今天我们来学习Ext中的FormPanel。
Ext.form.FormPanel的别名有还有Ext.form.Panel和Ext.FormPanel,它们三个在ExtJs4.0以后就可以通用了。
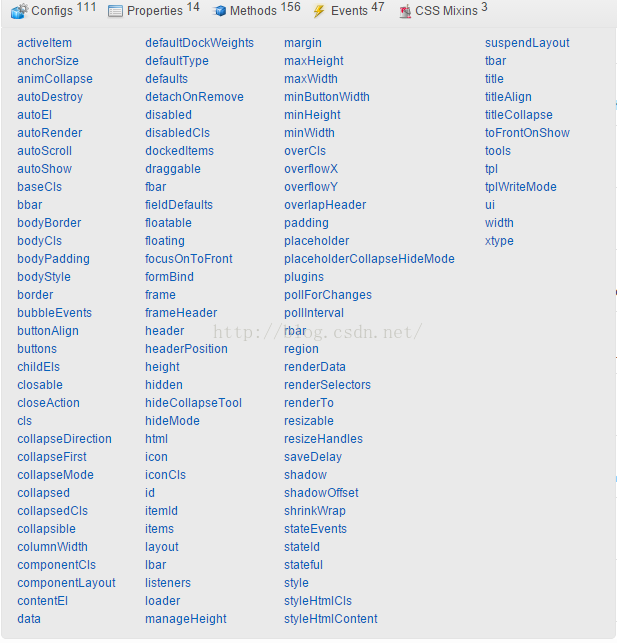
FormPanel的创建也是通过config配置的 。那么我们来看看FormPanel可以配置的属性。
接下来我领大家看一些比较常用的属性
1.title是form控件的标题,类型为String
2.width用来设置form控件的宽度,类型为Number
3.height用来设置form控件的高度,类型为Number
4.buttons是form控件中按钮控件定义的属性,类型为Object/Object[ ]
5.frame 是form控件是否可以插入frame,类型为Boolean ,默认为false
6.html 设置该属性是向form控件中插入html代码。类型String
7.listeners是form控件的监听事件。类型Object
可以如下使用
listeners: {
click: {
element: 'el', //bind to the u nderlying el property on the panel
fn: function(){ console.log('click el'); }
},
dblclick: {
element: 'body', //bind to the underlying body property on the panel
fn: function(){ console.log('dblclick body'); }
}
}9.items 是给form空间添加一些其他的控件,类型为Object/Object[ ]
一个item的 格式
items: {...},
items: [{...}, {...}],
<!DOCTYPE html>
<html xmlns="">
<head lang="en">
<meta charset="UTF-8">
<title>extFormPanel</title>
<!--ExtJs需要的资源文件-->
<link rel="stylesheet" href="../ext4.0/resources/css/ext-all.css">
<script type="text/javascript" src="../ext4.0/ext-all.js"></script>
<!--结束-->
<script>
Ext.onReady(function(){
var btn1 = Ext.get("btn1");
var btn4 = Ext.get("btn4");
btn1.on('click',showWindow);
btn4.on('click',closeWindow);
var win;
function showWindow(){
var form = new Ext.form.Panel({
frame:true,
height:650,
style:"background:red",
html:"<table style=' margin: auto;font-size: 15px;'>" +
"<tr><th colspan='2' style='text-align: center'>注册</th></tr>"+
"<tr>" +
"<td>用户名:</td>" +
"<td><input type='text' id='username' value='付波'/> </td>"+
"</tr>" +
"<tr>" +
"<td>密 码:</td>" +
"<td><input type='password' id='password' value='123456'/> </td>",
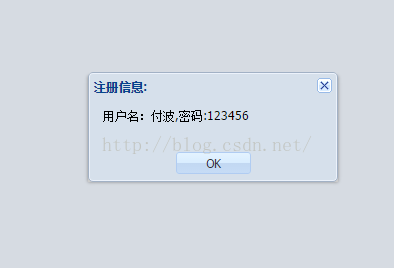
buttons:[{text:'注册',xtype:'button',listeners: {click: function() {
Ext.Msg.alert("注册信息:","用户名:"+Ext.getDom("username").value+",密码:"+Ext.getDom("password").value);
}}}]
});
win = Ext.create('Ext.window.Window',{
title:"窗口",
width:800,
height:700,
html:"<div>这里是窗口内容</div>",
resizable:false,
modal:true,
items:form
})
win.show();
}
});
</script>
</head>
<body>
<button id="btn1">点击弹出窗口</button>
</body>
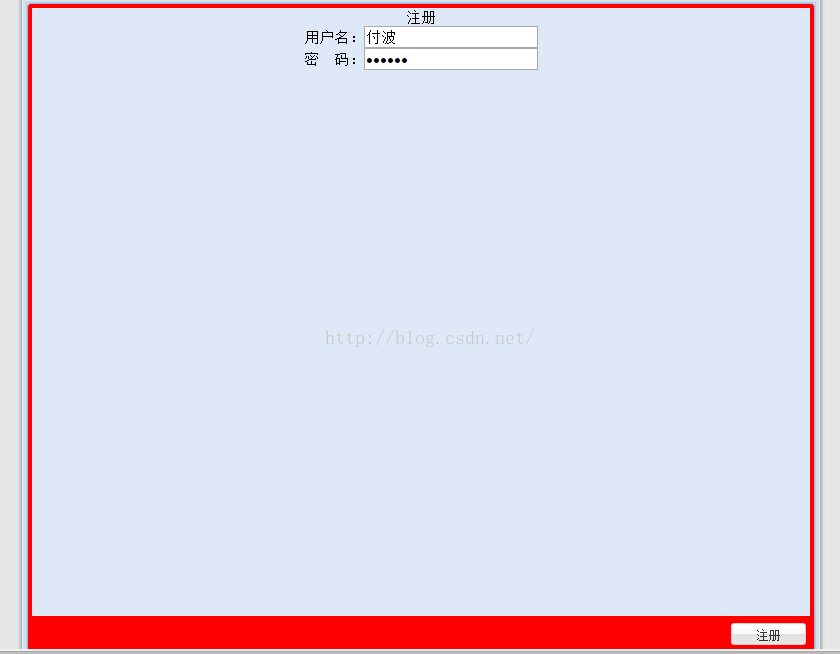
</html>效果图:
大家可以查找api,然后多熟悉一下属性,然后自己写个demo.这样掌握会更快。

























 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








