控制器
/**
* 获取所有省份
*/
public function getProv()
{
$data = $this->AreaModel->getProv();
self::_return($data);
}
/**
* 获取指定省份的城市
*/
public function getCity()
{
$id = $_POST['id'];
$data = $this->AreaModel->getCity($id);
self::_return($data);
}
/**
* 获取指定城市的区域
*/
public function getArea()
{
$id = $_POST['id'];
$data = $this->AreaModel->getArea($id);
self::_return($data);
}
模型
/**
* 获取所有省
*/
public function getProv()
{
$cols = '`provid`, `prov`';
$where = [];
$order = '`orderby` ASC';
return $this->table($this->prov)->cols($cols)->where($where)->order($order)->select()->fetchAll();
}
/**
* 获取指定省份的城市
*/
public function getCity($id)
{
$cols = '`cityid`, `city`';
$where = ['provid' => $id];
$order = '`orderby` ASC';
return $this->table($this->city)->cols($cols)->where($where)->order($order)->select()->fetchAll();
}
/**
* 获取指定城市的区域
*/
public function getArea($id)
{
$cols = '`areaid`, `area`';
$where = ['cityid' => $id];
$order = '`orderby` ASC';
return $this->table($this->area)->cols($cols)->where($where)->order($order)->select()->fetchAll();
}
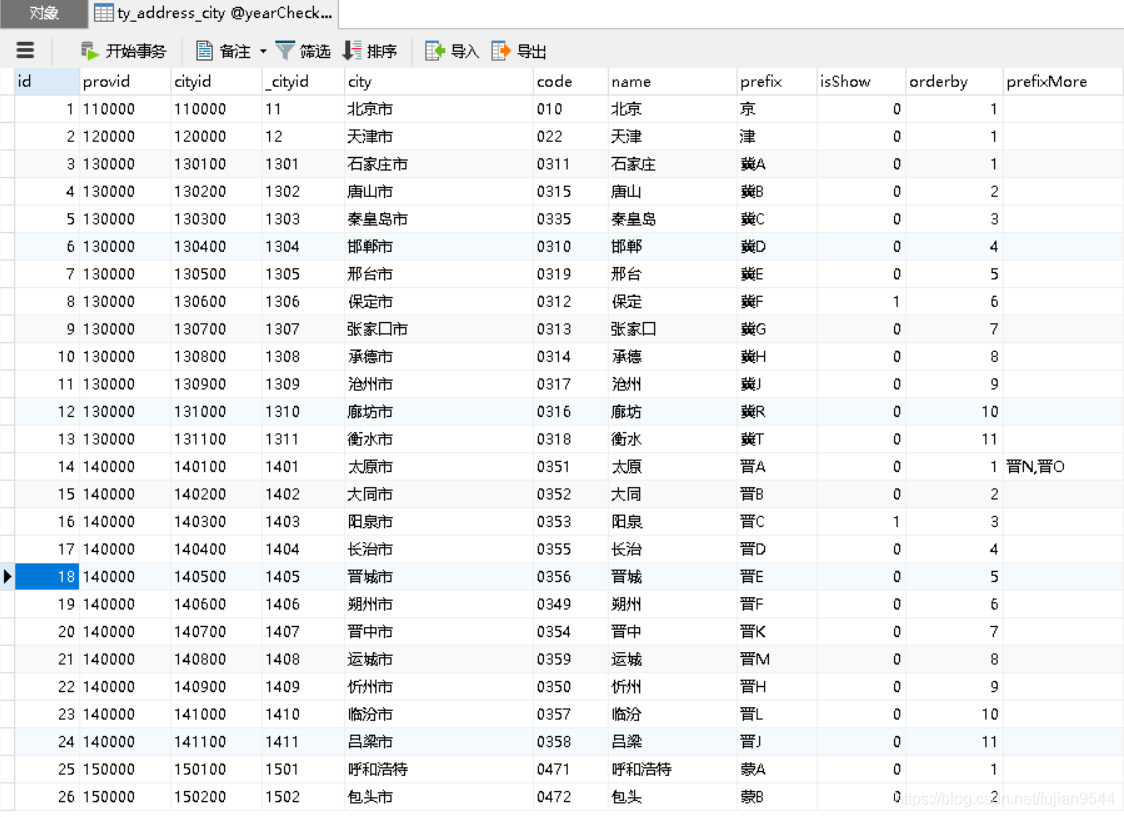
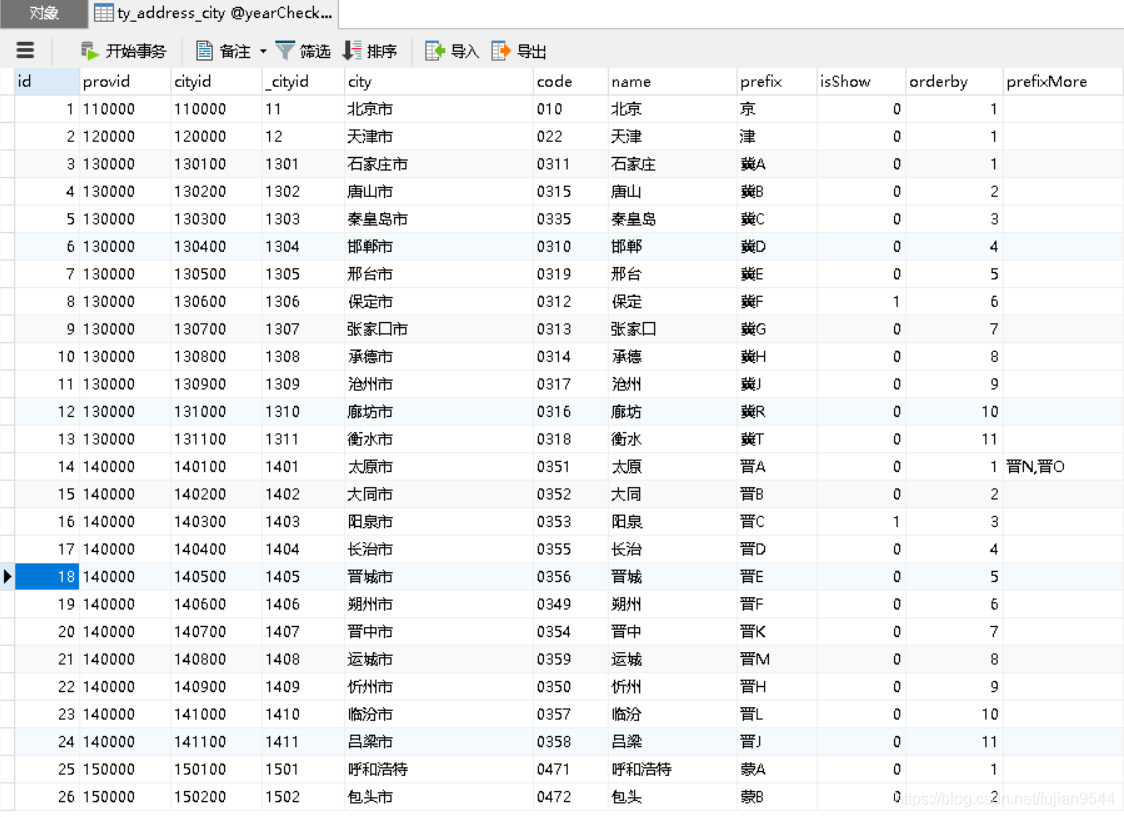
表格
























 1293
1293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








