- 进入官网下载地址:https://code.visualstudio.com/Download
- 选择相应的版本下载,运行VSCodeSetup-x64-1.25.1.exe文件即可,相关插件地址vscode https://marketplace.visualstudio.com/VSCode
关于vscode的一些配置:
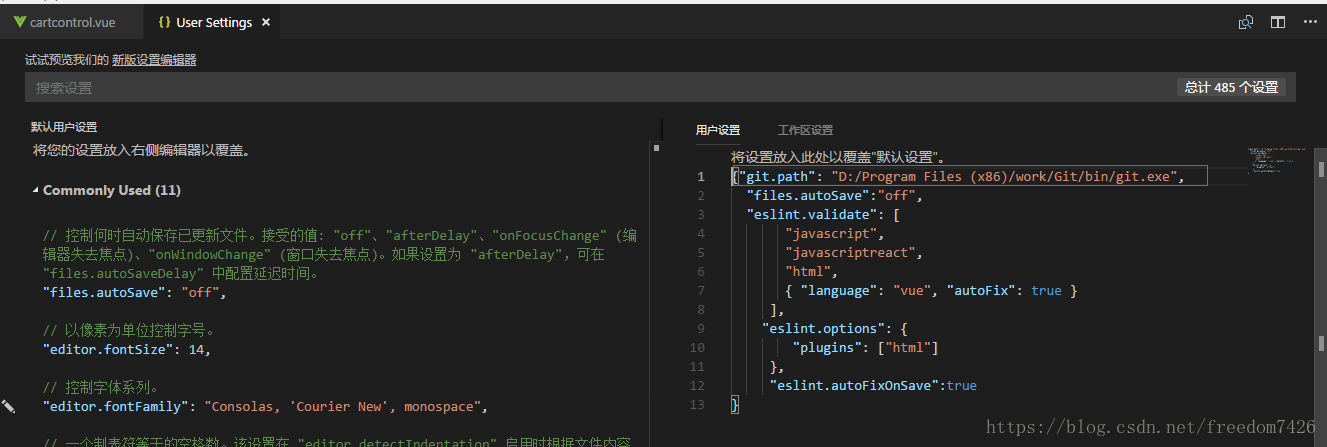
配置git: 文件--首选项--设置 找到我们git的安装路径,在右边配置覆盖上
如:
"git.path": "D:/Program Files (x86)/work/Git/bin/git.exe",
为了vue项目的代码规范,建议安装eslint,并进行配置,自动化修正代码;"eslint.autoFixOnSave":true 按下ctrl+s保存时自动修正代码格式。
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
},
"eslint.autoFixOnSave":true
可以参考vscode 插件和配置推荐
























 5792
5792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








