1.生命周期
事务
2.基础语法
- 插值操作
mustache语法{{}}:不仅仅可以直接写变量,也可以写简单的表达式
- v-once
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。
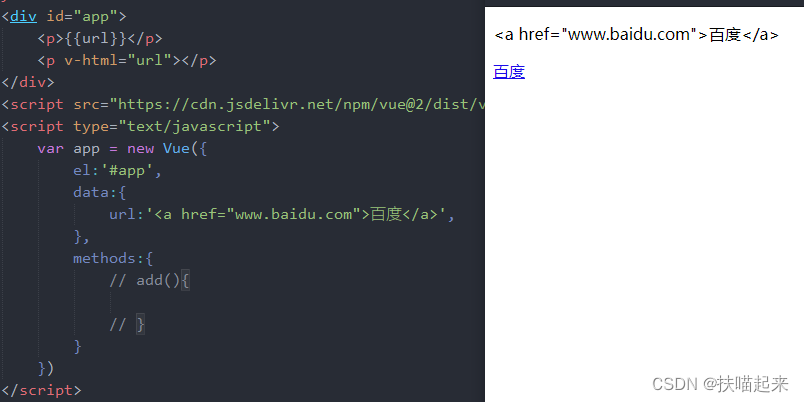
- v-html
以html格式进行解析。

- v-text
以text格式进行解析。
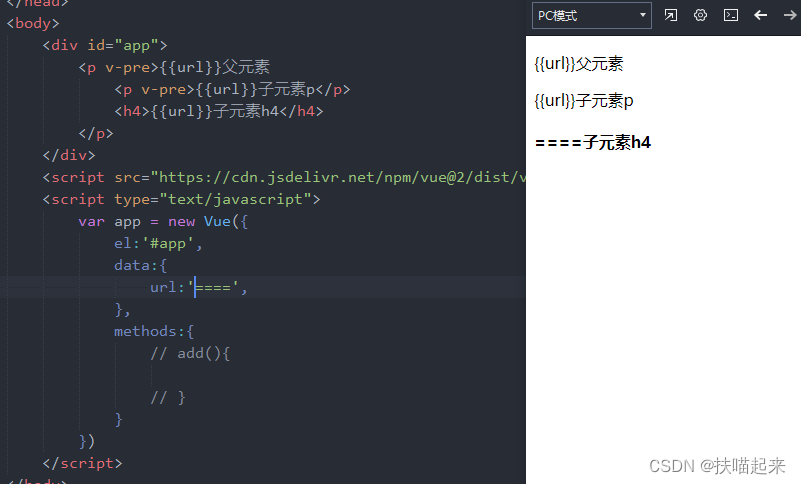
- v-pre
跳过这个元素和他子元素的编译过程,显示原本的mustache语法。

- v-cloak
防止new vue还没执行的时候,页面出现{{xx}}
在vue解析之前,有属性v-cloak;解析之后,没有属性v-cloak
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h4 v-cloak>{{url}}</h4>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
url:'====',
},
methods:{
// add(){
// }
}
})
</script>
</body>
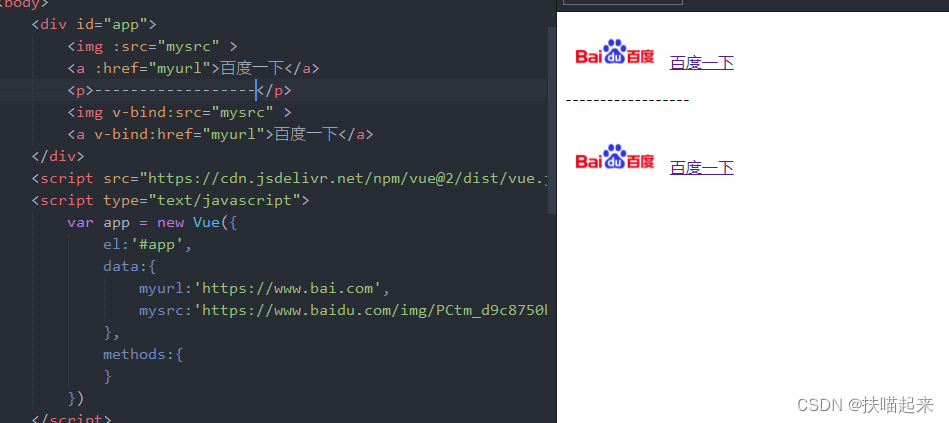
</html>3.绑定属性

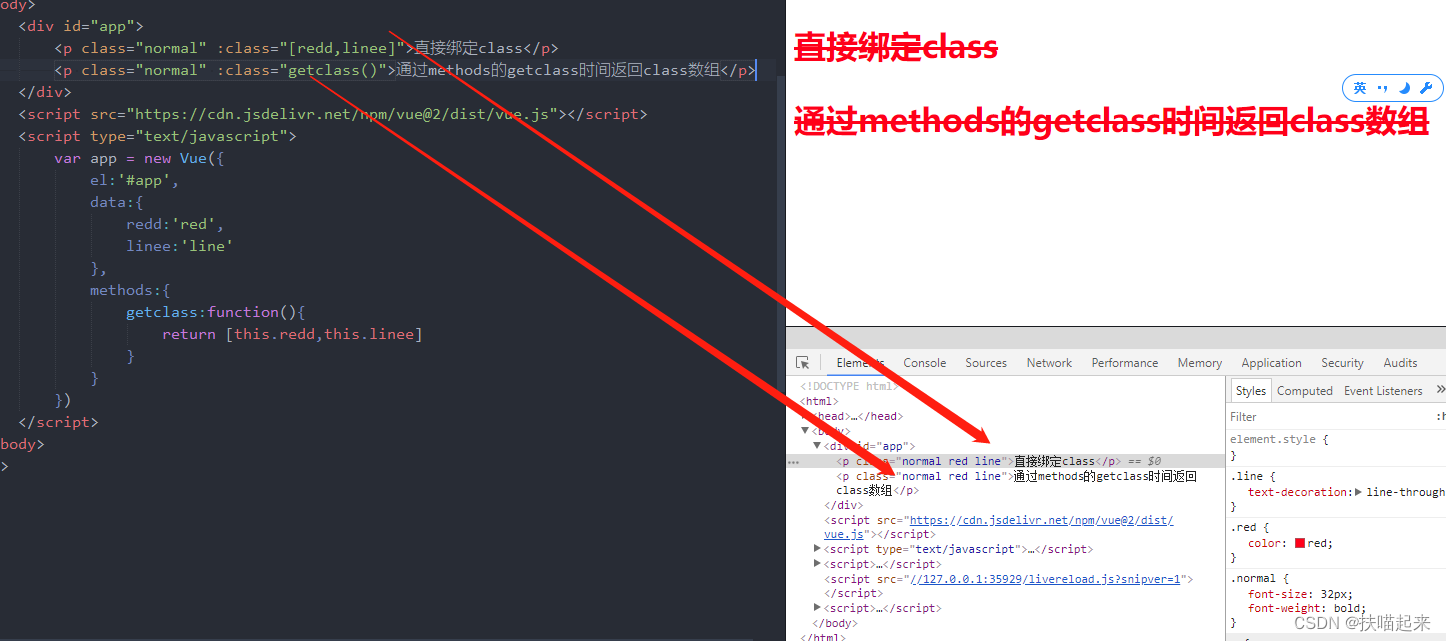
4.class(对象语法、数组语法),style
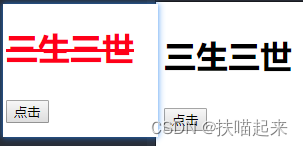
- 对象语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.normal{
font-size: 32px;
font-weight: bold;
}
.red{
color: red;
}
.line{
text-decoration: line-through;
}
</style>
</head>
<body>
<div id="app">
<p class="normal" :class="{red:isred,line:isline}">直接绑定class</p>
<p class="normal" :class="getclass()">通过methods的getclass时间返回class对象</p>
<button type="button" @click="change">点击</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
isred:true,
isline:true
},
methods:{
change:function(){
this.isred = !this.isred;
this.isline = !this.isline
},
getclass:function(){
return {red:this.isred,line:this.isline}
}
}
})
</script>
</body>
</html>
点击前和点击后

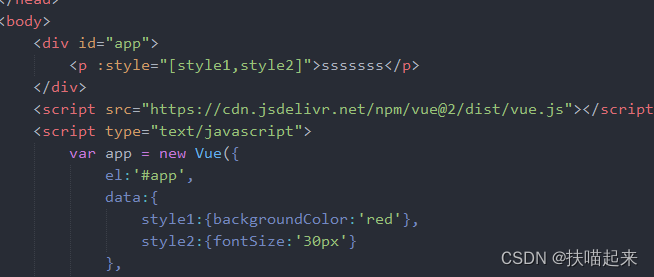
- 数组语法


注意:
- {key:value}里,value加单引号解析为字符串,不加解析为变量
- 写css属性名,font-size写成,fontSize或者font-size"
5.计算属性(computed)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.normal{
font-size: 32px;
font-weight: bold;
}
.red{
color: red;
}
.line{
text-decoration: line-through;
}
</style>
</head>
<body>
<div id="app">
<p>{{firstname}}{{lastname}}</p> <!-- 张三丰 -->
<p>{{fullname}}</p> <!-- 张三丰 -->
<p>总价:{{sumprice}}</p> <!-- 总价:168 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
firstname:'张',
lastname:'三丰',
books:[
{name:"js入门到精通",price:33},
{name:"深入理解计算机原理",price:35},
{name:"ui设计黄金法则",price:100},
]
},
computed:{
fullname:function(){
return this.firstname+this.lastname
},
sumprice:function(){
let result = 0;
for(let i = 0;i < this.books.length;i++){
result = this.books[i].price + result
}
return result
}
},
methods:{
}
})
</script>
</body>
</html>






















 1505
1505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








