认识
- checkbox常用于多选的情况,比如批量删除、添加群聊等;

<div class="mui-input-row mui-checkbox">
<label>checkbox示例</label>
<input name="checkbox1" value="Item 1" type="checkbox" checked>
</div>
- 默认checkbox在右侧显示,若希望在左侧显示,只需增加.mui-left类即可,如下:
<div class="mui-input-row mui-checkbox mui-left">
- 若要禁用checkbox,只需在checkbox上增加disabled属性即可;
<input name="checkbox1" value="C++" type="checkbox" disabled="disabled" />
- 若需要默认选中,只需在checkbox上增加checked属性即可;
<input name="checkbox1" value="Java" type="checkbox" checked="checked" />
mckeckbox
测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>复选框(checkbox)</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
function getCheckBoxValues() {
var ele = document.getElementsByName("checkbox");
for (var i = 0; i < ele.length; i++) {
mui.alert(ele[i].value + ": " + ele[i].checked)
}
}
mui.ready(function() {
document.getElementById('getValueBtn').addEventListener('tap',function () {
getCheckBoxValues();
})
})
</script>
<style type="text/css">
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">复选框(checkbox)</h1>
</header>
<div class="mui-content">
<div class="mui-input-row mui-checkbox mui-left">
<label>MUI</label>
<input name="checkbox" value="MUI" type="checkbox" checked="checked" />
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>Java</label>
<input name="checkbox" value="Java" type="checkbox" checked="checked" />
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>C++</label>
<input name="checkbox" value="C++" type="checkbox" disabled="disabled" />
</div>
<button type="button" class="mui-btn mui-btn-danger" id="getValueBtn" >获取值</button>
</div>
</body>
</html>
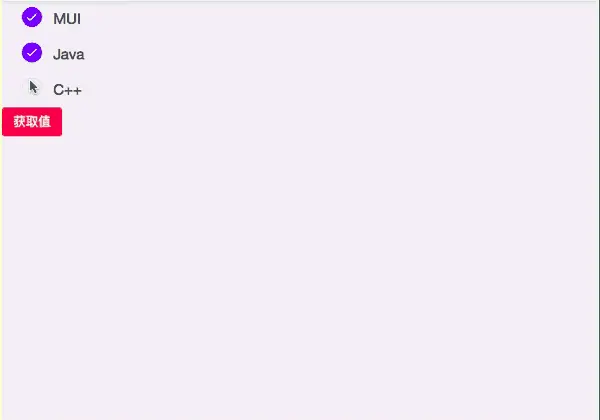
效果

源码下载
关注下方的微信公众号,回复:mui_course.code

欢迎加入交流群:451826376
更多信息:www.itcourse.top



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








