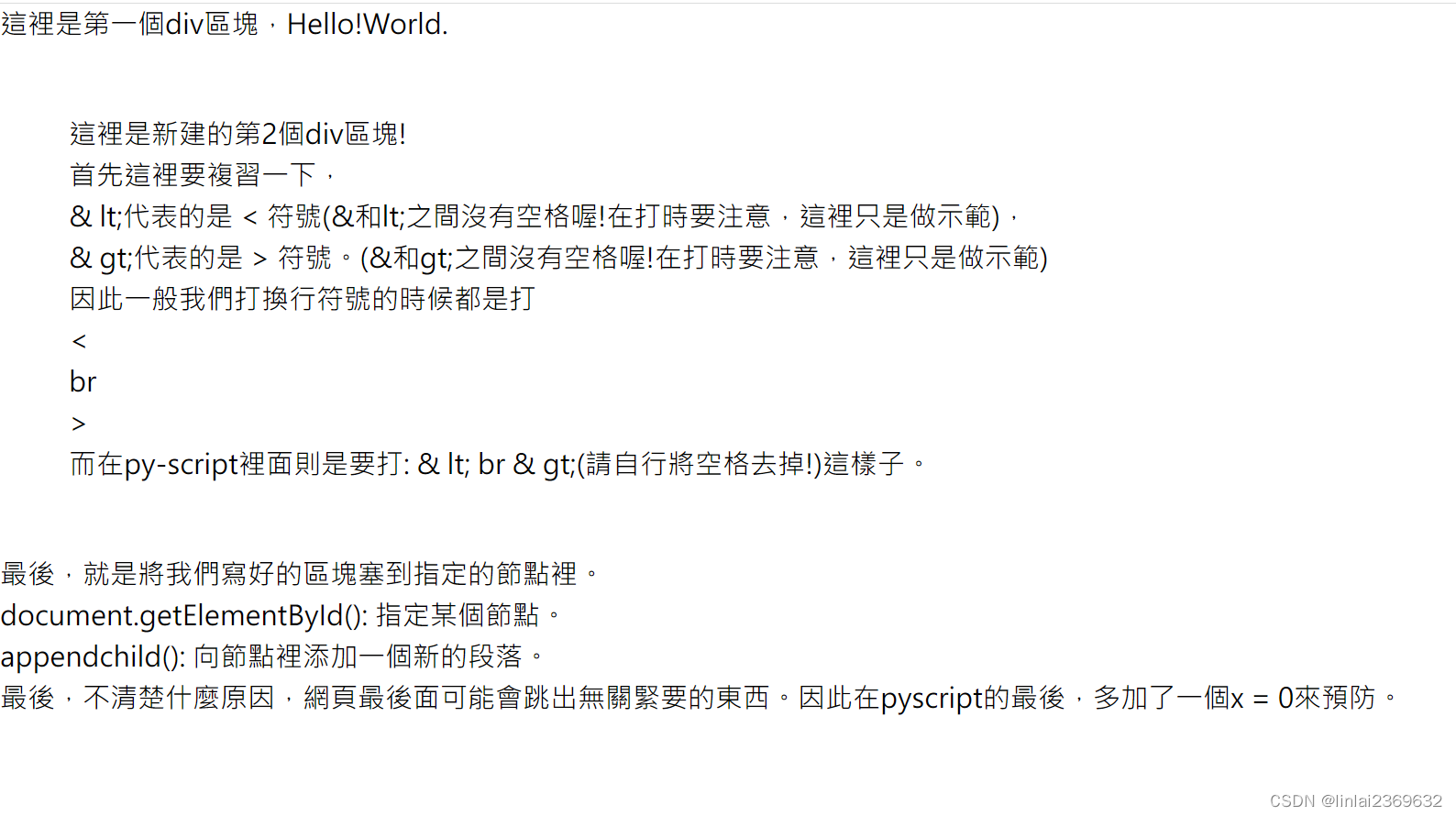
<p>這裡是第一個div區塊,Hello!World.</p>
</div>
<py-script>
div1 = document.createElement("div")
div1.style.margin = "40px"
div1.innerHTML = "這裡是新建的第2個div區塊!"
div1.innerHTML += '<br>首先這裡要複習一下,<br>& lt;代表的是 < 符號(&和lt;之間沒有空格喔!在打時要注意,這裡只是做示範),<br>& gt;代表的是 > 符號。(&和gt;之間沒有空格喔!在打時要注意,這裡只是做示範)<br>因此一般我們打換行符號的時候都是打<br><<br>br<br>><br>'
div1.innerHTML += '而在py-script裡面則是要打: & lt; br & gt;(請自行將空格去掉!)這樣子。'
element = document.getElementById("target") <!--指定某個節點。 -->
element.appendChild(div1) <!--向節點添加一個新段落。 -->
x = 0
</py-script>
<div>
<p>最後,就是將我們寫好的區塊塞到指定的節點裡。<br>document.getElementById(): 指定某個節點。<br>appendchild(): 向節點裡添加一個新的段落。<br></p>
<p>最後,不清楚什麼原因,網頁最後面可能會跳出無關緊要的東西。因此在pyscript的最後,多加了一個x = 0來預防。</p>
</div>
</body>輸出頁面:

還需要一行行做介紹嗎?我想應該不用了吧,輸出頁面的圖片上我寫得很清楚了,這裡就不再重複同樣的文字了。
希望有幫助到各位開發者們。下次再見囉。





















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








