1、问题:当echarts图表的数据是由父组件传过来时,echarts图表不显示,发现子组件获取的props为空
2、原因:发现echarts是在渲染的时候就传递数据
3、解决方案:在父组件定义一个flag,当数据获得的之后再进行子组件的渲染
父组件:
<div class="zu">
<da-dingdan :remittime="remittime" :remitnum="remitnum" v if="flag"></da-dingdan>
</div>
// 解决图表渲染不上问题
const flag = ref(false)
// 获取子组件图表数据,父传子数据
const getfourList = async () => {
const {data} = await homedealAPI()
remittime.value = data.data.data.remit.map(item => {
return item.date
})
remitnum.value = data.data.data.remit.map(item => {
return item.number
})
//拿到数据渲染子组件
flag.value = true
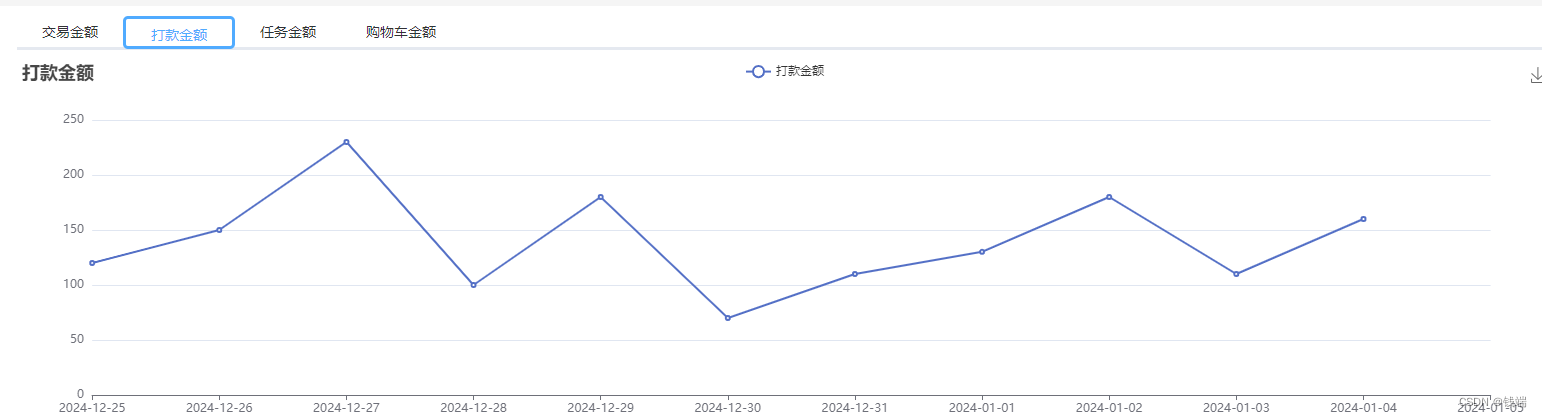
}然后就能正常显示了:






















 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








