
此文为【前端修炼场】第五篇,上一篇文章链接:列表有什么难的?
文章目录
前言
承接上一篇文章,我们最后介绍了自定义列表,其中自定义列表可以放入图片和文字,那么我们的图片如何导入到我们的页面呢?接下来我将为诸位道友详细介绍一下!
话不多说,开干!
一、绝对路径与相对路径
在正式学习之前我先给大家介绍一下什么是绝对路径,什么是相对路径!
诸位道友打起精神来!跟着阿酱学起来!
1.1 绝对路径
1. 绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
2. 绝对路径名的指定是从树型目录结构顶部的根目录开始到某个目录或文件的路径,由一系列连续的目录组成,中间用斜线分隔,直到要指定的目录或文件,路径中的最后一个名称即为要指向的目录或文件。
3. 之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
-
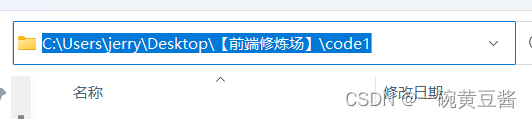
简单来说就是我们平常点击某一个文件夹后出现的那一连串东西

只要我们提供出文件的绝对路径,计算机就可以通过路径找到该文件
1.2 相对路径
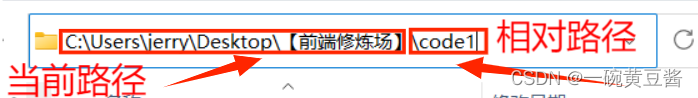
-
从字面意思来看,相对路径中的 ” 相对 “ 二字说明我们需要找到一个对照物
-
我们的相对路径中所 ” 相对 “ 的那个路径就是取自当前文件路径作为对照
-
相对路径就是对于当前路径的一种补充,即当前路径+相对路径=绝对路径
-
演示:

现在诸位道友对于我们的绝对路径和相对路径肯定有些印象了,接下来我们就开始正式的学习下面的知识了!
二、图片标签
接下来我将带领诸位道友学习图片标签!
2.1 引入图片标签
-
老规矩先打上 ! 后回车,构建出初始框架

-
输入img后回车,即为图片标签,如下面代码块所示
<body> <img src="" alt=""> </body>注:对于img标签来说,他的默认属性值有src和alt,在后面我们会详细介绍,在此我们仅仅使用src进行下面介绍 -
图片标签(img)他是如何生效的?
首先 img 是单标签,他的一个属性值是 src,src就是source的缩写,那么我们图片标签的源头是什么意思?那当然是告诉img我们图片的地址在哪,那就需要用到我们上面所说的地址!
其次我们在进行img的属性值赋值时,我们可以直接写上我们图片文件的相对地址,这个相对地址是相对于当前html文件的,多说无益!直接上手展示! -
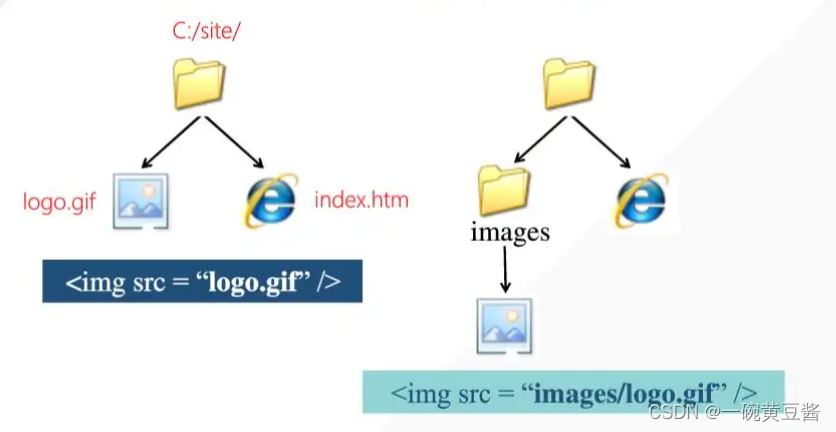
图片文件和 html文件在同一目录下
图片放入目录的方式:点击我们项目的文件里,将图片文件拉入即可,然后我们回到VSCode看到我们的工作台就会出现我们加入的图片文件,如下图所示:
然后我们在img标签内进行属性值的设定,如下图:

我们看到src的值是 ./pic1.jpeg,那么这是如何来的?我们前面说了我们的图片地址是和html文件在一个根目录下,那么说明他俩有共同的头地址,那么我们只需要告诉 img 图片的绝对地址,那么我们就可以在页面中显示我们的图片,我们可以将./ 看做是对比的地址,也就是根目录,然后我们src提供一个相对地址,那么我们 img 就可以找到图片的地址然后将其展现在网页上!
当然,我们 src也可以直接写上绝对地址 — pic1.jpeg,大家可以自行尝试一下! -
图片文件放在与html相同文件路径下的文件夹内

此时,图片文件放在img文件夹内,img文件夹和 html 属于同一文件目录下,那么此时我们的图片文件和 html 不是同一根目录,因为和html同根目录的是img文件,那么此时我们该如何做呢?<body> <img src="./img/pic1.jpeg" > </body>我们看到我用了./img/pic.jpeg,那么这个是什么呢?因为前面我们说了,img和html根目录一致,那么我们img标签中src如何找到我们的图片地址呢?首先./img 先锁定到与img文件内,然后/pic1.jpeg就可以锁定到图片上了!
最后我们来整体看一下上述过程!
至此,我们图片标签的引入就到此为止了!
三、图片标签的属性值
接下来,我将为诸位介绍一下关于 i m p 的属性值! \textcolor{black}{接下来,我将为诸位介绍一下关于imp的属性值!} 接下来,我将为诸位介绍一下关于imp的属性值!
3.1 提示( title)
诸位平时网上冲浪的时候,当我们将鼠标悬浮到图片上的时候,通常会出现提示,那么是如何实现的呢?接下里我们讲解一下!
-
title属性编辑的是鼠标移到图片上显示出来的提示信息
-
创建代码块
<body> <img src="./img/pic1.jpeg" title="这里是阿酱的最爱表情包!" > </body> -
网页展示在此就不展示了,因为不好截图,大家将上述代码编程后自行检验
3.2 失败提示( alt)
当我们的网页出现问题,图片加载不出来时,这时候alt属性值就派上用场了,这时候我们图片就会显示alt里面的内容
-
接下来我们进行实践对比:
先创建一个正常的网页显示图片
-
创建一个错误的 图片标签
将报错显示属性alt内容设置为:对不起出错啦!请刷新一下!
我相信此时诸位对于这个alt属性值一定有了一定的了解!在此我希望诸位道友可以自行尝试将title属性和alt属性都写入进去,然后观察当我们图片错误时是否仍然有提示语句!
3.3 宽度高度( )
我们导入的图片本身就是有宽度和高度的,那么我们是否可以人为设定图片在页面显示的宽度和高度呢?答案是肯定的,接下来听我细细道来!
-
创建一个图片标签
<body> <img src="./img/pic1.jpeg" > </body>
-
改变宽度和高度值(分别都设定为200px)
<body> <img src="./img/pic1.jpeg " > <img src="./img/pic1.jpeg " width="200px" height="200px" > </body>
通过对比,我们不难发现当我们认为设定宽度和高度是会对图片在网页中展示的效果产生影响!
注:我们对于宽度和高度的改变可以不是成对出现的,可以只修改宽度值,也可以只修改高度值,如果我们只修改某一值的话,另一个值会进行自动缩放,使图片不失真。不失去原有的图片比例
写在最后
在此篇章,已经给大家介绍了一下图片标签,希望大家余下时间自行练习以熟练掌握!
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










