ToolBar是什么
ToolBar是在Android 5.0之后开始推出的一个具有Material Design的导航栏控件。Google非常推荐开发者使用ToolBar作为安卓客户端的导航栏,以此来取代ActionBar。它不像ActionBar一样必须固定在Activity的顶端,他可以放置在任何位置。而且Google在设计ToolBar的时候,还给开发者留了很多可供修改的地方,如
- 设置导航栏图标
- 设置APP logo
- 设置标题和副标题
- 支持添加一个或多个自定义控件
- 支持Action Menu
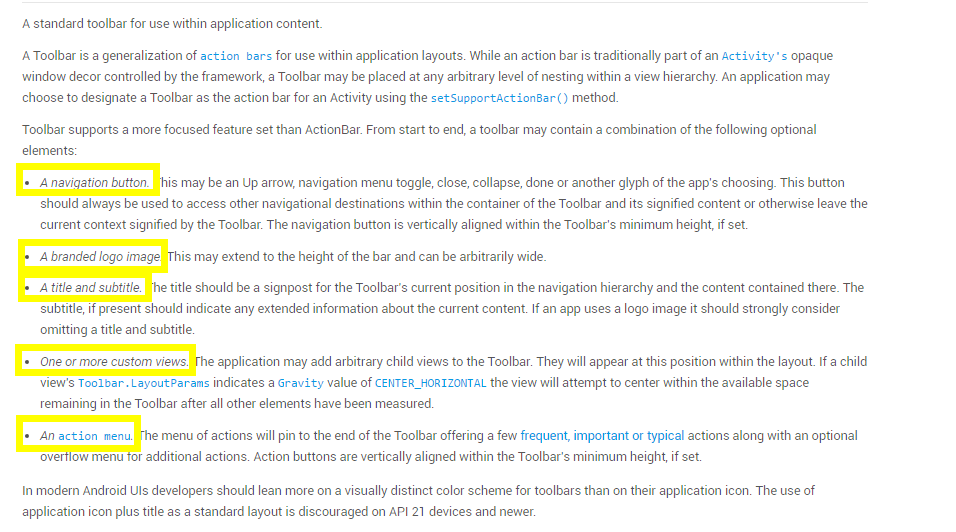
官方解释如下
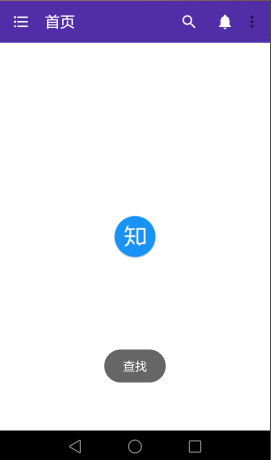
使用实例:模仿知乎日报导航栏
主界面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ZhiHuActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/zhihu_toolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_512da8">
</android.support.v7.widget.Toolbar>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:background="@mipmap/ic_zhihu_logo"/>
</RelativeLayout>
</LinearLayout>由一个ToolBar和一个ImageView组成
自定义Menu布局
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_search"
app:showAsAction="ifRoom"
android:title="@string/menu_search"
></item>
<item
android:id="@+id/action_notification"
android:icon="@mipmap/ic_notifications"
android:title="@string/menu_notifications"
app:showAsAction="ifRoom"
></item>
<item
android:id="@+id/action_setting"
android:title="设置"
app:showAsAction="never"
></item>
<item
android:id="@+id/action_about"
android:title="关于"
app:showAsAction="never"
></item>
</menu>注意,showAsAction前面是app:
showAsAction属性说明
1、always:这个值会使菜单项一直显示在ToolBar上。
2、ifRoom:如果有足够的空间,这个值会使菜单项显示在ToolBar 上。
3、never:这个值使菜单项永远都不出现在ToolBarr上。
4、withText:这个值使菜单项和它的图标,菜单文本一起显示。
主界面
public class ZhiHuActivity extends Activity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_zhu_hu);
mToolbar=(Toolbar) findViewById(R.id.zhihu_toolBar);
//设置填充菜单
mToolbar.inflateMenu(R.menu.zhihu_menu);
//设置标题
mToolbar.setTitle(R.string.home_page);
//设置导航图标
mToolbar.setNavigationIcon(R.mipmap.ic_drawer_home);
mToolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
//处理菜单的点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id=item.getItemId();
switch (id){
case R.id.action_search:
Toast.makeText(ZhiHuActivity.this,R.string.menu_search,Toast.LENGTH_LONG).show();
break;
case R.id.action_notification:
Toast.makeText(ZhiHuActivity.this,R.string.menu_notifications,Toast.LENGTH_LONG).show();
break;
case R.id.action_setting:
Toast.makeText(ZhiHuActivity.this,R.string.menu_settings,Toast.LENGTH_LONG).show();
break;
case R.id.action_about:
Toast.makeText(ZhiHuActivity.this,R.string.menu_about_us,Toast.LENGTH_LONG).show();
break;
}
return true;
}
});
}
}
























 8191
8191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








