
此文为【前端修炼场】第二篇,上一篇文章链接:上一篇
文章目录
前言
欲傲视于群雄,必利其器!咱们既然决心站于前端之巅,那必然需要找到一把称手的兵器。我推荐先使用 VSCode。
绝对不是恰饭,再说人家也不可能找我😭
VSCode 安装

大家去官网下载即可,也可以点击后面链接(链接即为官方下载页面)下载链接
我们安装好后发现全是英文,我们修真者看着肯定不舒服,那我们如何使之转变为中文?
安装中文包
跟着我的步伐,听我慢慢道来
- 如下图所示,是我的们打开VSCode后,最左边的样子,我们点击最后一个方块样式的控件。

- 在搜索框内输入chinese,点击如下图所示第一个(一定要联网!!!没有网络下载不了),点击后右端会出现详细介绍,然后点击图标下方的的 install

-
安装完毕,把VSCode关闭,重新打开,即变成中文

导入文件夹
-
点击 “打开文件夹”

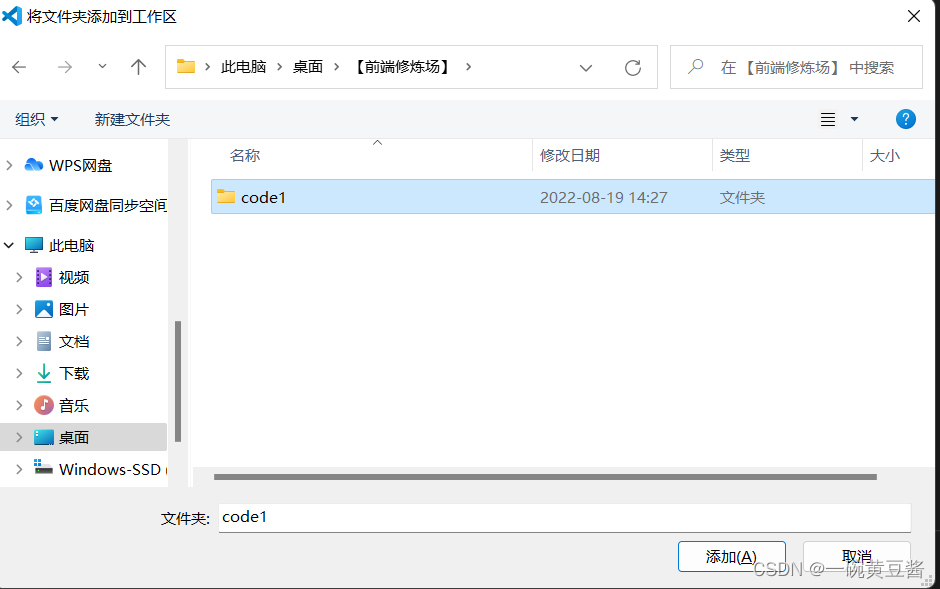
-
选取一个文件夹添加进入(自己新建一个文件夹即可,或者选择一个空的文件)

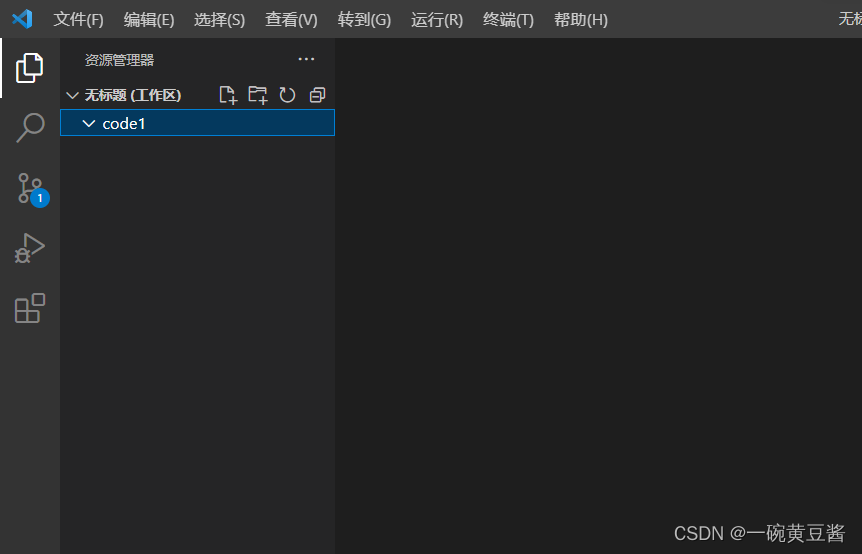
-
返回界面,我们看到工作区出现了我们添加的文件夹

我们发现,当我们在我们导入的文件夹中添加文件时,在VSCode工作区也出现了相应文件,其实他们之间存在映射关系,无论是在文件夹直接添加文件还是在VSCode操作界面点击添加文件,最终两者都会同步!
-
添加第一个文件进入工作区,添加方式很多,可以上述说的在文件夹里新建,也可以直接在编程页面操作,接下来都以我图中添加的文件举例。右键code1,点击新建文件

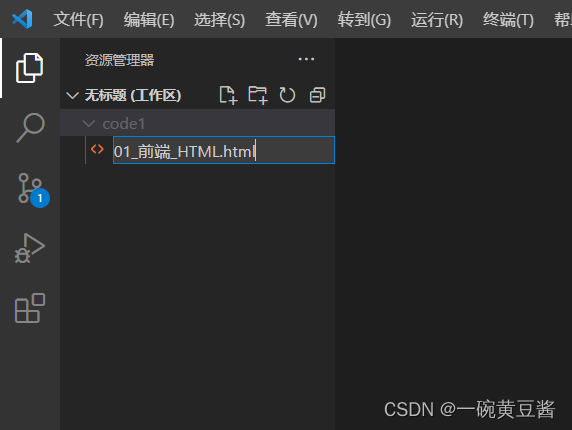
-
11给新建的文件起名字,名字任意取,注意末尾后缀需要是.html,然后回车就建立完成

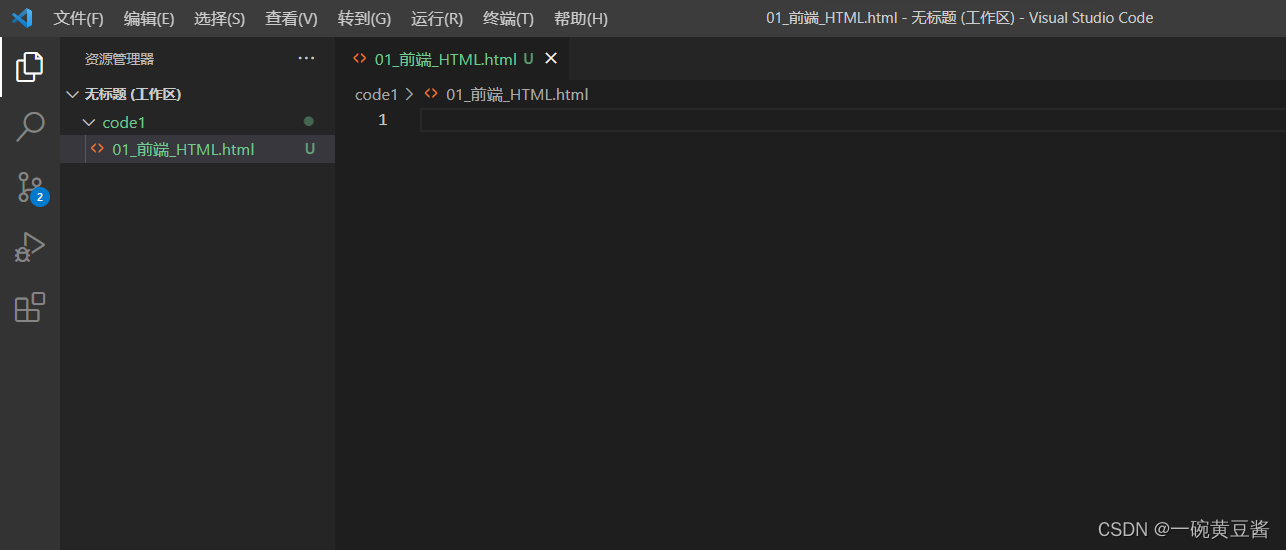
- 然后右端工作界面出现我们建立的html文件

VSCode初步使用
不知给位是否记得上篇文章我们讲过的HTML框架是如何构建的?既然有了称手的兵器那就要拿出来亮一亮!
实操练习
-
在输入敲上html,然后回车,就会直接出现成对的标志语言!然后可以自己试一下head,body,都是直接出现成对的,因为VSCode会自动补全我们所打入的代码,我们不需一点一点打上<>和标志词。非常节省时间!
而且我们可以先输入’<‘然后输入标志语言然后’>‘,我们发现也会自动补全

-
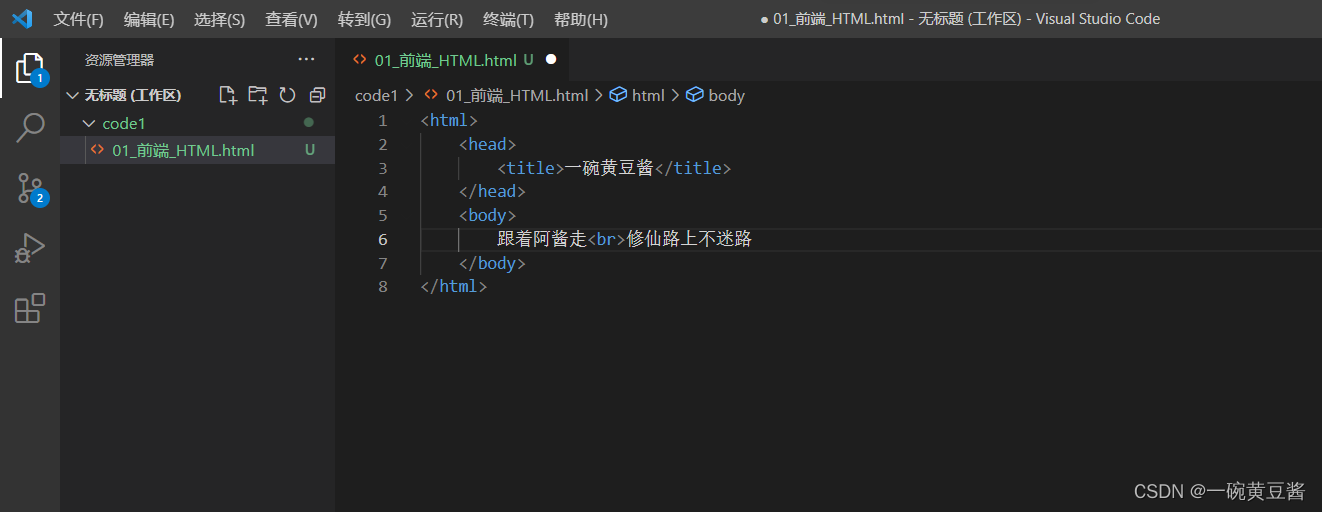
接下来我们将上一篇写的小网页代码重新复习一遍

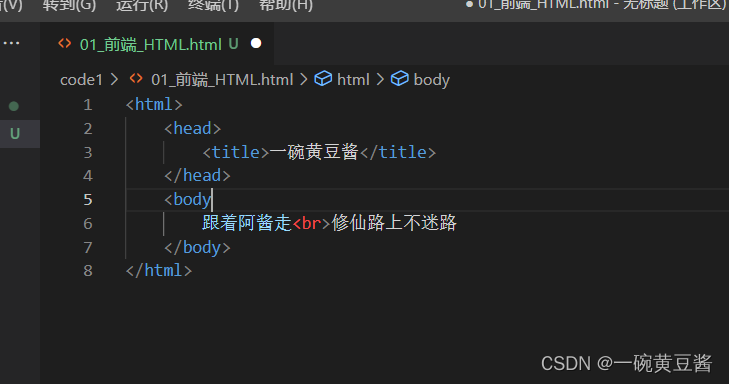
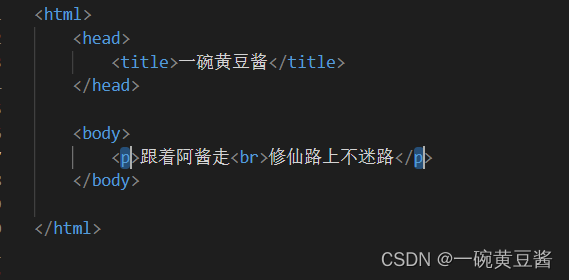
到此我相信大家会发现我们的界面高级多了,相比于文本文件,而且我们的代码还带颜色,鼠标放在上面还会有提示信息,此外还可以提醒我们代码是否有问题,比如下图我将开头body后面的>删掉,br处就报错了,这就是高亮显示,非常好用
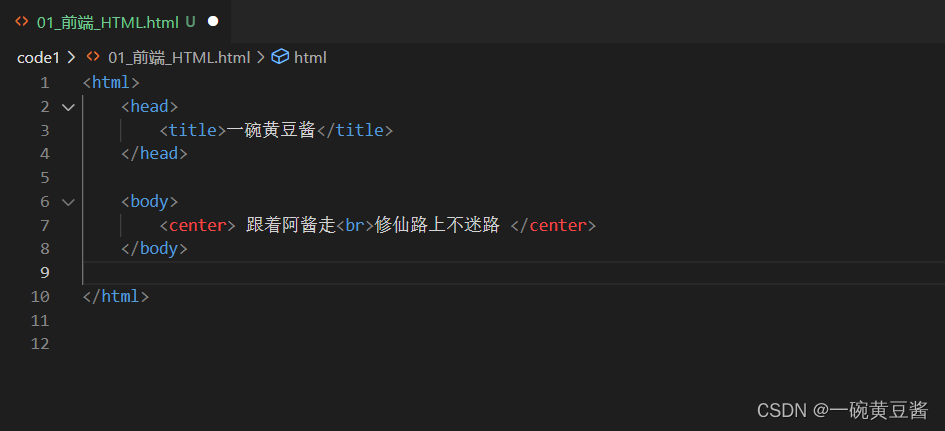
- 此时我相信,很多道友是直接复制之前的代码,然后发现网页不显示字(上面忘了加center,这里补上)


这是为什么呢?因为需要现在VSCode里面保存(Ctrl+s)
- 关于代码字体大小,我们也是可以调整的,“ Ctrl + ”就是放大,“ Ctrl - ”就是缩小。
组件安装
组件一:Auto Rename Tag(自动重命名标签)
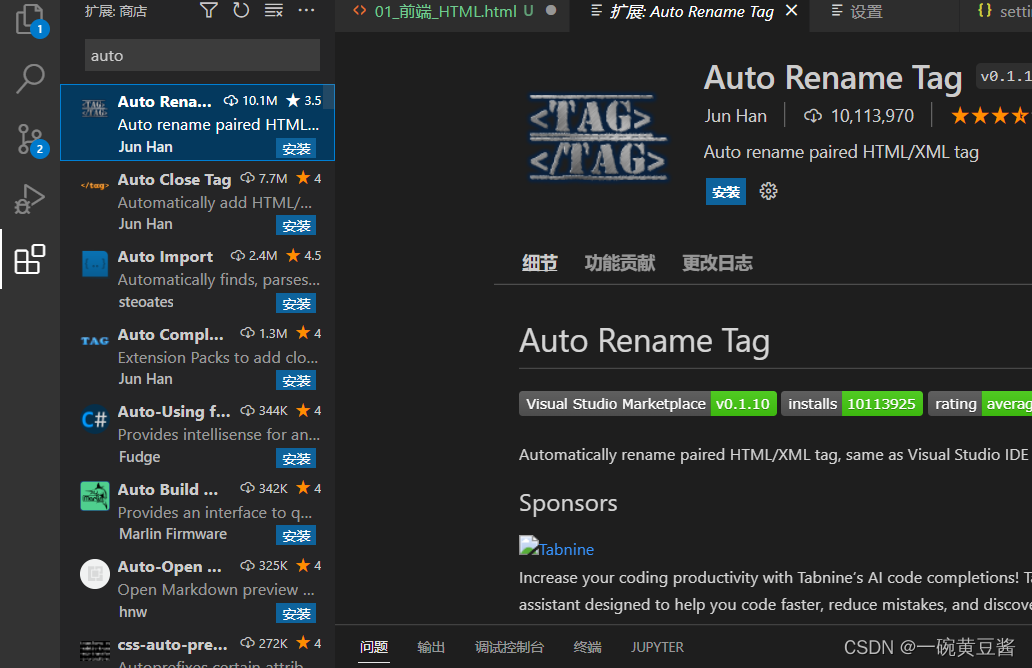
与中文包安装方式一致,按下图搜索:

然后点击安装即可
效果展示:

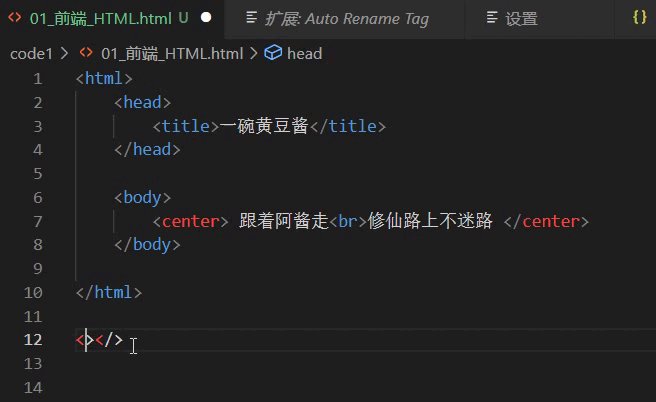
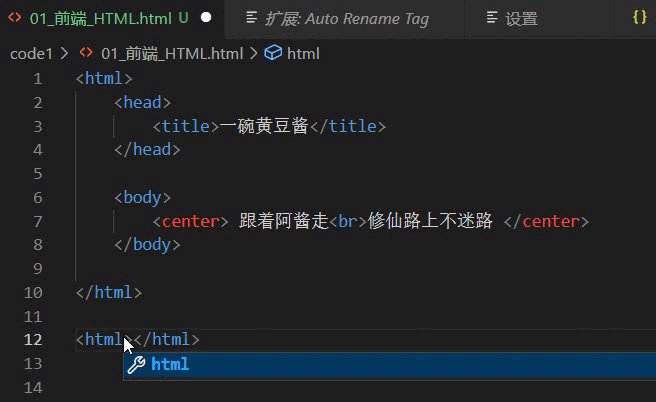
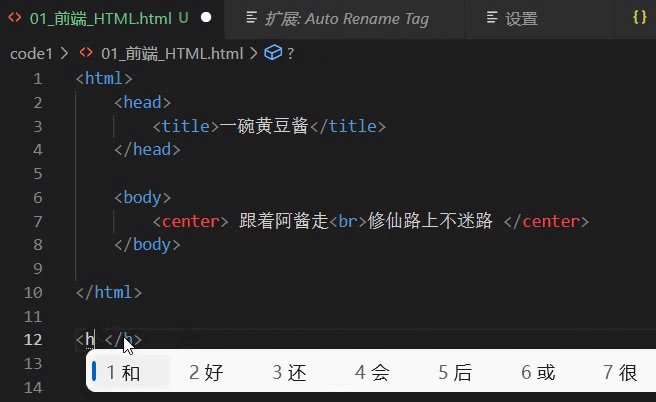
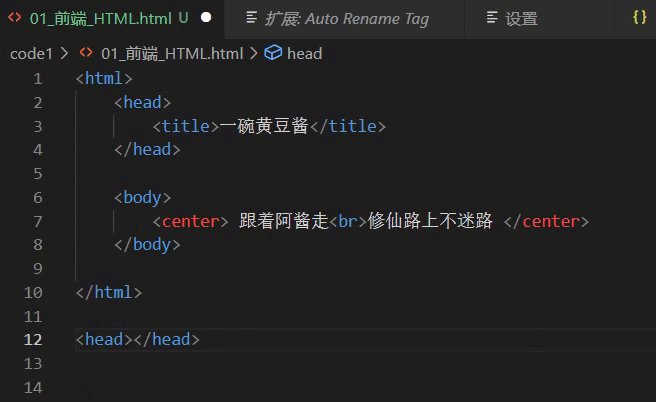
首先我们在VSCode里面打上html,然后我们直接修改前面的html为head,我们发现后面的也自动更改为head

动画演示:

组件二:Live Server(实时浏览器)
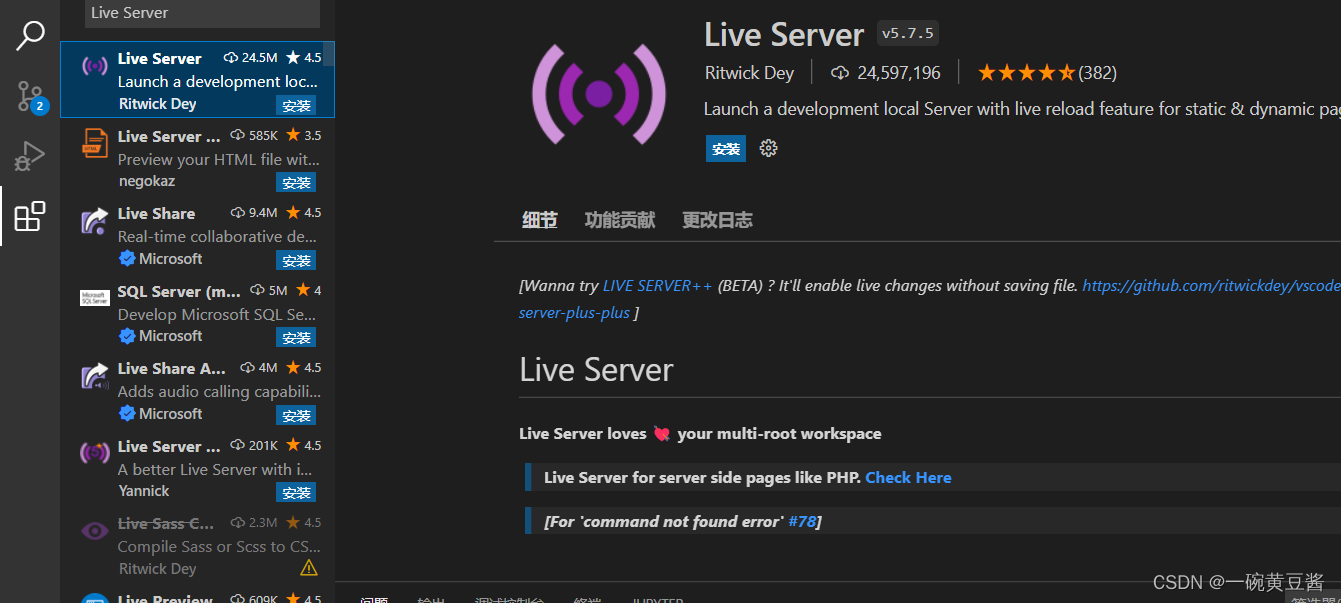
与上述安装方式一致,按下图搜索:

效果展示:

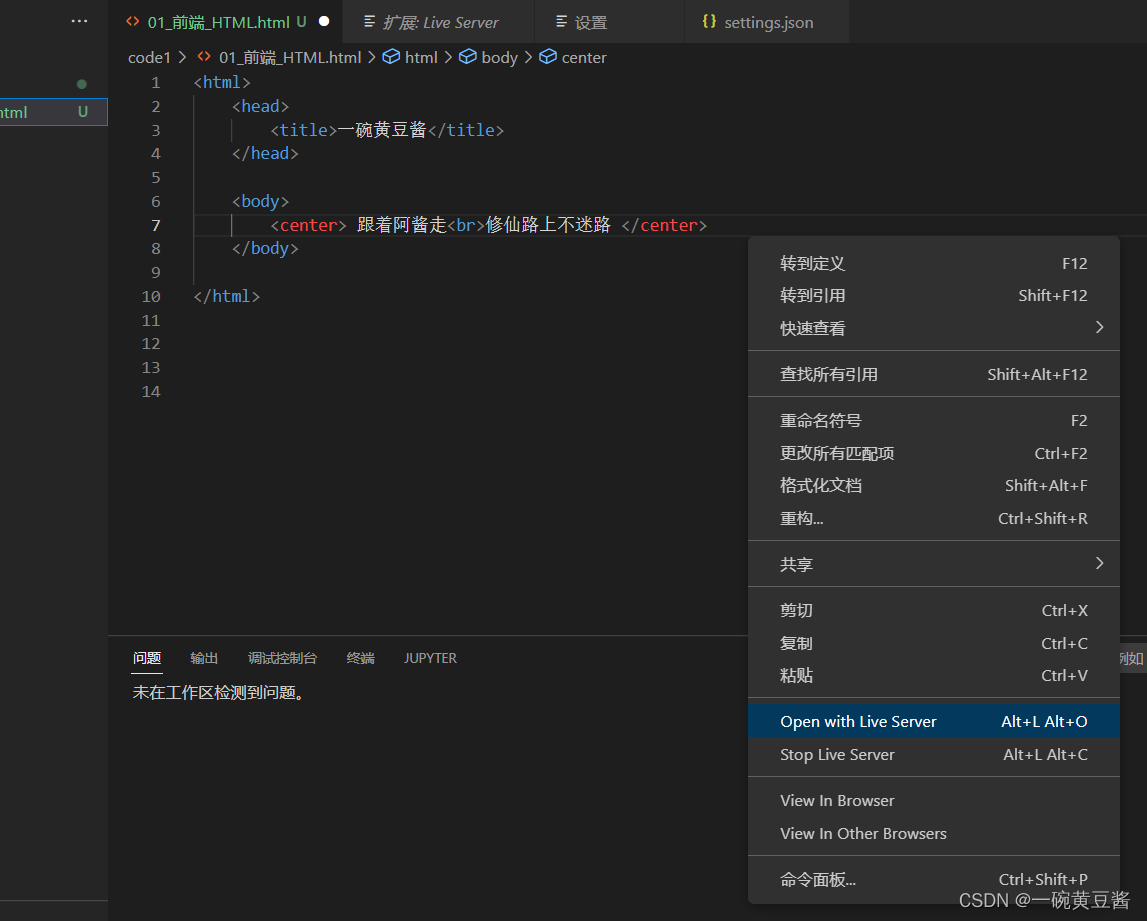
右键点击我们刚才下载的插件

这个插件可以干嘛呢?可以试试更新我们代码中的变化,比如我们内容改变后,页面会自己变更,不需要我们自己点刷新。注意!!!这里的实时更新是需要我们更改完代码后需要保存哈。
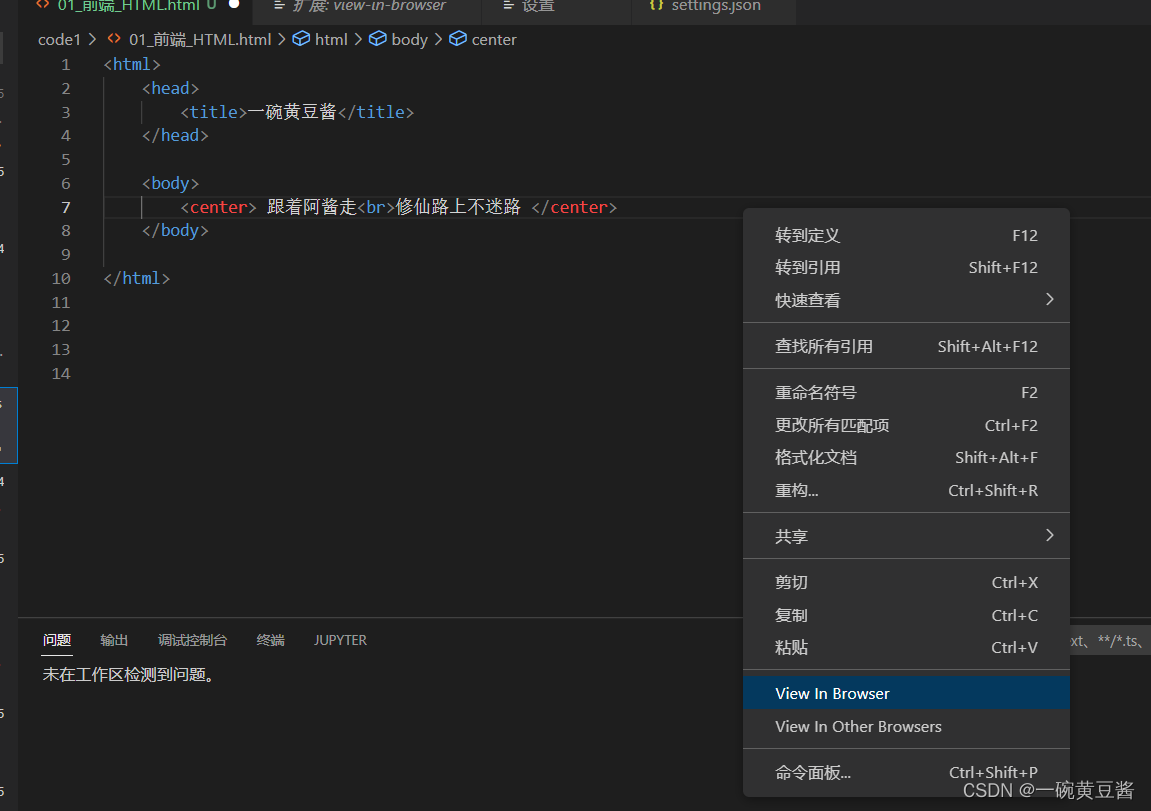
组件三:View - in - browser(浏览器中查看代码)
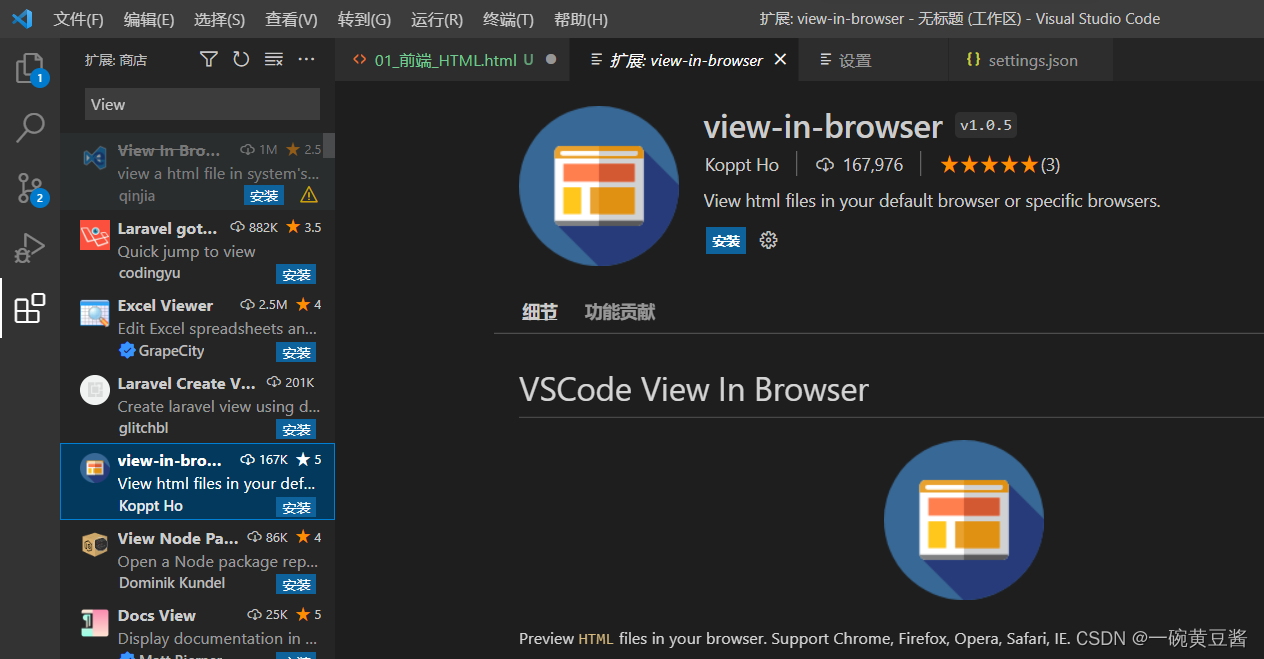
与上述安装方式一致,按下图搜索:

效果展示:

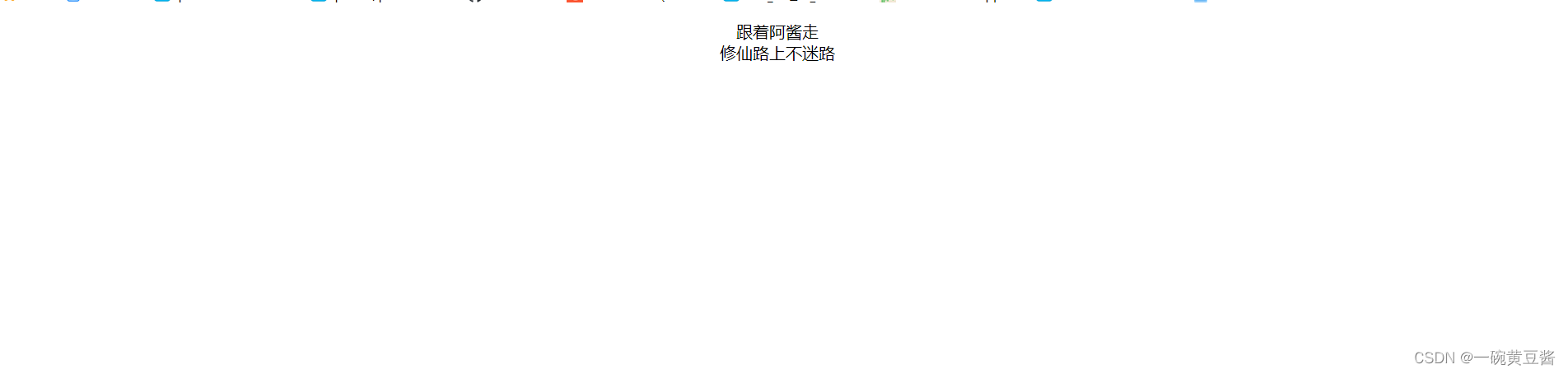
右键我们可以看到我们刚才下载的控件,点击一下会直接跳转到我们的网页

这个插件与上述的相比,都是显示代码内容,但是无法实时更新,所以有了前面的插件,这个插件就有点鸡肋,可以不下载哈
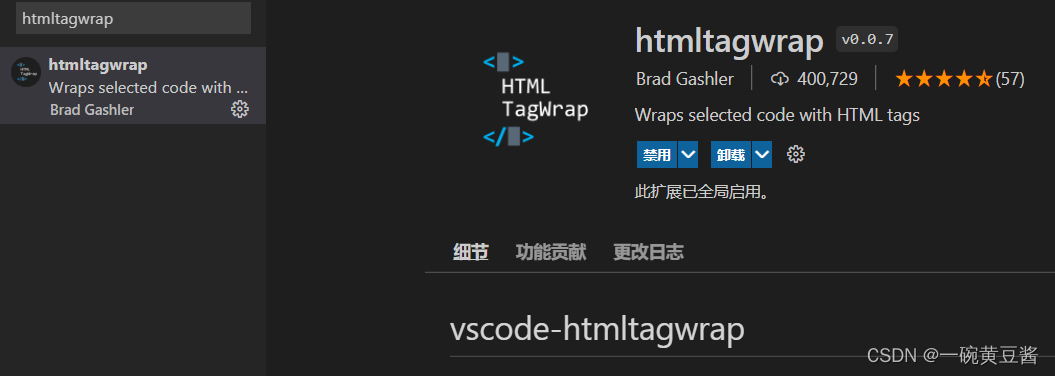
组件四:htmltagwrap
与上述安装方式一致,按下图搜索:

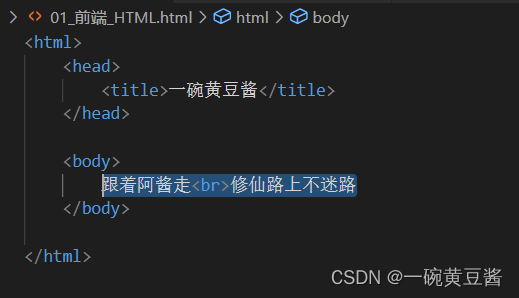
效果展示:
- 选中目标文字

- 按下alt+w键会出现如下所示内容

上述功能在我们世纪应用中非常重要,比如我们有了文案,如何在网页上展示,我们要是一段一段复制文字,然后手动将其添加到我们的标志语句中,过程非常繁琐,那么这个插件可以实现我们选中目标文字后,按下alt+w会自动出现段落标签p(后一篇我们会介绍到,此处记住即可,然后我们利用上面的Auto Rename Tag插件就可以自由更改标签了)
总结
各位道友,在修炼过程中,一定要多加练习!方能融会贯通,称为天地至尊!

























 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










