1. 新建一个空的文件夹 在新建文件夹里输入 cmd 并回车 打开控制面板,如下图

2.控制面板中输入 vue ui 并回车

3.会自动打开可视化项目构建工具,如下图

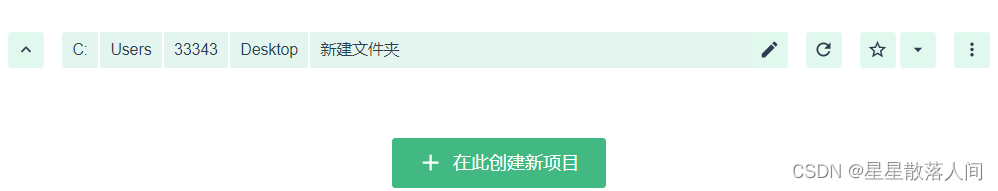
4.点击创建按钮 选择创建位置 点击在此创建新项目

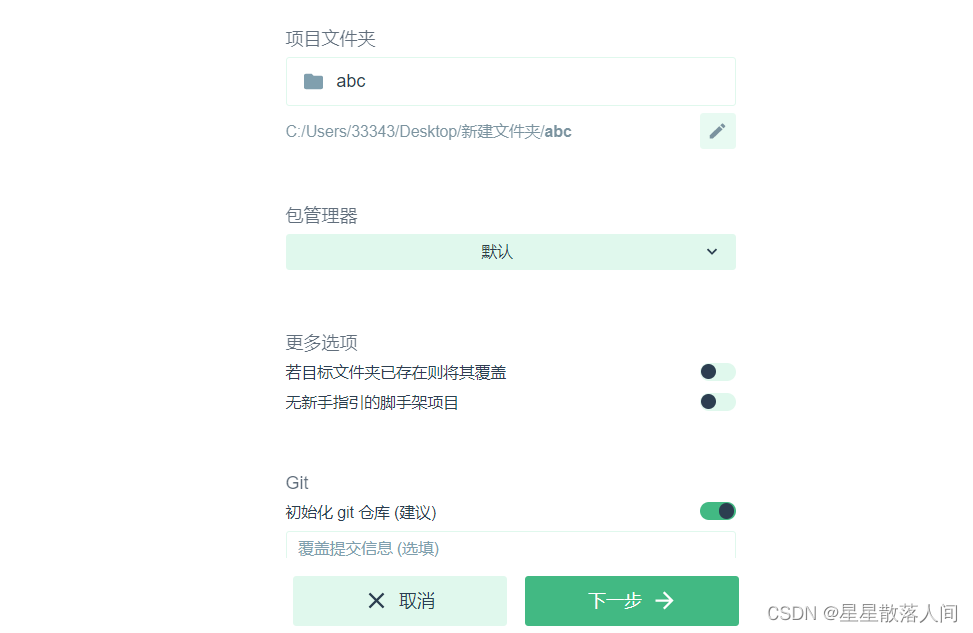
5. 输入全英项目名 其他保持默认 单击下一步

6.选择创建方式 一般为手动创建 单击下一步

7. 选择自己需要的配置 vue2一般为 Babel Router Vuex Linter/Formatter 使用配置文件 单击下一步

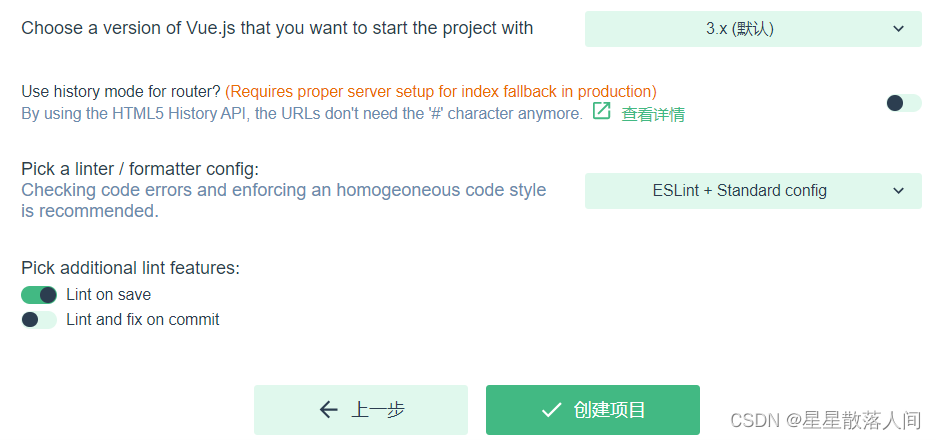
8.选择vue版本 默认为vue3.x 选择不使用历史模式 选择Linter/Formatter菜单格式为 EsLint+Standard config 选择Pick additional lint... 为 Lint on save 单击创建项目

9.保存项目预设名 保存预设并创建项目

---------------------------------------以上为创建新项目,也可直接导入----------------------------------------
10.创建好项目之后,在新项目的根目录中输入cmd,打开控制面板输入 vue ui 回车

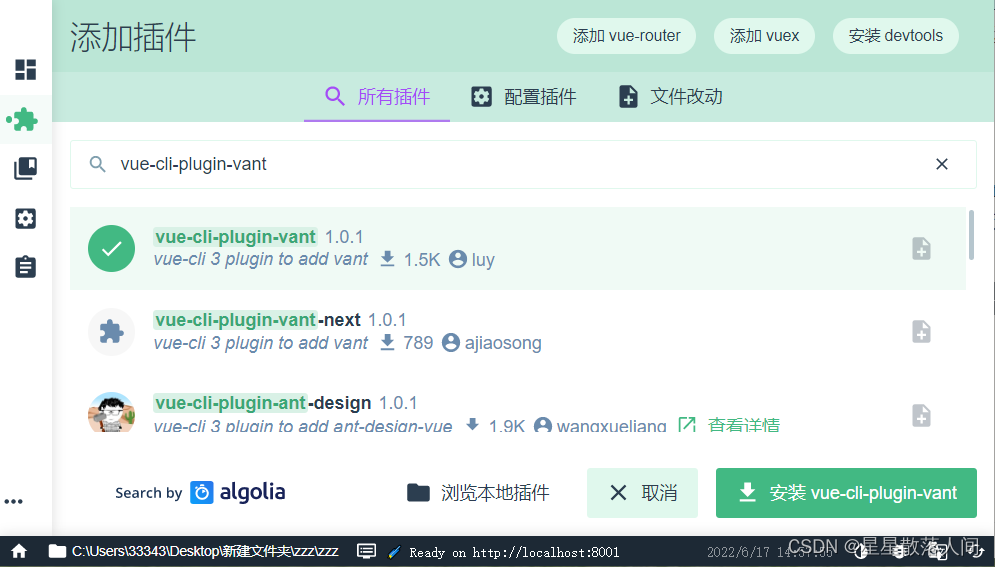
11.配置组件库
选择插件 -> 添加插件 -> 搜索需要的插件(如:vue-cli-plugin-vant/element...) 选中所需插件 -> 安装 -> 配置插件(全局引入改为按需引入 import on demand) -> 点击完成安装


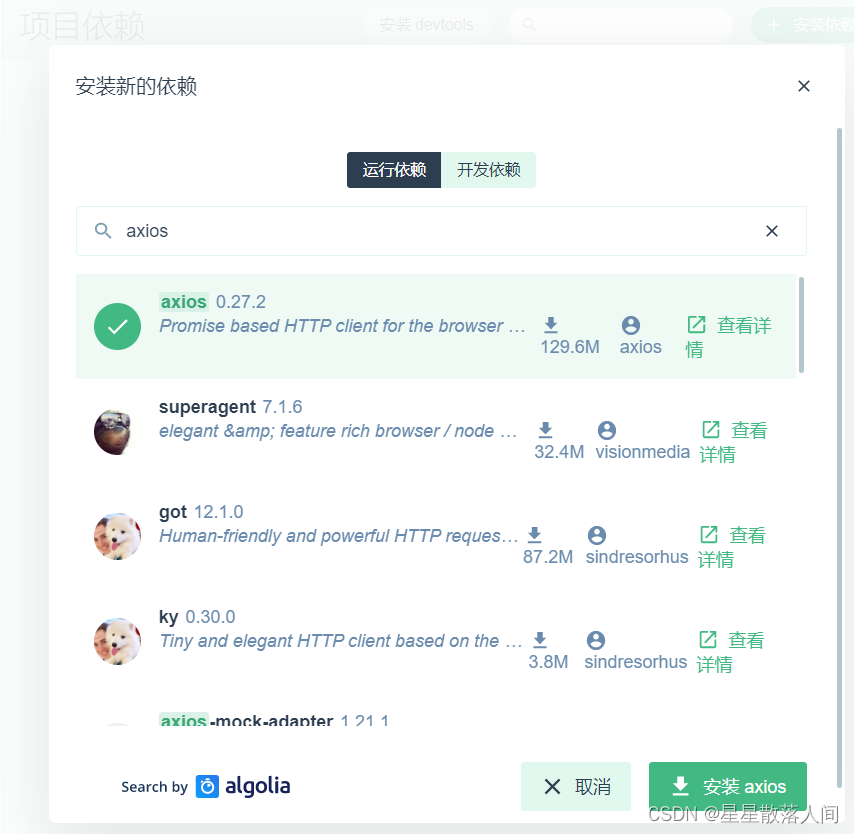
12.配置axios库
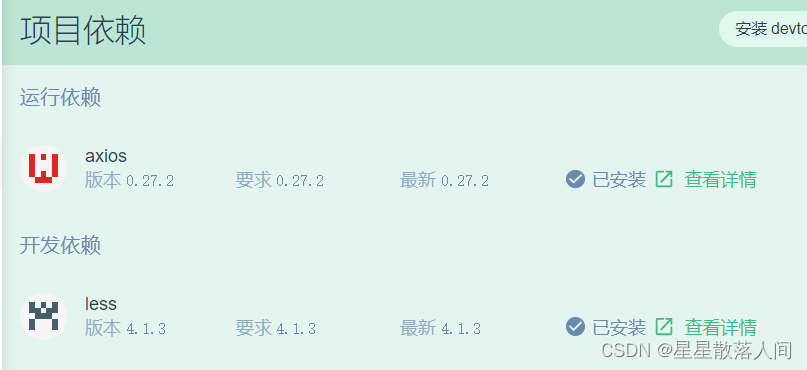
选择依赖 ->安装依赖 ->运行依赖 中 搜索axios -> 选中axios -> 安装axios

13.配置less依赖
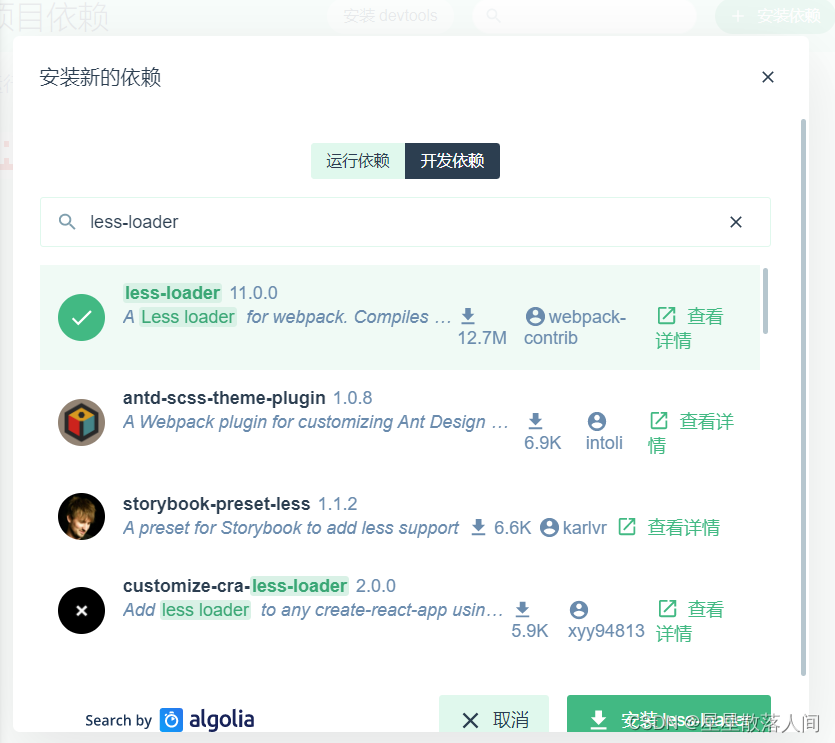
选择依赖 ->安装依赖 ->开发依赖中 搜索 less-loader 和 less -> 选中-> 安装 若项目报错,则重新启动运行项目


14.初始化git仓库
15.启动API服务器
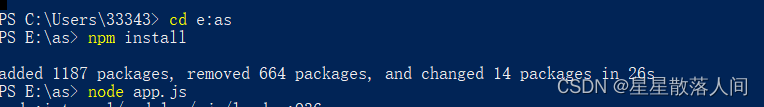
在Windows PowerShell(选中Windows右键)中cd + 项目名(cd e:as) 切换到项目所在路径
然后输入npm install 安装所有依赖项 (npm i --legacy-peer-deps 强制安装依赖) -> 直接运行 node app.js

16.打开可视化项目构建工具 选择任务 -> serve 点击运行 -> 启动app 即可运行项目






















 2062
2062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








