
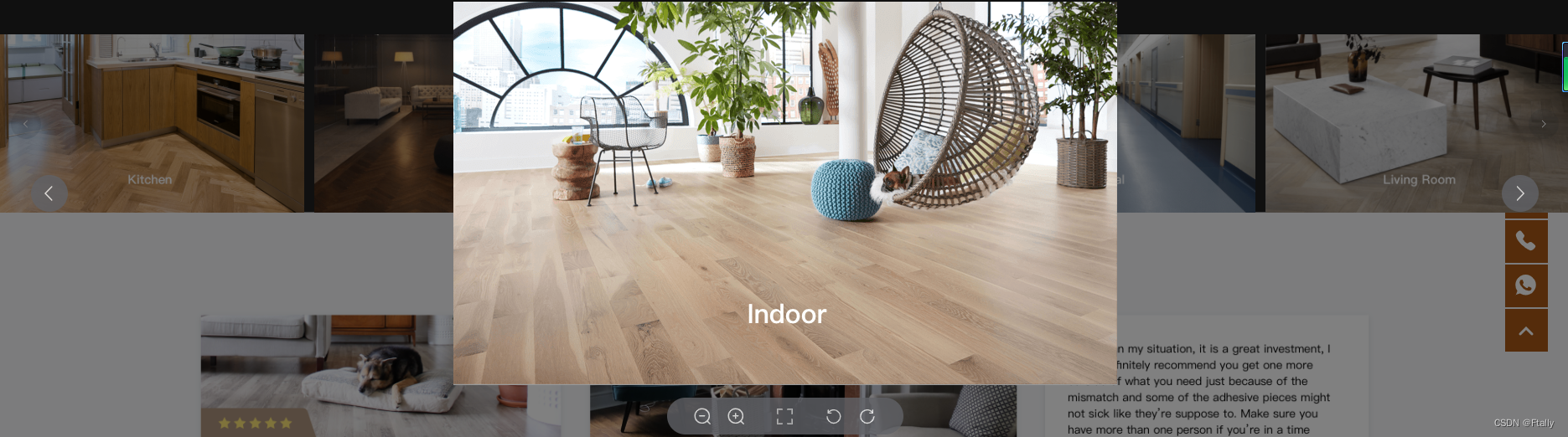
vue轮播图里面预览穿透 :preview-teleported="true"
<el-carousel :interval="5000" arrow="always" :style="{ 'z-index': 1000 }">
<el-carousel-item v-for="(ite, idx) in list" :key="idx">
<div class="AllSMAYMap_swiper_cont">
<div class="AllSMAYMap_swiper_items" v-for="(ites, idxs) in ite.list" :key="idxs">
<el-image style="width: 100%; height: 100%" :src="ites" :preview-teleported="true" :preview-src-list="ite.list" :initial-index="CloseImgIndex" @click="CloseImgEvent(ite,idx,ites,idxs)"
:alt="ite">
</el-image>
</div>
</div>
</el-carousel-item>
</el-carousel>






 文章讲述了在Vue的el-carousel组件中,如何使用`preview-teleported`属性以及`preview-src-list`来实现在点击图片时显示预览效果,同时处理穿透问题的详细代码示例。
文章讲述了在Vue的el-carousel组件中,如何使用`preview-teleported`属性以及`preview-src-list`来实现在点击图片时显示预览效果,同时处理穿透问题的详细代码示例。














 1618
1618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








