1.RecyclerView是什么
RecyclerView 在Android中用于创建列表。
官网的解释为: RecyclerView 可以让您轻松高效地显示大量数据。您提供数据并定义每个列表项的外观,而 RecyclerView 库会根据需要动态创建元素。
当RecyclerView的列表项滚出屏幕的时候,RecyclerView不会销毁该视图,相反而是将这些视图复用到新的列表项中。可以显著提高性能,改善响应能力并且减少功耗
2.RecyclerView怎么使用
- 确定列表或者网格的外观(流式布局、横向布局、纵向布局等)
- 设计列表中每一个项目的样式。通过样式来定义ViewHolder类
- 定义和ViewHolder相关联的Adapter
2.1定义布局
- LinearLayoutManager: 列表布局
- GridLayoutManager : 网格布局
- StaggeredGridLayoutManager: 流式布局
2.2定义ViewHolder和Adapter
示例代码:CustomAdapter.java
public class CustomAdapter extends RecyclerView.Adapter<CustomAdapter.ViewHolder> {
private String[] localDataSet;
/**
* 自定义布局
* (custom ViewHolder).
*/
public static class ViewHolder extends RecyclerView.ViewHolder {
private final TextView textView;
public ViewHolder(View view) {
super(view);
textView = (TextView) view.findViewById(R.id.textView);
}
public TextView getTextView() {
return textView;
}
}
/**
* 构造函数,初始化数据集
*
* @param dataSet String[] containing the data to populate views to be used
* by RecyclerView.
*/
public CustomAdapter(String[] dataSet) {
localDataSet = dataSet;
}
// 创建新的视图
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
// Create a new view, which defines the UI of the list item
View view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.text_row_item, viewGroup, false);
return new ViewHolder(view);
}
// 用来绑定数据
@Override
public void onBindViewHolder(ViewHolder viewHolder, final int position) {
viewHolder.getTextView().setText(localDataSet[position]);
}
// 返回数据集的大小
@Override
public int getItemCount() {
return localDataSet.length;
}
}
列表单个项需要定义xml文件:text_row_item.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/list_item_height"
android:layout_marginLeft="@dimen/margin_medium"
android:layout_marginRight="@dimen/margin_medium"
android:gravity="center_vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/element_text"/>
</FrameLayout>
2.3 Activity或者Fragment中使用
示例代码(fragment中):RecyclerViewFragment.java
public class RecyclerViewFragment extends Fragment {
protected RecyclerView mRecyclerView;
protected CustomAdapter mAdapter;
protected RecyclerView.LayoutManager mLayoutManager;
protected String[] mDataset;
private enum LayoutManagerType {
GRID_LAYOUT_MANAGER,
LINEAR_LAYOUT_MANAGER
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initDataset();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.recycler_view_frag, container, false);
rootView.setTag(TAG);
//定义RecyclerView
mRecyclerView = (RecyclerView) rootView.findViewById(R.id.recyclerView);
//定义布局
mLayoutManager = new LinearLayoutManager(getActivity());
mRecyclerView.setLayoutManager(mLayoutManager);
//初始化adapter
mAdapter = new CustomAdapter(mDataset);
//设置适配器
mRecyclerView.setAdapter(mAdapter);
return rootView;
}
//初始化数据
private void initDataset() {
mDataset = new String[60];
for (int i = 0; i < 60; i++) {
mDataset[i] = "This is element #" + i;
}
}
}
recycler_view_frag.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
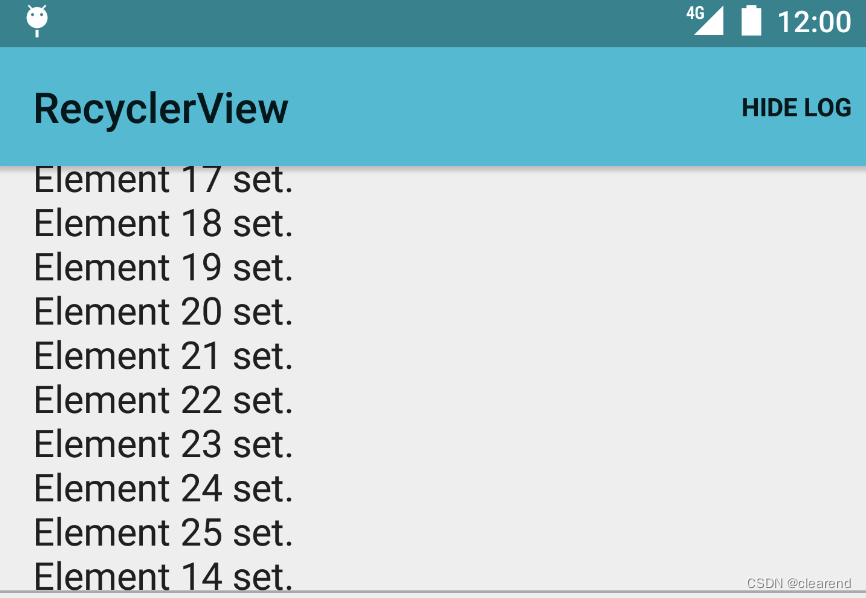
4.最终效果























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








