在Pyscript我們要修改HTML標籤內的內容,通常只需要寫好觸發機制,然後將輸出位置定位到那個標籤輸出即可。那為什麼還要用看起來比較麻煩的.addEventListener寫法呢?好吧,其實我也不知道,歡迎各位開發者們來談談想法,作者只是一個還在摸索中的小萌新,歡迎大老來讓小的開開眼界。
Code:
<BODY>
<h1 id="title">onchange event練習</h1>
<br>
<py-script>
from pyodide import create_proxy
def _changeg(*args, **kwargs):
input_value = document.getElementById("input").value
document.getElementById("target").innerText = input_value
def click_event(*ags, **kwgs):
input_value = document.getElementById("input").value
document.getElementById("target").innerText = input_value
chg = create_proxy(_changeg)
document.getElementById("input").addEventListener("change", chg)
</py-script>
<p>輸入文字後按Enter或是點擊按鈕都可</p>
<input id="input" style="background:aliceblue">
<py-button id="change-text-btn" label="Change text">
def on_click(evt):
click_event()
</py-button>
<br>
<p id="target">更改文字P標籤</p>
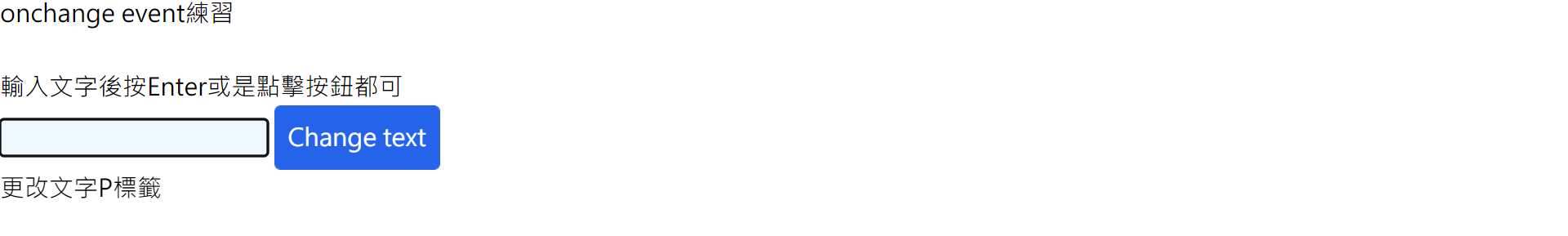
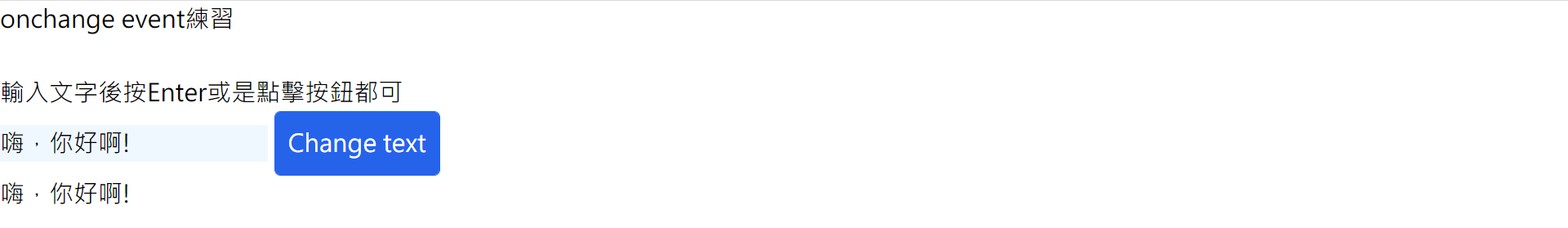
</BODY>輸出畫面:

輸出畫面: 
.addEventListener()其實還有很多其他的功能,這裡只是示範了change的部分,算是提供給開發者們另一個關於觸發事件不同的思路。在我看來,若要再更深入一些的話,就是做一個List,添加修改List內容之類的。關於Pyscript List的寫法我還在研究中,若是各位有相關學習資源的話歡迎一起學習進步。





















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








