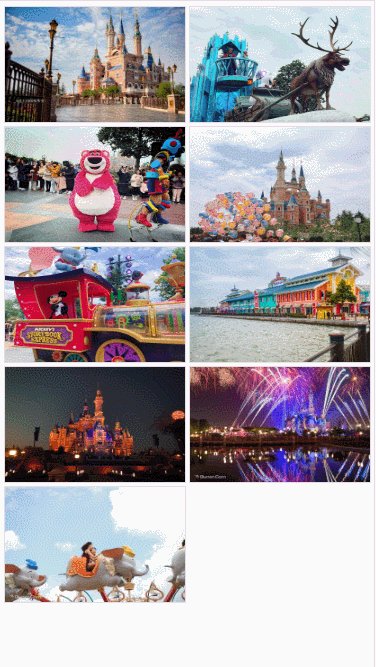
效果图

下载Swiper
版本:" vue-awesome-swiper " : " ^3.1.3 ",用的是 Swiper4.x 配置选项
npm install vue-awesome-swiper --save
下载CSS预编译器
本人使用的是 stylus,使用其他预编译器亦可
npm install stylus --save
npm install stylus-loader --save
引入并安装Swiper
在 main.js 文件里引入并安装 ( 这里是 Vue3.0 的模板 )
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
在public目录下创建static文件夹
把图片放入 static 文件夹中 ( 这里是 Vue3.0 的模板 )

在组件中使用Swiper
<template>
<div class="home">
<div class="bannerArr">
<div class="img-item" v-for="(item,index) in banners" @click="showImgList(index)">
<img class="img" :src="item.imgUrl"/>
</div>
</div>
<div class="wrapper" v-show="isShow" @click="hideImgList">
<div class="content">
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide v-for="item in banners">
<img class="swiper-img" :src="item.imgUrl" alt=""/>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
isShow: false,
banners: [
{ imgUrl: 'static/1.jpg' },
{ imgUrl: 'static/2.jpg' },
{ imgUrl: 'static/3.jpg' },
{ imgUrl: 'static/4.jpg' },
{ imgUrl: 'static/5.jpg' },
{ imgUrl: 'static/6.jpg' },
{ imgUrl: 'static/7.jpg' },
{ imgUrl: 'static/8.jpg' },
{ imgUrl: 'static/9.jpg' }
],
swiperOption: {
pagination: {
el: '.swiper-pagination', // 分页器容器的css选择器或HTML标签
type: 'custom', // 分页器样式类型 custom: 自定义
// 自定义特殊类型分页器,当分页器类型设置为自定义时可用
renderCustom: function (swiper, current, total) {
return '<span class="swiperPag">' + current + '<i class="line">/</i>' + total + '</span>'
}
},
spaceBetween: 15 // slide之间的距离(单位px)
}
}
},
methods: {
// 显示相册并跳到指定的slide
showImgList (index) {
this.isShow = true
this.$refs.mySwiper.swiper.slideTo(index, 0, false) // 控制Swiper切换到指定slide
},
// 隐藏相册
hideImgList () {
this.isShow = false
}
}
}
</script>
<style lang="stylus" scoped>
.home
width: 100%;
height: 100%;
position: relative;
.bannerArr
width: 100%;
padding: 2.5px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
.img-item
width: 50%;
height: 120px;
padding: 2.5px;
box-sizing: border-box;
.img
width: 100%;
height: 100%;
border: 1px solid #E3E3E3;
.wrapper
width: 100%;
height: 100%;
background: black;
position: fixed;
top: 0;
left: 0;
z-index 9;
.content
width: 100%;
margin: 30% auto 0;
>>> .swiper-container
overflow: visible;
.swiper-img
width: 100%;
>>> .swiper-pagination
bottom: -15%;
.swiperPag
color: #fff;
.line
font-style:normal;
margin: 0 3px;
</style>























 1917
1917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










