一、前期准备
vue环境搭建![]() https://mp.csdn.net/mp_blog/creation/editor/135712083
https://mp.csdn.net/mp_blog/creation/editor/135712083
书接上回我们学习了搭建环境和创建vue项目,在桌面上创建了hello_vue3项目。然后我们用Vscode打开项目。

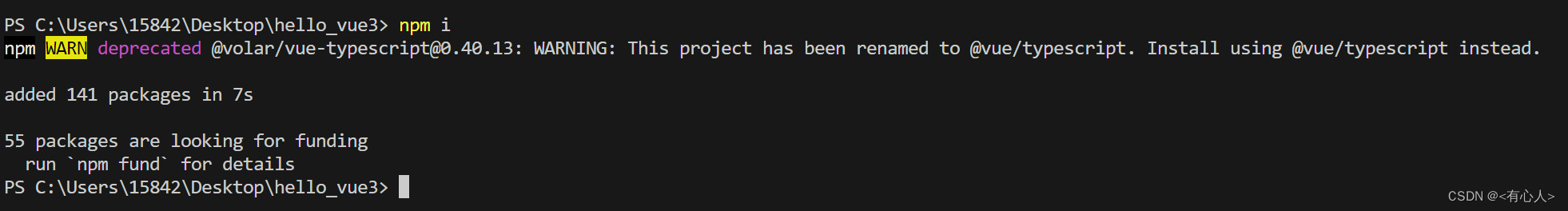
env.d.ts文件会标红,这个文件需要在vscode终端中运行命令:
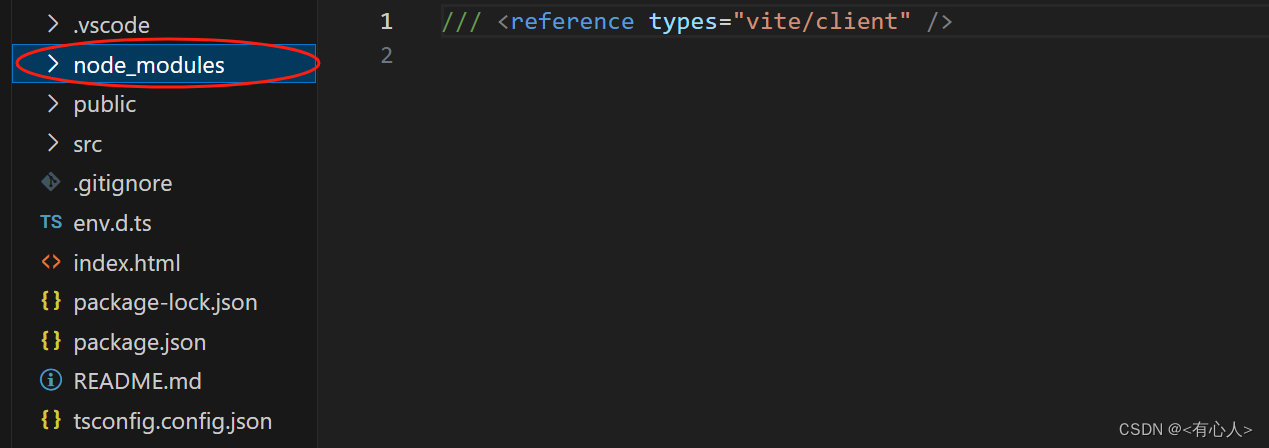
npm i运行后它会根据env.d.ts文件去安装相关模块依赖,生成node_modules文件。


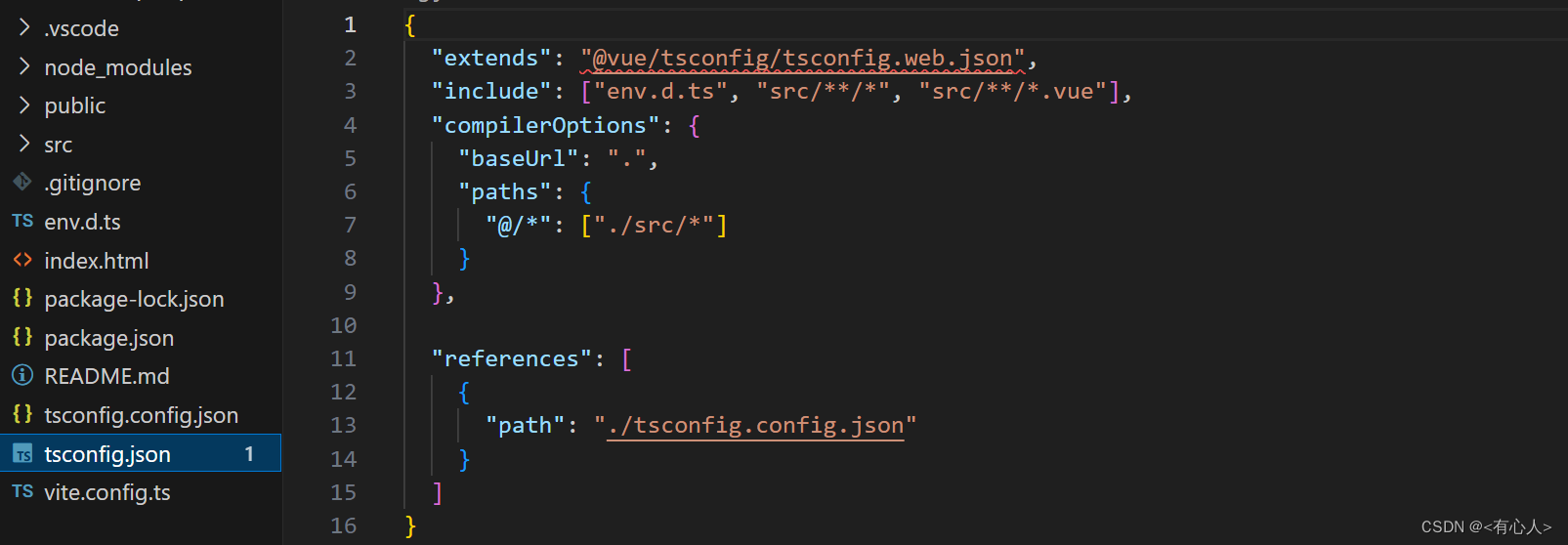
tsconfig.json中"extends": "@vue/tsconfig/tsconfig.web.json"标红
缺少 @vue/tsconfig 相关的依赖,运行下面命令安装
npm install @vue/tsconfigvue项目文件介绍![]() https://blog.csdn.net/xm1037782843/article/details/98469489
https://blog.csdn.net/xm1037782843/article/details/98469489
APP.vue:唯一的根组件
main.js:程序入口文件,整个程序中最先执行的文件
在vscode终端运行npm run dev 启动nodejs服务器。
npm run dev会出现一个这样的界面,ctrl+鼠标左键点击蓝色网址

这是默认的nodejs服务器启动后的界面
二、代码和实现
现在我们删除它的默认src,自己写
App.vue文件:看上去就是把html、css、javascript前端的这三个部分放在一起用一个vue组件文件实现前端。(我的浅层理解)
<template><!--html-->
<div class="app">
<h1>hello world</h1>
<h2>你好!世界</h2>
</div>
</template>
<script lang="ts">//javascript
export default{
name:'App' //组件名
}
</script>
<style>/*css样式*/
.app{
background-color: #fff;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>main.ts文件:
在 main.ts 中,我们需要先引入相关的模块
//引入createApp用于创建应用
import { createApp } from 'vue'
//引入App根组件
import App from './App.vue'
createApp(App).mount('#app') 然后运行npm run dev可以得到一个简单的hello world网页








 本文介绍了如何在Vue3环境中进行项目搭建,包括设置env.d.ts和tsconfig.json,引入并使用APP.vue和main.ts,以及创建和运行基本的Helloworld应用。
本文介绍了如何在Vue3环境中进行项目搭建,包括设置env.d.ts和tsconfig.json,引入并使用APP.vue和main.ts,以及创建和运行基本的Helloworld应用。















 3194
3194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








