项目场景:
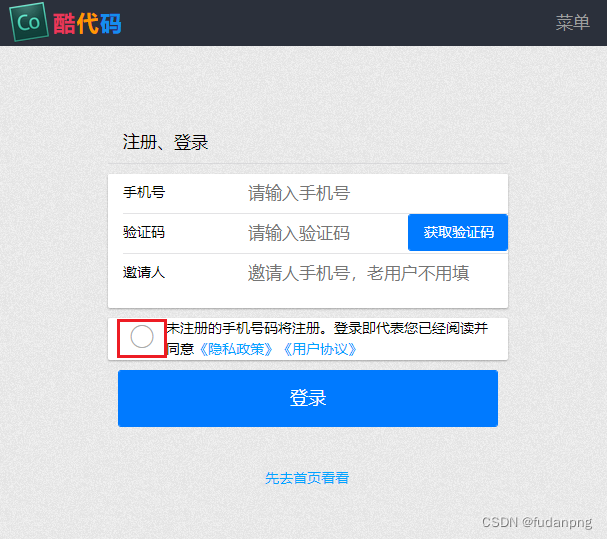
使用mui的checkbox作为注册时协议的选中状态标识,电脑端正常使用,手机端却不能选中。
如图

手机端,怎么点都点不动,而且点过一次,再用Jquery代码执行$(‘#agreeCheckBox’).attr(“checked”, “checked”);都不能成功。
原因分析:

解决方案,分两步:
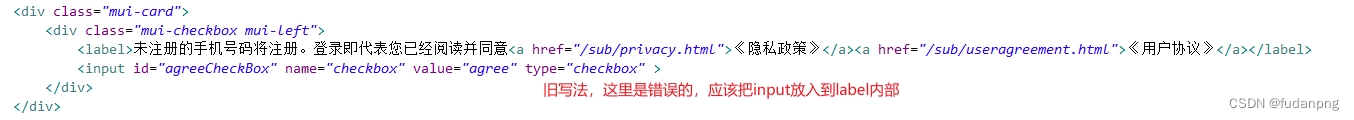
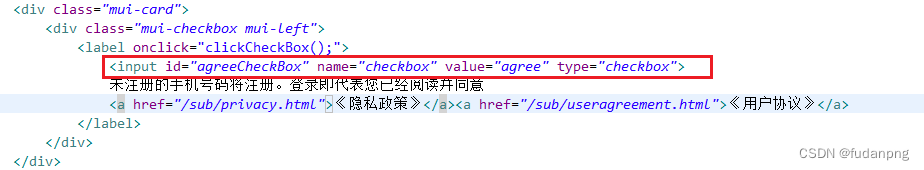
第一步:input标签放到label内部,见下图

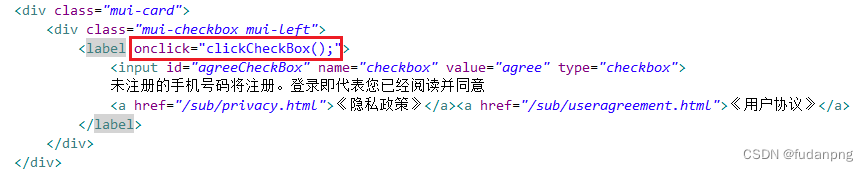
第二步:label标签添加一个点击事件

function clickCheckBox(){
$('#agreeCheckBox').attr("checked", "checked");
}
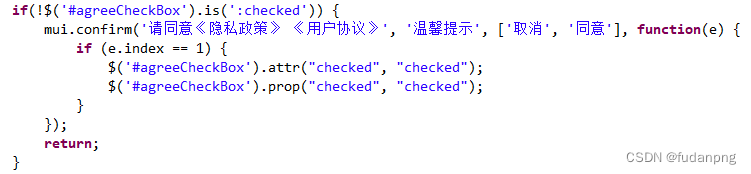
我在这里由于在登录按钮上也confirm了后,又失灵了,gpt给出建议:需要调用一次prop执行一次属性后,完全解决了,见下图:








 文章讲述了在项目中使用mui的checkbox时,电脑端正常但手机端无法选中。解决方法是将input标签置于label内部并添加点击事件处理函数,同时提到确认登录按钮冲突导致的问题,通过调用prop方法解决。
文章讲述了在项目中使用mui的checkbox时,电脑端正常但手机端无法选中。解决方法是将input标签置于label内部并添加点击事件处理函数,同时提到确认登录按钮冲突导致的问题,通过调用prop方法解决。














 3241
3241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








