| 版权声明:本文为博主原创文章,未经博主允许不得转载。
一、简介
上一篇文章中我们已经大概的了解到了热更新的作用,实现思路与技术节点。既包含了全量更新也包含了差量更新,不过仅限于Android平台。我们分步前进,先做全量更新,在做增量更新;先做代码的增量更新,在做图片的增量更新。下面我们一起看看具体的实现代码如何编写。
二、代码实现
1. 服务器端的准备
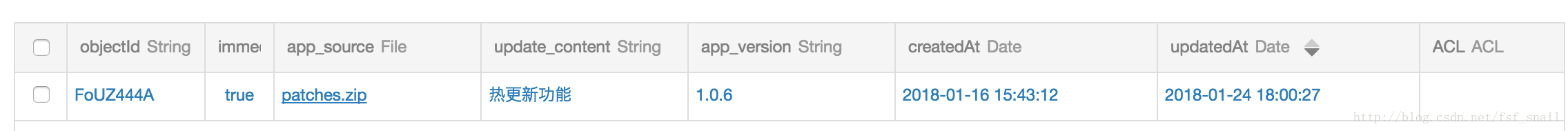
我使用的是免费的云后台服务Bmob,先创建一个表,定义你需要的字段,操作说明可查看Bmob的官方网站。
2. 定义APP本地bundle版本
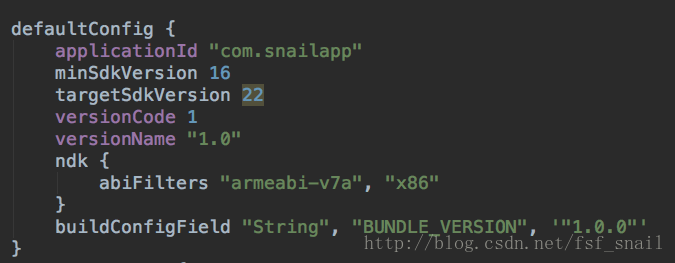
使用Android.BuildConfig功能定义bundle文件的版本号,在app/build.gradle文件里增加自定义的BuildConfig常量。
- defaultConfig里面添加buildConfigField选项,参数:字段类型,名称,内容
- Android的BuildConfig操作(参考:http://blog.csdn.net/aotian16/article/details/51776051)
3. 创建android native module
创建android native module,名称定义为VersionUpdateCheckModule,继承ReactContextBaseJavaModule类。
- 自定义native module的方法可参照官网http://facebook.github.io/react-native/docs/native-modules-android.html
4. 创建getConstants()方法,获取当前bundle版本号
- 将从服务器获取到的bundle版本号存入SharedPreferences
private static final String BUNDLE_VERSION = "CurrentBundleVersion";
// 构造方法中实现
SharedPreferences mSP = reactContext.getSharedPreferences("react_bundle"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1798
1798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








