最近公司项目需要做这个需求,自己才疏学浅,总算能写出个大概来,遂在这里记录下来。
分析
先来分析一下:
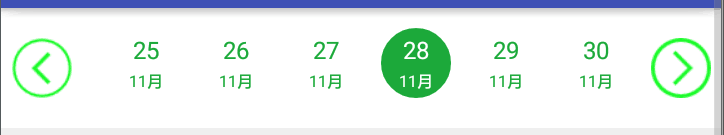
首先,我们的需求是可以左右点击查看跳转到下一个月,中间的日历控件可以水平滚动选择日期,所以我们中间的日历控件用一个RecycleView来做,左右两位的为ImageVeiw。
LRCalendarView 总体流程:
- 编写LRCalendarView的布局R.layout.calendar_view
- 新建类LRCalendarView继承LinearLayout
- LRCalendarView添加布局R.layout.calendar_view
- 数据初始化
- 构建GalleryAdapter
- 给RecycleView设置GalleryAdapter并且给左右按钮添加点击事件
- 处理左右日历翻页逻辑
- 按需要给RecycleView添加item的点击事件
1. R.layout.calendar_view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="5dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_left"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_launcher"
android:layout_width="31dp"
android:layout_height="31dp"/>
<android.support.v7.widget.RecyclerView
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:id="@+id/recyclerView"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:background="#ffffff"
android:scrollbars="none" />
<ImageView
android:id="@+id/iv_right"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_launcher"
android:layout_width="30dp"
android:layout_height="30dp"/>
</LinearLayout>
2. 新建类LRCalendarView继承LinearLayout并添加布局
public class LRCalendarView extends LinearLayout {
private Context context;
private ImageView ivLeft, ivRight;
private RecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List<Cell> data = new ArrayList<>();
private int mCurrYear, mCurrMonth, mCurrDay;
private int mSelYear, mSelMonth, mSelDay;
//今天的日期的position
private int todayPos;
public LRCalendarView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context = context;
setupView(context);
}
public 







 本文记录了如何在安卓项目中创建一个可左右滑动切换月份,中间日历视图可水平滚动选择日期的自定义日历控件。通过使用RecycleView作为日历部分,结合LinearLayout,并实现相关布局、数据初始化、点击事件处理等步骤,完成自定义LRCalendarView的实现。
本文记录了如何在安卓项目中创建一个可左右滑动切换月份,中间日历视图可水平滚动选择日期的自定义日历控件。通过使用RecycleView作为日历部分,结合LinearLayout,并实现相关布局、数据初始化、点击事件处理等步骤,完成自定义LRCalendarView的实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2404
2404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








