
// 组件示例
const { Component, useState, mount } = owl;
class Hyc extends Component {
static template = "Greeter";
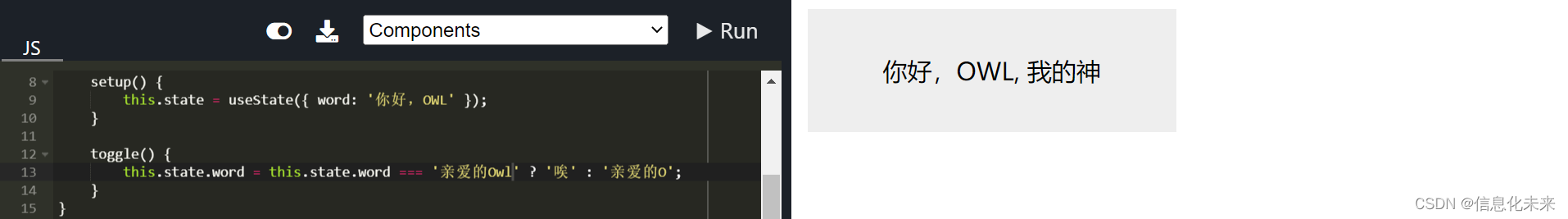
setup() {
this.state = useState({ word: 'Hello' });
}
toggle() {
this.state.word = this.state.word === 'Hi' ? 'Hello' : 'Hi';
}
}
// Main root component
class Root extends Component {
static components = { Hyc }; # 调用子组件
static template = "Root"
setup() {
this.state = useState({ name: 'World'});
}
}
// Application









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










