前言
上一章主要介绍了RecycleView的基本使用,但是相对于ListView还是少一个东西——分割线。上一章有提到RecycleView添加分割线的方法:RecycleView.addItemDecoration() 但是,api并没有提供任何一种样式,所以这里就需要我们自己去继承ItemDecoration自定义分割线。
此博文内容参考:张鸿洋的博客,Frank-Zhu等
开源不易,珍惜每个人的劳动成果,转载请标明出处
- ListItemDecoration
package com.demo.demorecycleview.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by ailen on 2016/5/23.
*/
public class ListItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private int mOrientation;
private Drawable mDivider;
public ListItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
if(mOrientation == HORIZONTAL_LIST){
drawHorizontal(c, parent);
}else{
drawVertical(c, parent);
}
}
/**
* 画竖直方向的的分割线(当orientation为 Horizontal 时)
*
* @param c canvas
* @param parent recycleview
*
*/
private void drawHorizontal(Canvas c, RecyclerView parent) {
/*
当orientation为 Horizontal 时,Item的分割线为多条竖直的条形
所以,分割线的Top和Bottom就比较容易确定
top = parent.top = parent.paddingTop
bottom = parent.getHeight() - parent.getPaddingBottom()
分割线的 left 和 right 则需要计算出有多少个Item
根据Item的位置获取到child的位置坐标
所以分割线的left = child的右边的坐标 + child的外边距的距离
left = child.right + parms.rightMargin
然后根据左边 + 分割线的宽度 得到右边的坐标
right = left + mDivider.getIntrinsicHeight()
为了统一分割线的间隔,故共同使用Height的数值作为间隔的距离
*/
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
int childCount = parent.getChildCount();
for(int i = 0;i<childCount;i++){
View child = parent.getChildAt(i);
RecyclerView.LayoutParams parms = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight()+parms.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left,top,right,bottom);
mDivider.draw(c);
}
}
/**
* 画水平方向的的分割线(当orientation为 Vertical 时)
*
* @param c canvas
* @param parent recycleview
*
*/
private void drawVertical(Canvas c, RecyclerView parent) {
/*
当orientation为 Vertical 时,Item的分割线为多条水平的条形
所以,分割线的Left和Right就比较容易确定
Left = parent.left = parent.paddingLeft
right = parent.getWidth() - parent.getPaddingRight
分割线的 Top 和 Bottom 则需要计算出有多少个Item
根据Item的位置获取到child的位置坐标
所以分割线的Top = child的下边的坐标 + child的外边距的距离
top = child.getBottom() + parms.bottomMargin
然后根据上边 + 分割线的高度 得到右边的坐标
bottom = top + mDivider.getIntrinsicHeight()
为了统一分割线的间隔,故共同使用Height的数值作为间隔的距离
*/
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
int childCount = parent.getChildCount();
for(int i = 0;i<childCount;i++){
View child = parent.getChildAt(i);
RecyclerView.LayoutParams parms = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + parms.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left,top,right,bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
/*
* outRect.set(left, top, right, bottom);
* 在Item的四周设定距离
* 所以当Orientation为垂直时,我们只需要在每个Item的下方预留出分割线的高度就可以了
* 同理当Orientation为水平时,我们只需要在每个Item的右方预留出分割线的宽度就可以了
* 但通常我们使用分割线的style都是统一的,这样我们在attrs中只需要定义一个即可,即共同使用Height
*/
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicHeight(), 0);
}
}
private void setOrientation(int orientation){
if(orientation != HORIZONTAL_LIST && orientation!= VERTICAL_LIST){
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
}
RecycleView添加分割线不同于ListView,RecycleView需要自定义一个类继承RecyclerView.ItemDecoration并重写两个方法
onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
此方法需要我们计算出绘制的分割线的【位置和范围】,并绘制在Canvas上。主要的逻辑就是通过parent获取到child,然后从child中获取到Item的四个边的位置,从而计算出位置和范围。getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
此方法主要是为了在每个Item的某一位置预留出分割线的空间 ,从而让Decoration绘制在预留的空间内。onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
此方法和onDraw类同,不过触发时机不同,onDraw()是在绘制childView之前触发,而onDrawOver()是在绘制childView完成之后。主要用途是通过结合ValueAnimation实现分割线延时动画,目前很少应用到。当然也有其他用途,在此不多做介绍- MainActivity
package com.demo.demorecycleview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.demo.demorecycleview.Adapter.MyRecycleViewAdapter;
import com.demo.demorecycleview.widget.ListItemDecoration;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.my_recycleView)
RecyclerView myRecycleView;
private MyRecycleViewAdapter mAdapter;
private List mListData ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
initView();
}
private void initView() {
//设置显示方式
myRecycleView.setLayoutManager(new LinearLayoutManager(this));
//添加分割线
myRecycleView.addItemDecoration(new ListItemDecoration(this,ListItemDecoration.VERTICAL_LIST));
//设置Adapter
mAdapter = new MyRecycleViewAdapter();
mAdapter.setListData(mListData);
myRecycleView.setAdapter(mAdapter);
}
private void initData() {
mListData = new ArrayList();
for(int i =1;i<15;i++){
mListData.add("这是第"+i+"个Item");
}
}
}
在Activity就只需要调用addItemDecoration()方法就可以了
这个用到的是系统内置的分割线的样式,如果需要自定义分割线的样式则只需要在values/style.xml中定义一个item标签
- styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:listDivider">@drawable/divider_bg</item>
</style>
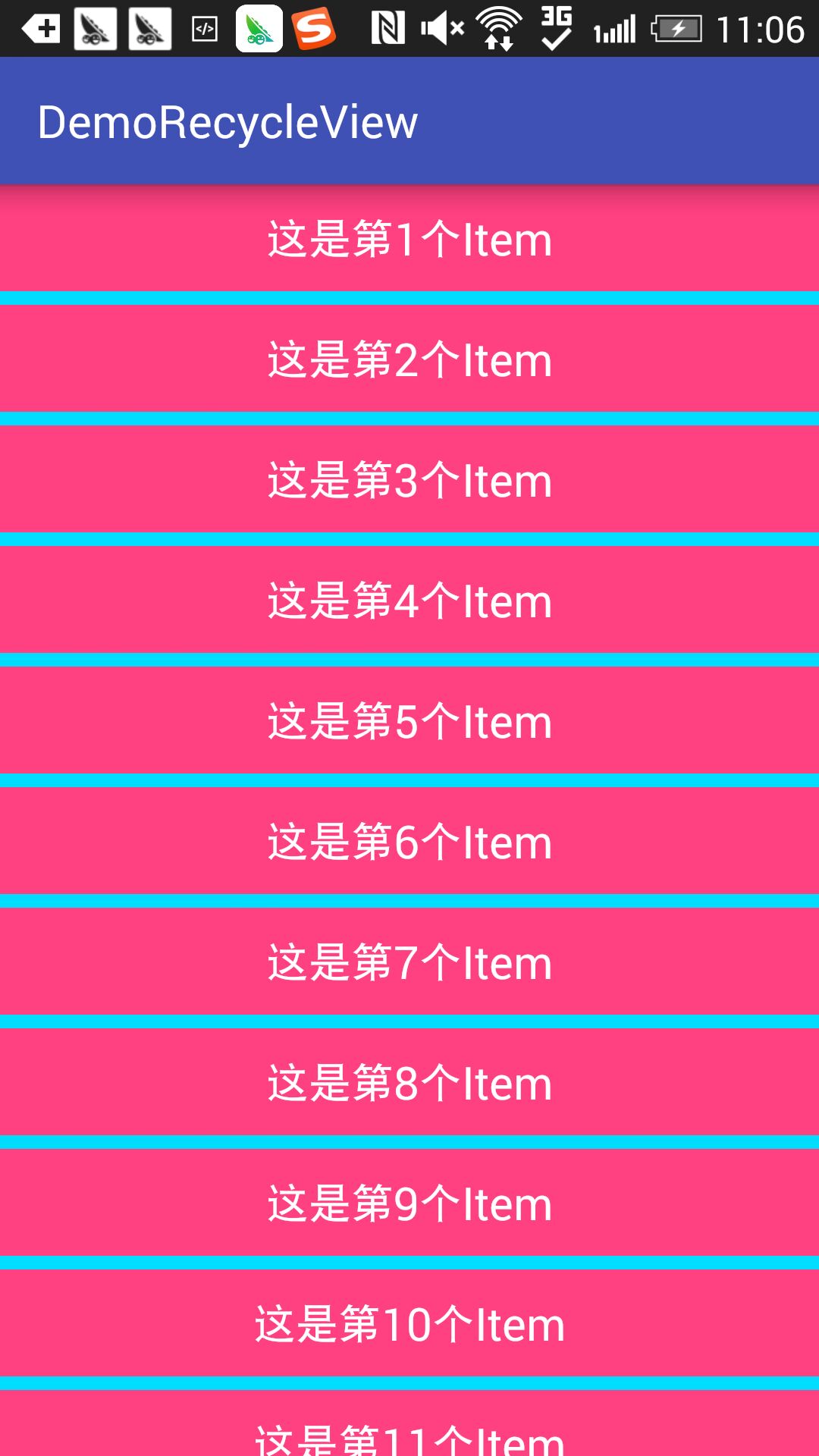
</resources>- devider_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid
android:color="@android:color/holo_blue_bright"/>
<size android:height="6dp"/>
</shape>关于定义在 style.xml 和 theme.xml 属性的区别,可以看下方的一个博文
Android中Style和Theme的使用多个Item样式的Adapter实现
网上一个博客写这个已经很详细了,在这里就不分析研究了,地址在下方:
多Item布局实现(MultipleItem)























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








