做了一个倒计时的JavaScript,折腾了老半天
分享一下经历
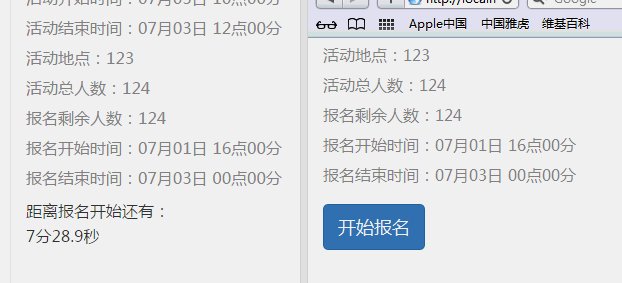
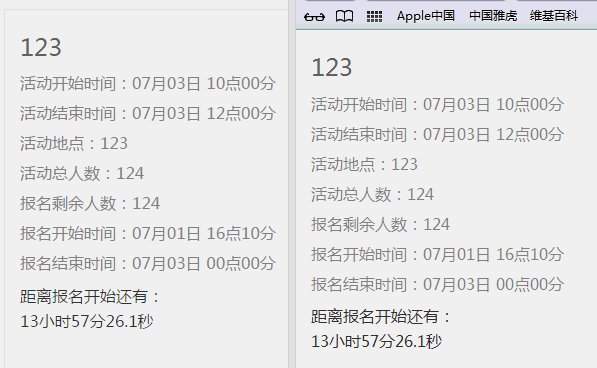
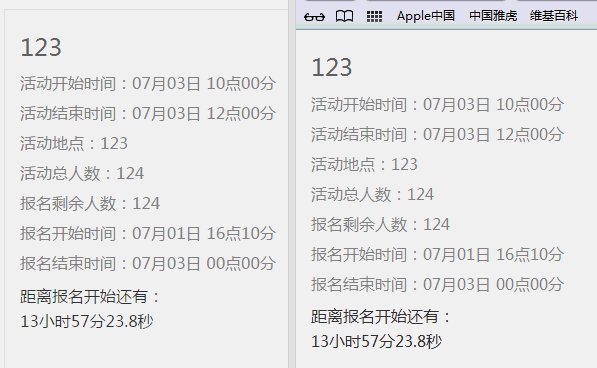
最终的实现效果
起初在安卓上是可以显示的,效果和上图类似
然而在苹果上是没有效果的
问题
时间倒退到那个没有效果的时候
关键代码
//一个输入框,里面放着报名开始的时间
<input id="signStartTime" type="hidden" value="<fmt:formatDate value="${activity.signStartTime }" pattern="yyyy-MM-dd HH:mm:ss" />">
<script type="text/javascript">
var dateStr=$("#signStartTime").val().trim();
var startTime = new Date(Date.parse(dateStr));
var nowTime = new Date();
console.info("startTime:" + startTime);
console.info("nowTime:"+nowTime);
</script>问题是在chrome浏览器可以,而在Safari不可以,也就是在苹果手机上也不可以。
看原因
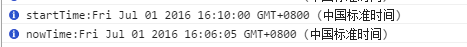
chrome
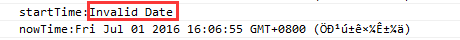
Safari
看来是时间格式的问题
我把input中的时间不进行format
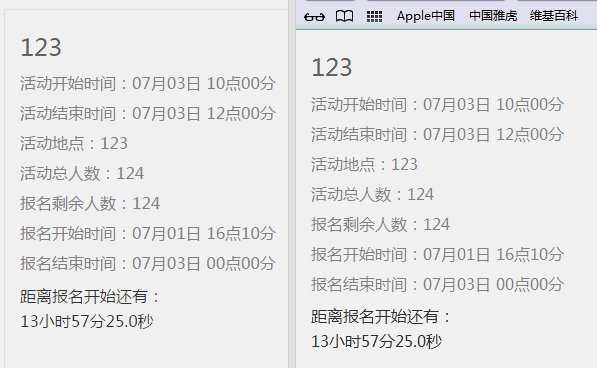
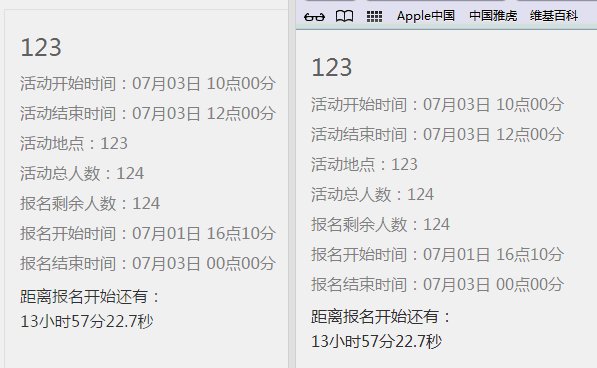
<input id="signStartTime" type="hidden" value="${activity.signStartTime }">看效果
这次两个都对了,可是时间却不对,时间整整慢了14个小时
深层原因
还是打开调试工具看看
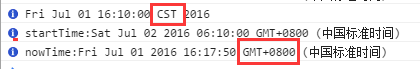
一个是CST的一个是GMT的
关于CST和GMT之间的转换,搜索无果,就写了一个笨办法
关键代码
var dateStr=$("#signStartTime").val().trim();
//console.info(dateStr);
var dateStr=$("#signStartTime").val().trim().split(" ");
// 就是这一行代码和上面的字符串分隔,然后拼接而成的GMT
var strGMT = dateStr[0]+" "+dateStr[1]+" "+dateStr[2]+" "+dateStr[5]+" "+dateStr[3]+" GMT+0800";
var startTime = new Date(Date.parse(strGMT));
var nowTime = new Date();
console.info("startTime:" + startTime);
console.info("nowTime:"+nowTime);好了,这次时间也对上了。































 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








