
v-slot具名插槽的使用:
父组件: <template v-slot:name1="data1"> //简写方式: <template #name1="data1"
子组件:对应: slot name='name1' :data2="childData"><slot>
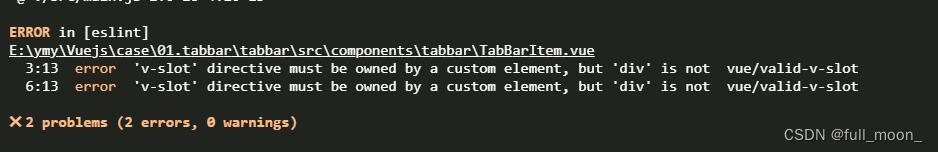
我报错原因是将具名插槽的写法写反了,父组件和子组件写法写错,修改后正常运行。注意:使用具名插槽,需要用template标签包裹着,并使用v-slot:name。
子组件中定义插槽:
<template>
<div class="tab-bar-item">
<!-- 定义插槽 -->
<slot name="item-icon"></slot>
<slot name="item-text"></slot>
</div>
</template>父组件使用具名插槽:
<tab-bar-item>
<!-- 使用具名插槽,需要用template标签包裹着,并使用v-slot:name -->
<template v-slot:item-icon>
<img src="./assets/img/tabbar/home.png"/>
</template>
<template v-slot:item-text>
<div>首页</div>
</template>
</tab-bar-item>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








