APP需要动态从网络下载PNG图片,然后在BottomNavigationView菜单中显示出来
public static Drawable GetDrawable(String url) {
Drawable drawable = null;
try {
URL myurl = new URL(url);
HttpURLConnection conn = (HttpURLConnection) myurl.openConnection();
conn.setConnectTimeout(5000);
conn.setDoInput(true);
conn.setUseCaches(false);
conn.connect();
InputStream is = conn.getInputStream();
drawable = Drawable.createFromStream(is, "src");
is.close();
}
catch (Exception ex) {
LogHelper.ShowException(ex);
}
return drawable;
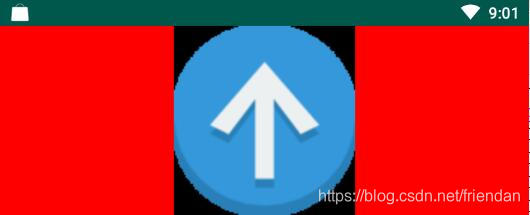
}下载PNG图片后,显示图片背景一直是黑色的。。。
使用Glide显示PNG图片也是背景黑色
网上查了好久,没发现解决方法。。。。
实在走投无路了,看到一篇文章说是不是PNG本身背景就是黑色的呢?
果不其然,马上使用浏览器下载PNG图片查看,发现背景确实是黑色的。。。
怎么会这样,想到是不是当初我把PNG图片通过QQ发送给别人上传到服务器时,格式被转换掉了?
抓包看了下 返回的HTTP头也正常:
content-type:image/png
Glide.with(imageView).load("https://www.baidu.com/111.png").into(imageView);
知道原因就好解决了,重新上传正常的PNG图片到服务器即可。。。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










