这周做后台页面的时候遇到一个场景,需要把两张背景图片叠放在一块进行插入,方法也不是很难,在这里记录一下。
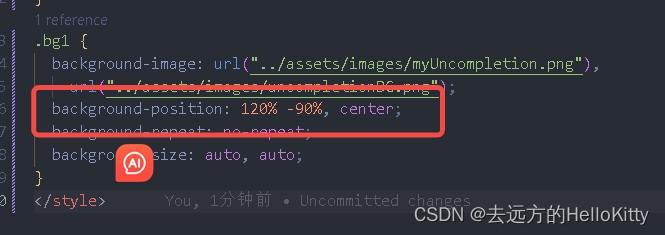
可以用background-image属性,插入两个url。然后去调整background-position来控制两张图片的具体位置。
background-position:如果只提供一个值,那么另一个方向被假定为center。如果提供了两个值,第一个会决定距离左边缘的偏移,即水平位置;第二个值会决定图片从上边缘向下的偏移,即竖直的位置。更详细的解释可以去百度搜

这周做后台页面的时候遇到一个场景,需要把两张背景图片叠放在一块进行插入,方法也不是很难,在这里记录一下。
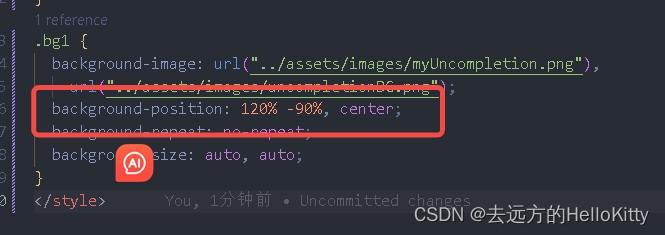
可以用background-image属性,插入两个url。然后去调整background-position来控制两张图片的具体位置。
background-position:如果只提供一个值,那么另一个方向被假定为center。如果提供了两个值,第一个会决定距离左边缘的偏移,即水平位置;第二个值会决定图片从上边缘向下的偏移,即竖直的位置。更详细的解释可以去百度搜


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


