https://v3.vuejs.org/guide/introduction.html#what-is-vue-js
例子实际比 “Hello World” 复杂一些,写法同 Vue 3 网页说明一致:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A First App</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div id="app">
<div>
<label for="goal">Goal</label>
<input type="text" id="goal" v-model="enteredValue" />
<button v-on:click="addGoal">Add Goal</button>
</div>
<ul>
<li v-for="goal in goals">{{ goal }}</li>
</ul>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="app.js"></script>
</body>
</html>
app.js:
Vue.createApp({
data() {
return {
goals: [],
enteredValue: "",
};
},
methods: {
addGoal() {
this.goals.push(this.enteredValue);
this.enteredValue="";
},
},
}).mount("#app");
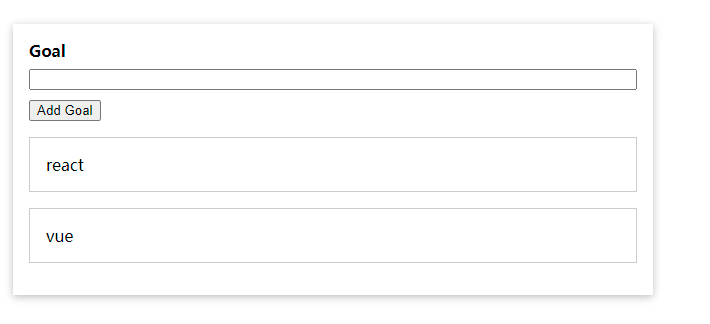
输出:






















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








