本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/51397907 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,总结
项目终于上线了。虽然是个多年的“老司机”,但是这么折腾的上线,还是头一回,由于时间紧,人手不足,需要经常加班。
上线的时候还通宵了,虽然感觉上不是多的内容。
但是,有很多细节需要处理,bug也不少,同时也考虑到项目的安全问题,是不是存在被刷,漏洞,sql注入啥的。
想的越多,工作也就越多了。
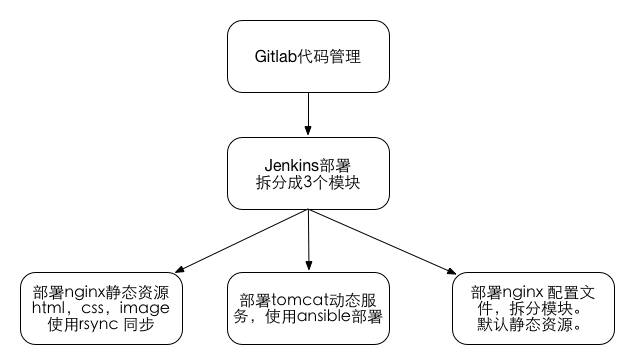
2,推荐的部署方式
我们这边的代码使用 gitlab,然后发布使用jenkisn+ansible。
自己尝试了下ansible的部署方式,还是非常的方便的。
整个的网站拆分成静态的部分,html,css,js,等nginx处理。
还有动态的部分,tomcat处理。
同时对部署也进行了拆分:
3,线上资源优化
上了线之后就需要读资源进行优化了。首先,项目稳定了。
资源可以进行压缩。Closure Compiler 和 Yui Compressor
https://developers.google.com/closure/compiler/
https://github.com/yui/yuicompressor
直接配置到jenkins里面即可了。
4,总结
上线还是要配置自动化部署发布啥的。
这样才能解脱开发,优化迭代开发周期,敏捷开发了。
现在jenkins的版本已经到了2.3,非常好用,推荐使用。
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/51397907 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








