1.老生常谈的问题,要想使用ExtJs必须引入ExtJs相关资源。
ext相关文件(由于所建文件不同,引入资源路径不经相同,但是红色字体部分必须一致)
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
2.今天我们学习MessageBox.show()方法来进行自定义弹出框,它功能强大,采用config的配置方式,参数很多,可以写出满足需求个性化的弹出框。
3.列举一些常用参数,并进行分析。
(1)title: 弹出框标题,String类型。
(2)msg:显示内容,String类型。
(3)closable:关闭是否能用也就是弹出框右上角的小叉是否显示,Boolean类型,默认为true。
(4)icon:显示内容前的图标。String类型。默认只提供四种固定的图标。如果需要可以修改ExtJs的原生js。
四种固定取值:
- Ext.MessageBox.INFO 样式:
- Ext.MessageBox.WARNING 样式:
- Ext.MessageBox.QUESTION 样式:
- Ext.MessageBox.ERROR 样式:
background-image:url(../images/default/window/qq.png);
}
主要有以下几种:Ext.Msg.OK,Ext.Msg.OKCANCEL,Ext.Msg.CAMCEL,Ext.Msg.YESNO,Ext.Msg.YESNOCANCEL
你也可以自定义按钮上面的字: {yes:"我是yes",no:"我是no"},。若设为false,则不显示任何按钮.
下面几个参数来控制滚动条
(11)progress:是否显示进度条。Boolean类型。默认为:false。
(12)progressTest:显示在进度条上的字。 String类型。
(13)wait:是否动态显示进度条。 Boolean类型。默认为:false。
(14)waitConfig:动态显示进度条时,通过配置参数,控制进度条显示。
waitConfig参数:
1.interval:进度的频率
2.duration:执行进度的持续时间,超过这个时间后,interval失效,不再产生进度效果,但进度框也不会消失。
3.fn:duration的时间到后执行的函数
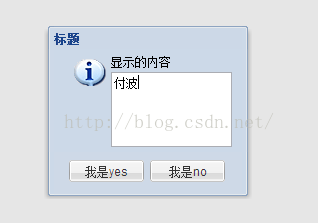
4.一个自定义的弹出框。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>extShow.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<link rel="stylesheet" type="text/css" href="../ext1/resources/css/ext-all.css"/>
<script type="text/javascript" src="../ext1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext1/ext-all.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
Ext.get("test").on('click',function(){
//自定义弹出框,它的功能十分强大,采用config配置的方式
Ext.Msg.show({
title: '标题',
buttons: {'yes':'我是yes','no':'我是no'},
width: 200,
height: 400,
closable: false,
msg: '显示的内容',
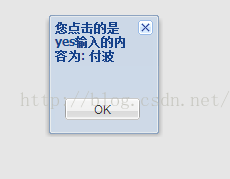
fn: function(button, text) {
Ext.MessageBox.alert('您点击的是' + button + "输入的内容为: " + text);
},
icon: "ext-mb-success",
prompt: true,
multiline: true
})
});
})
</script>
<body>
<button id="test" >点击展示Ext自定义提示框效果</button>
</body>
</html>
今天就到这吧。明天我们继续自定义进度条。大家对前几节有不懂的或则疑问,可以私信我。谢谢观看。



























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








