对于初次学习ES6的小伙伴来说,ES6的模块化语法是一个重点,在没有模块化之前,前端js代码有一下三句话
1、私密不漏
2、重名不怕
3、依赖不乱
一、接下来先演示在没有模块化之前,这个“私密不漏了”,重名的话就乱套了,依赖又乱了该怎么解决。
在没有ES6模块化之前,我们实际开发中,会有许多js文件,在这么多的js文件中有重名的方法,那调用起来不乱了套吗,我们怎么利用ES6模块化进行一下优化呢? ES6模块化有一个问题,就是对浏览器兼容性的问题,但是我们可以通过webpack进行解决,该工具可以将ES6转换成ES5。这里webpack不做详细介绍。
我们在编辑器中,建立一个大文件夹,文件夹中分别存入三个js文件,分别为A.js、A.js、C.js,
我们分别在三个js文件中写入各自的方法。

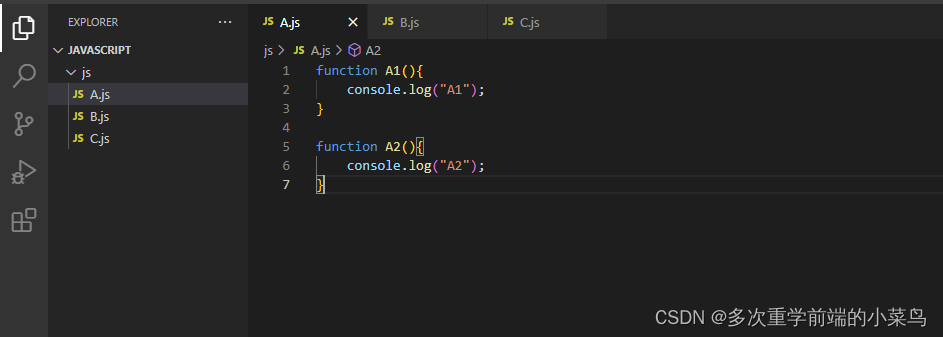
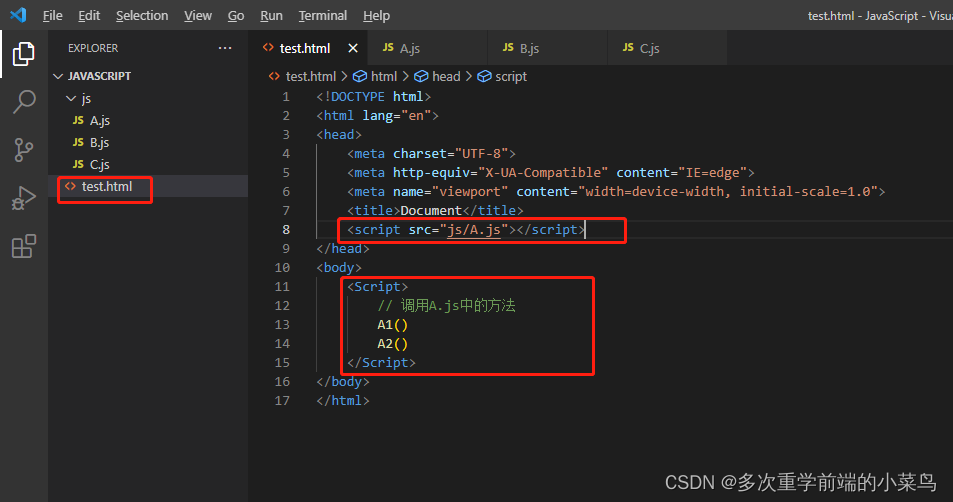
A.js中的方法

在上面的A.JS文件中,我们写入了两个方法分别为A1、A2 但是我们发现了一个问题,就是有些方法有重复的现象,在实际开发中,某个方法在某个业务需求中用到很多次,为此,我们需要将重复的代码封装成一个公用的函数 。
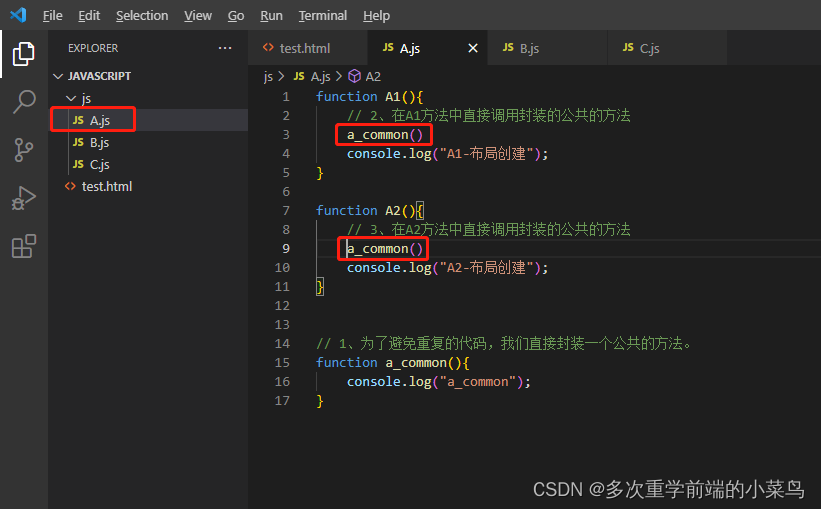
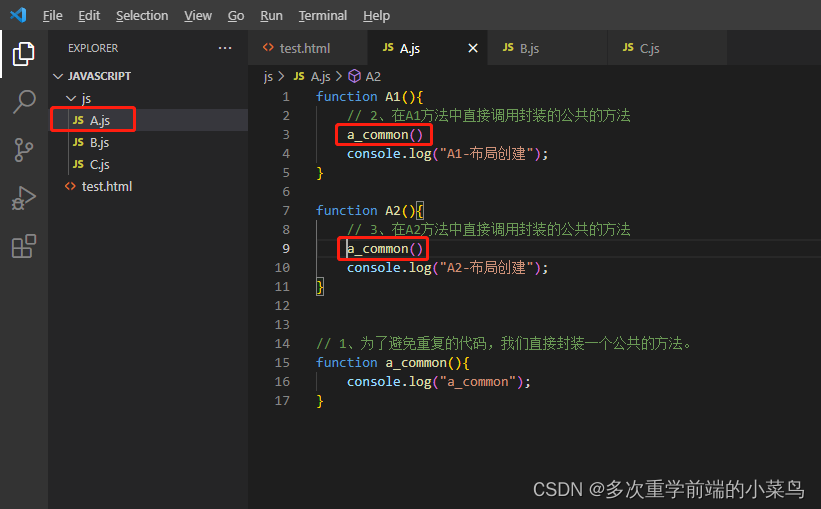
 在上述代码中,A.js创建的目的,就是希望将来A1这个函数,在页面中在创建A1这快的布局, A2这个函数,在页面中在创建A2这快的布局。
在上述代码中,A.js创建的目的,就是希望将来A1这个函数,在页面中在创建A1这快的布局, A2这个函数,在页面中在创建A2这快的布局。

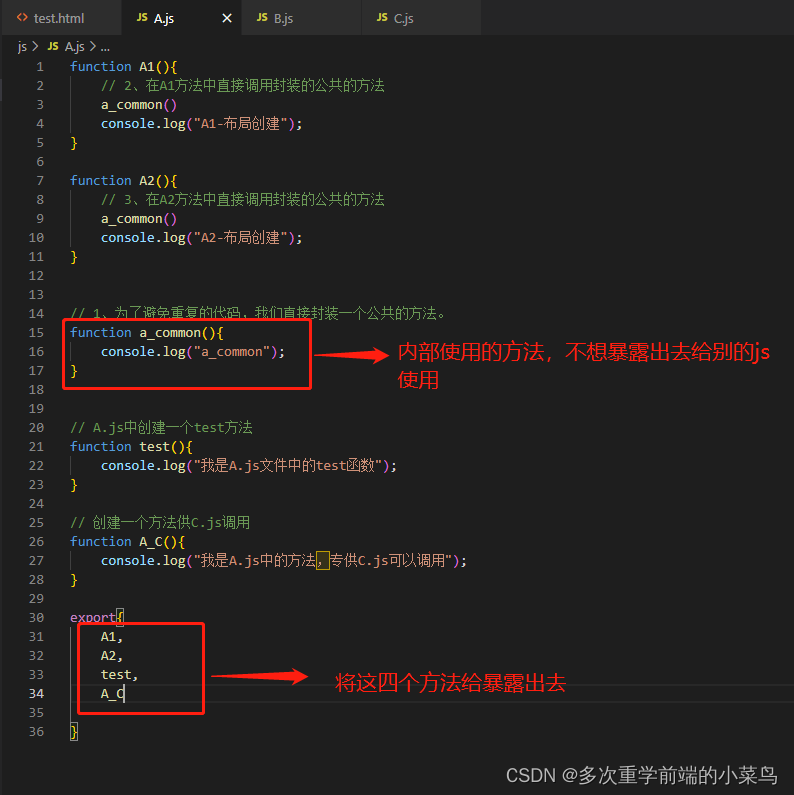
上面代码这样写的目的是想告诉阅读者们,在上述代码中的A1与A2方法,我们需要在test.html页面中使用 ,A1和A2方法给外面的test.html使用是有布局需求,但是a_common方法只是给A.js中内部使用的,(或者说,A.js中的的A1方法与A2方法共用了一段相同的代码,但是这个相同的代码,我们没必要在A1和A2中都写,所以就封装一个函数,然后再调用这个函数)对于A.js想表达的是,将内部的A1与A2方法给外面的test.html使用布局,而a_common方法不想给外面使用,a_common这个方法是A.js内部使用的方法,对于页面布局没有意义。在test.html页面中我们引入标签。代码如下图所示:

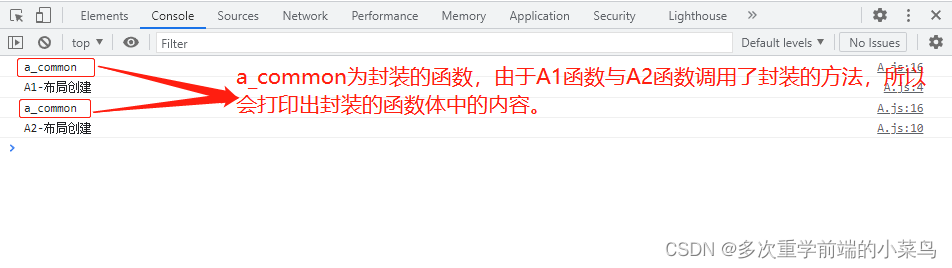
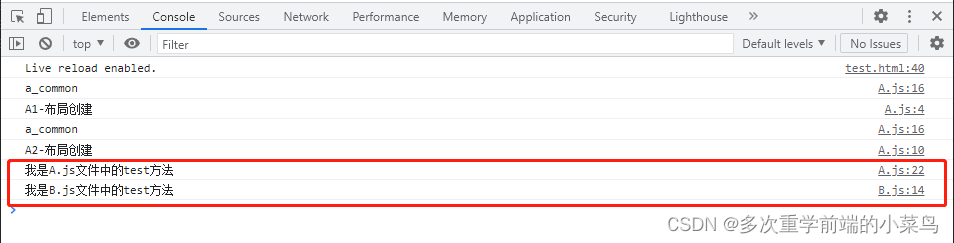
在控制台打印的结果如下

a_common这个方法属于A.js文件中封装的方法,只是供应给该文件中的A1与A2方法调用的。但是我们在书写上述代码中,引入了A.js文件之后,调用A1与A2方法后,也把a_common这个方法给调用了,实际上,我们的a_common这个方法不想被外部使用,这个问题在没有模块化之前是不能解决的。在实际开发中,js代码不是同一个人写的,这个时候如果别人使用了某个封装的js代码后,并且做修改了,如果此时再调用A1与A2方法那么一定会出现问题。
二、模块化之前重名的问题
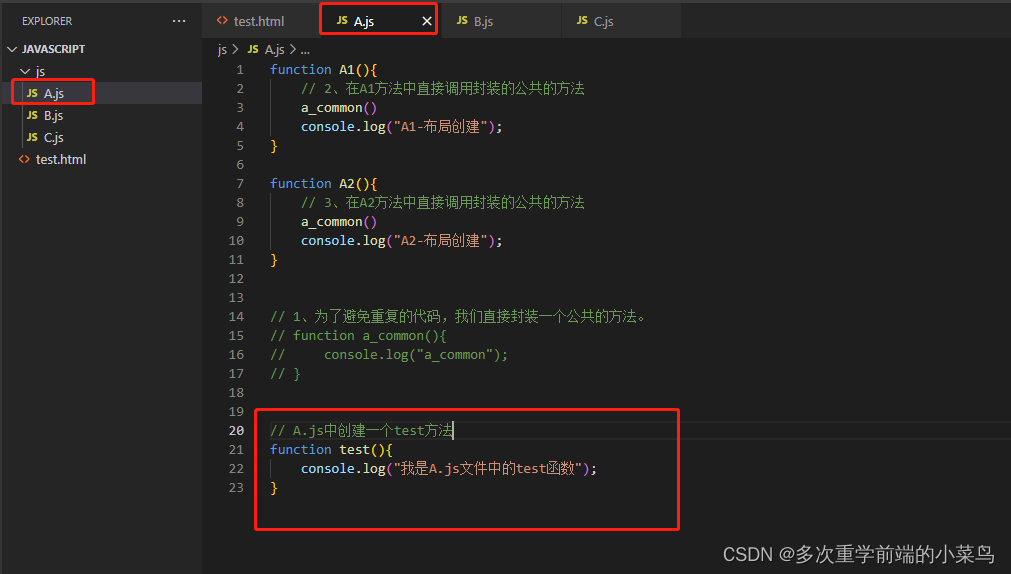
我们在test.html中引入B.js文件,假设A.js与B.js中的代码不是同一个人写的,甲开发人员在A.js文件中定义了一个test()方法,乙开发人员在B.js中也定义了一个test()方法.详情代码片段如下图所示:
A.js中的代码

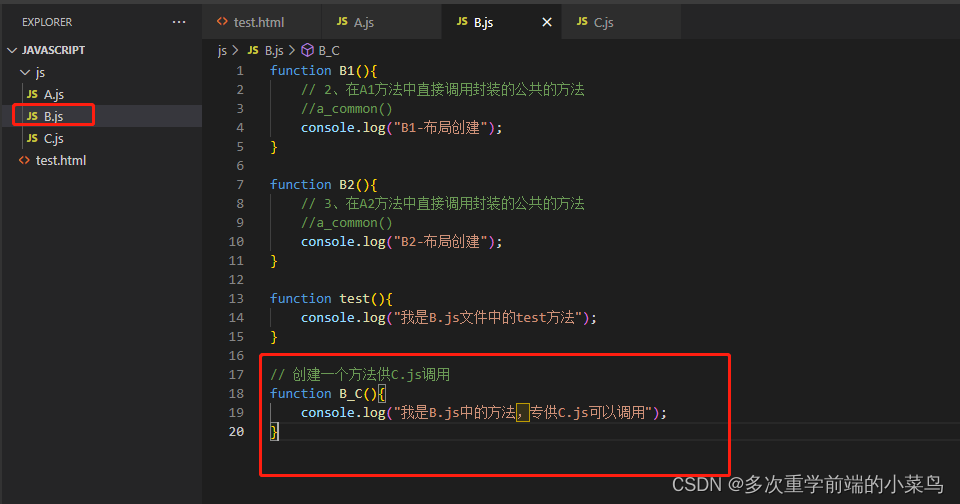
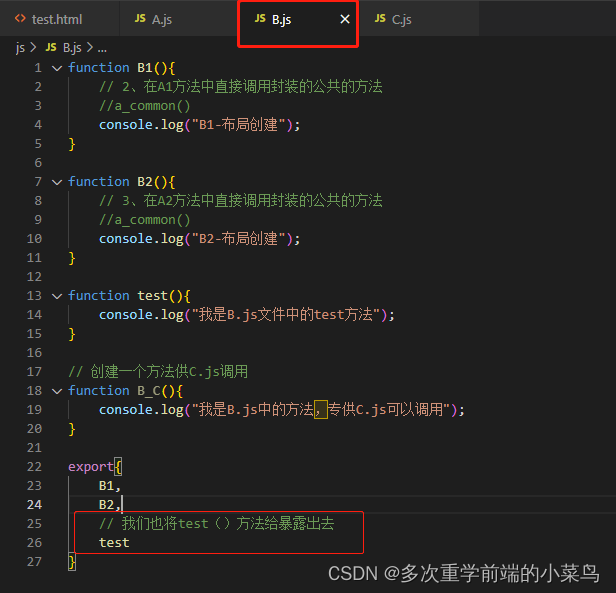
B.js中的代码

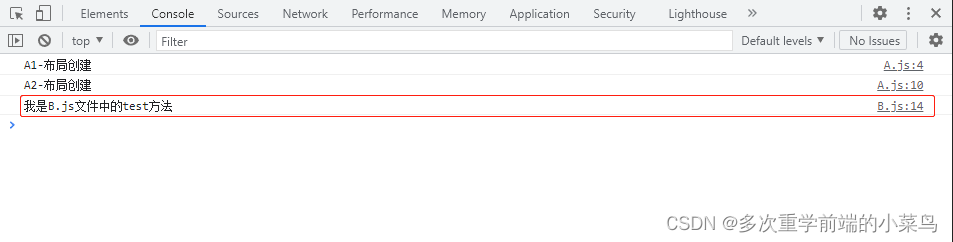
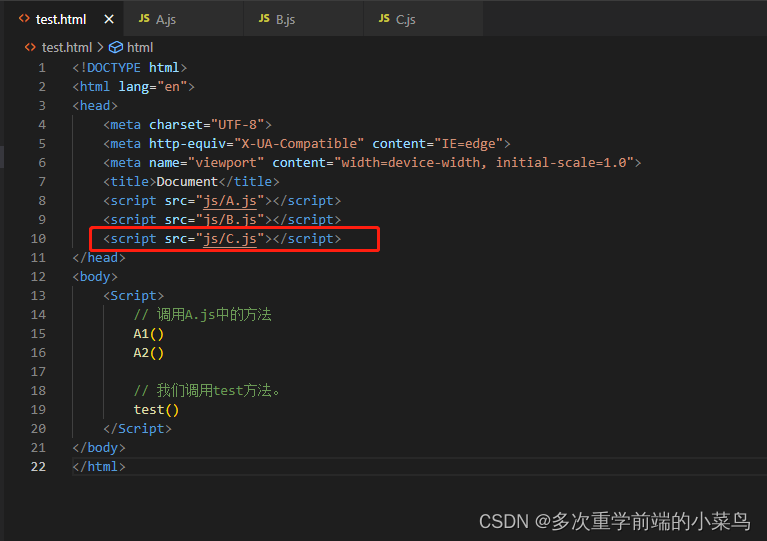
我们接着在test.html文件中 引入B.js文件。并且调用test()方法。

打印结果没有将A.js中的test方法打印出来,出现这样的结果,是由于,html页面代码加载的时候,代码是从上至下加载的 ,先引入的A.js文件,接着又引入B.js文件,后者中的test()将前者里面相同的给覆盖掉了造成的。打印结果如下图所示:

上面的案例所演示的就是在非模块下,不同js文件中出现同名函数的问题,一单出现重名,后者必定出现一系列问题。
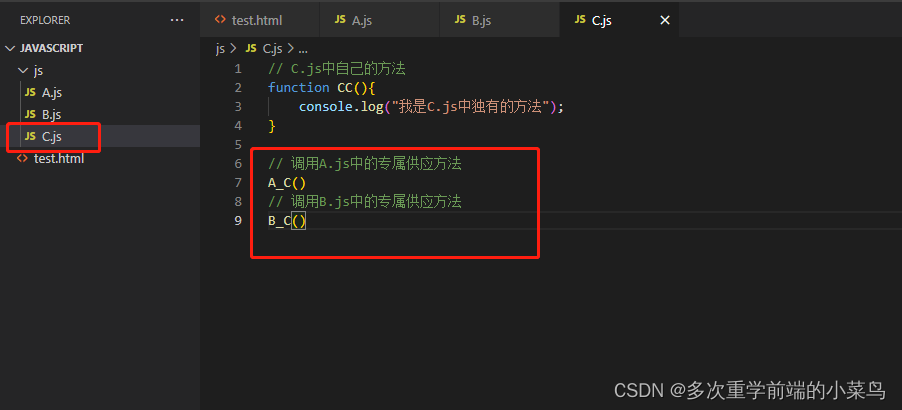
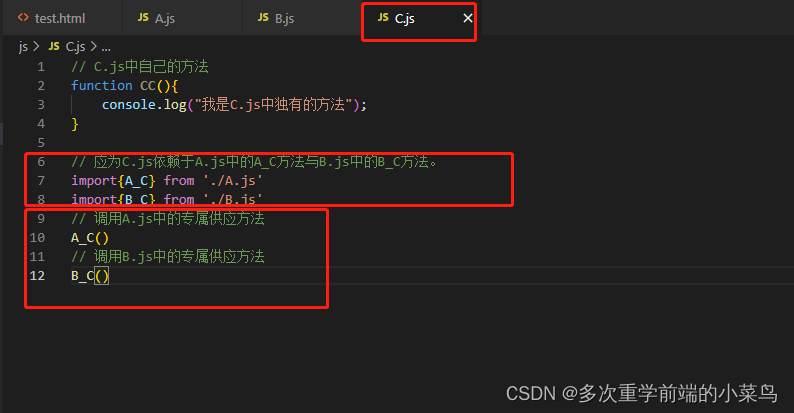
接下来还有一个需求,在js文件夹中还有一个js文件,叫做C.js。在C.js中希望使用一下A.js中的某个方法或者B.js中的某个方法。



在test.html文件中调用C.js文件

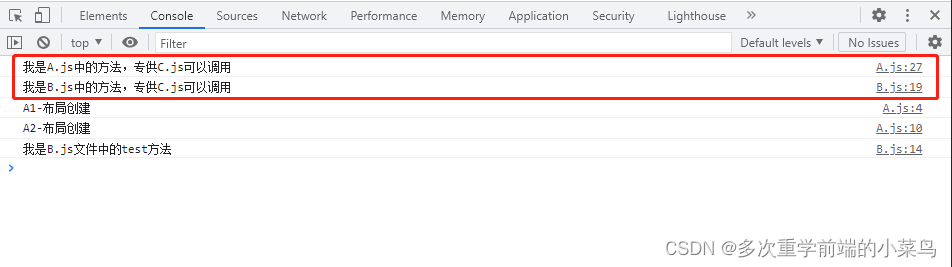
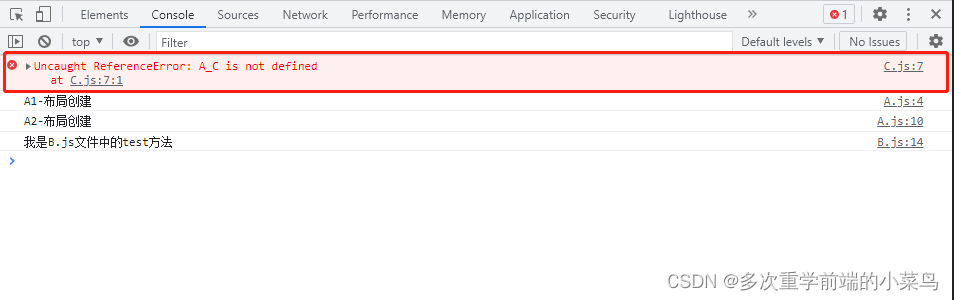
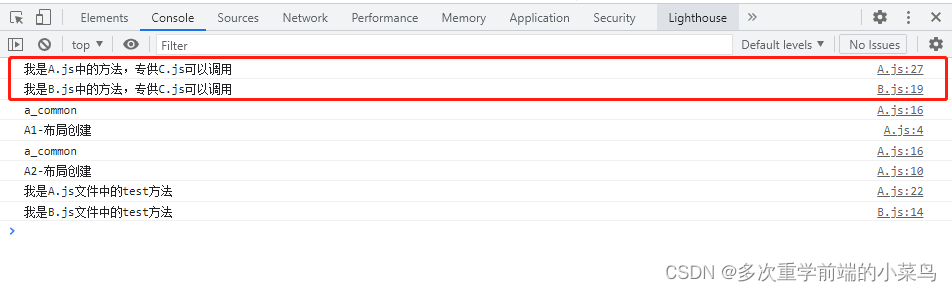
调用之后打印结果如下
 C.js会将前面的js文件覆盖掉。
C.js会将前面的js文件覆盖掉。
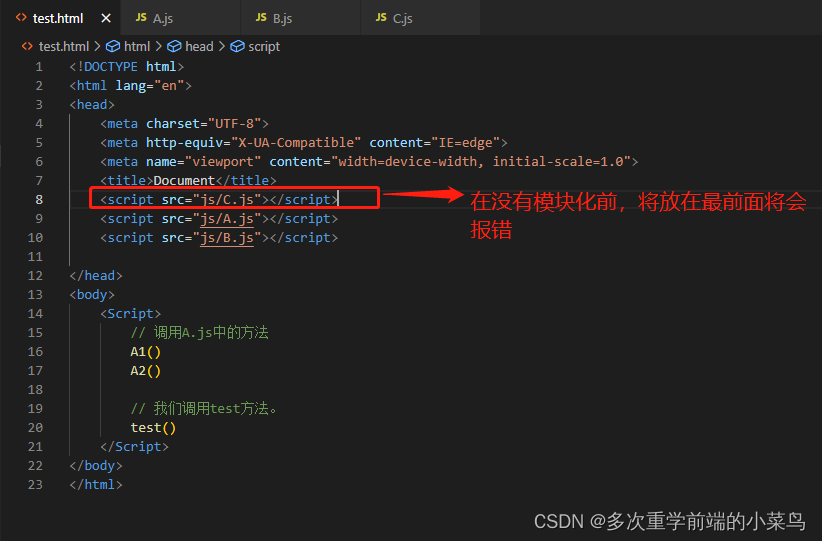
注意:在test.html文件中,如果将C.js文件放在最上面,那么 打印结果将会报错,这有由于,代码执行过程中,首先加载了C.js文件,但是C.js文件被调用的时候,A.js中的A_C()方法与B.js中的B_C()方法还没有加载,造成未定义的现象。


上面的案例中,在js文件夹中,只有三个js文件,但是在实际开发中,一个js文件夹中,有多个甚至上百个js文件,而且某个js文件需要依赖其它js文件进行加载,那么问题就会显现出来。(在非模块化下开发将会显现出依赖混乱这样的问题)
为了解决前面我们铺垫的内容情况(非模块化下开发,出现的一系列问题),我们接下来讲解ES6模块开发。
ES6模块化规范
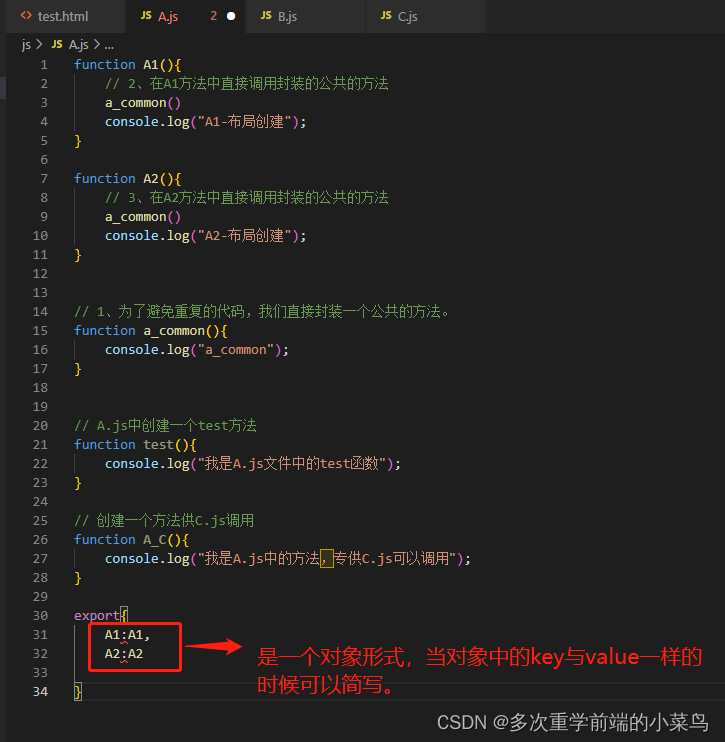
es6模块化规范规定,在js文件当中,如果用户想将某个函数给别的js文件依赖使用,那么就需要在当前的js文件中,将其中的某个函数给“暴露”出来,使用关键字“export”,翻译成中文为导出的意思,在案例中,假设我们想将A.js中的A1() 、A2() 、test()方法给暴露出去。我们需要在当前js文件最下方书写 export{
A1(),
A2() ,
test()
}
详情代码块如下图所示:


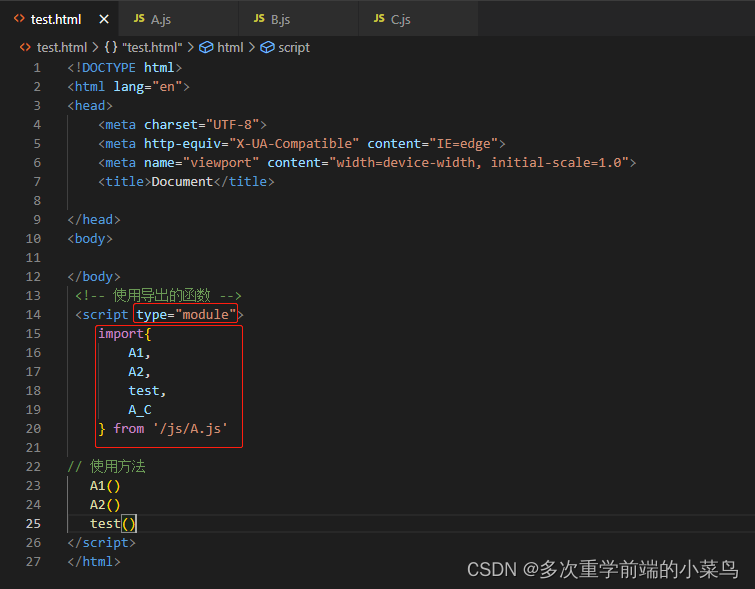
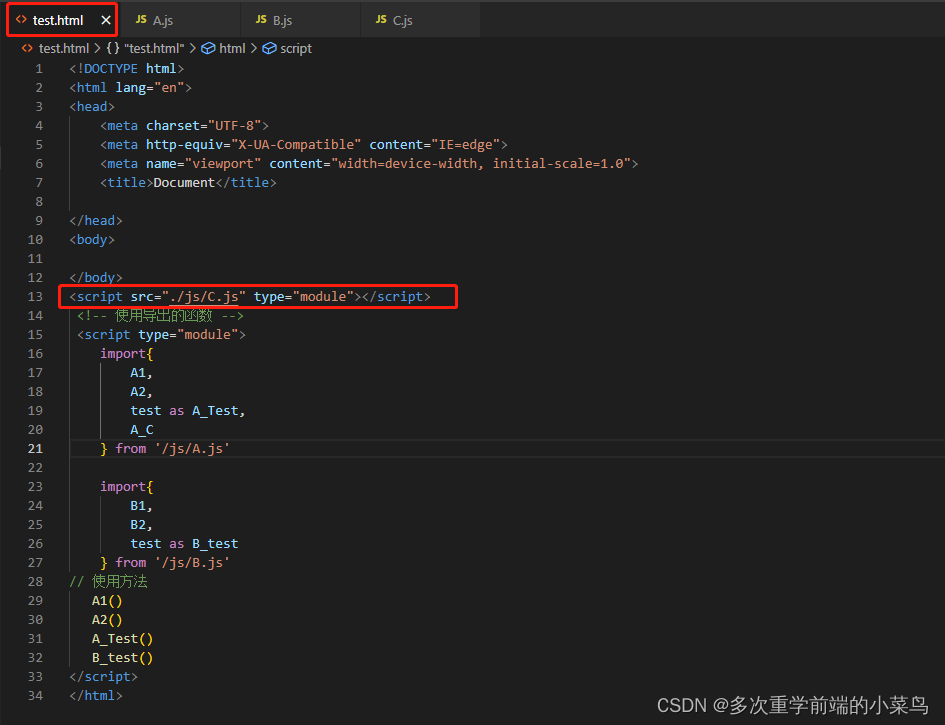
暴露出去之后,我们在test.html中导入使用,此时我们就不需要像之前一样使用<script src=" "></script>了,其导入语法为 import{暴露出方法1、暴露出方法2、暴露出方...} from './././' (from './././')为导出方法的所属js文件路径。详情导入操作代码片段如下图所示:

模块化开发解决重名问题
上面我们案例演示过,在非模块化下开发如果有相同的函数名,后者会将前者给覆盖掉。在ES6模块下这以问题将迎刃而解。
在B.js文件中,同样也要一个test()函数,我们也把其中的test()方法也暴露出去,那么将会出现什么样的结果呢?代码演示如下图所示:

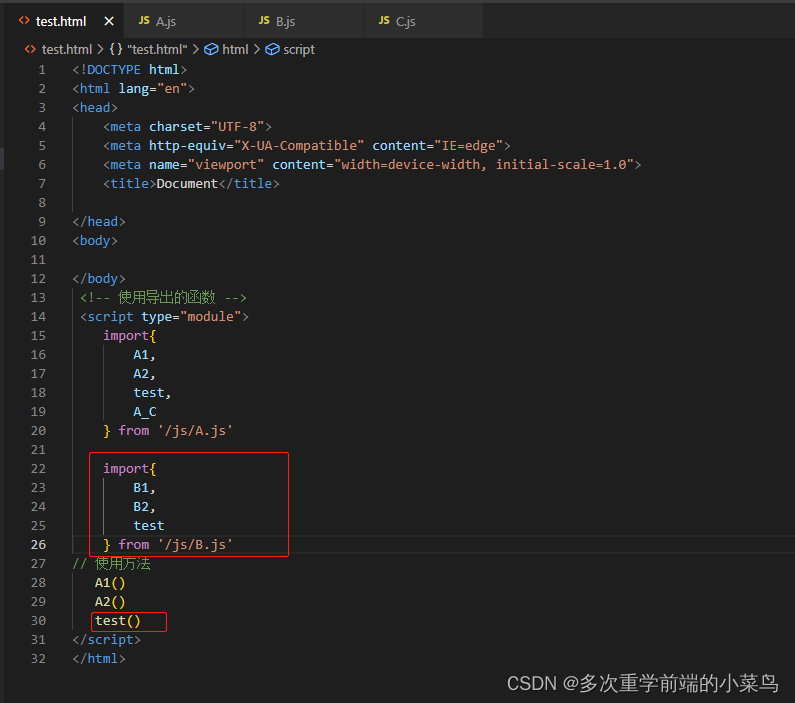
在test.html中,将B.js中暴露的test方法导入

运行结果

在浏览器控制台报错,提示说明说test早已经存在,这究竟是怎么回事呢?
我们简单的举个例子,阅读者就会明白了,这个test方法就相当于一个商品品牌,我们在A商店购买了一瓶农夫山泉牌矿泉水,然后又在B商店购买了 一瓶农夫山泉牌矿泉水,此时两瓶矿泉水的包装样式一模一样。如果两瓶水被两个人打开喝过后,混在一起将无法区分分别为谁的水,假设其中一个人将矿泉水的标签撕掉此时就好区分了,同样滴,为了解决重名问题,我们也可以分别为导入的两个test方法各做个标记,详情代码块如下图所示:


三、模块化下开发,解决依赖不乱等问题
在非模块下开发,如果某个js文件需要依赖其它的js文件,必须通过<script></script>先引入被依赖的js文件,这样当前的这个依赖的的js文件才能够正常使用。但是使用模块化下开发,就解决了这一问题,开发者可以将<script></script>引入放入任何位置。代码块如下图所示:
在当前依赖的js文件中,先导入被依赖的方法,然后再当前依赖的js文件中并执行被依赖的方法。

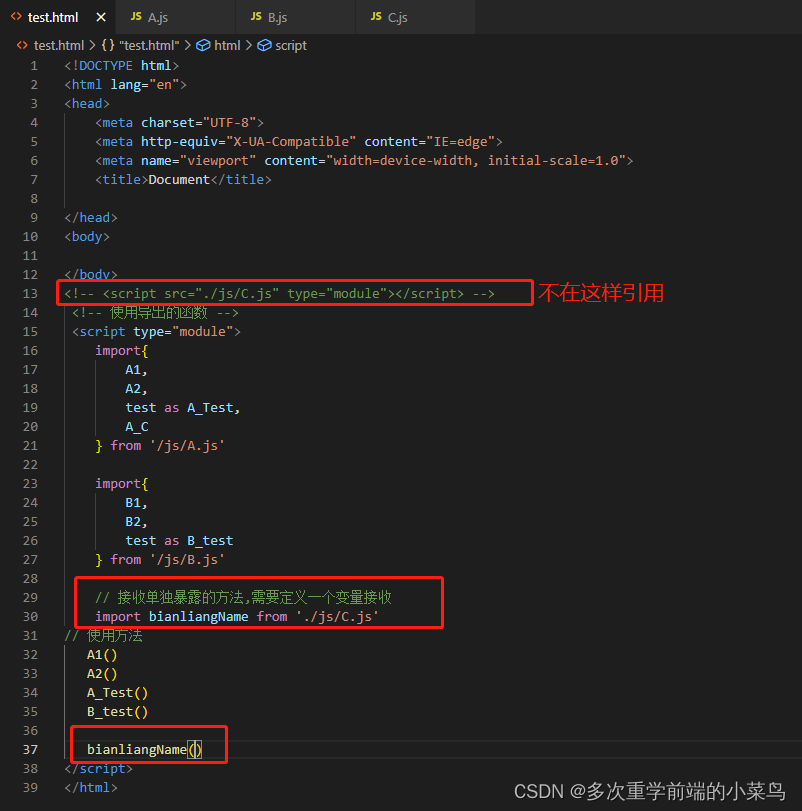
在test.html中引入C.js文件,无需先引入A.js和B.js了,模块化下开发必须这样写<script src = " " type="module"></script>


上述的案例就解决了依赖不乱的问题了
总结一下
1.在引入之前,我们不将某个方法通过export进行导出,那么该方法就是属于私密的
2.如果多个js文件中导出了相同的方法命,那么在导入的时候,我们通过关键字as进行重命名 就解决了命名覆盖的问题。
3.在当前依赖的js文件中,先导入被依赖的方法,然后再当前依赖的js文件中并执行被依赖的方法。(就想在自己内部调用自己的方法),然后再html文件中引入执行,无需再引入其他所被依赖的js文件。
注意:如果一个js文件中想导出一个方法,导出语法为 export default 方法名 (默认导出一个方法)在导入的时候,就需要定义一个变量进行接收 语法为 import 变量名 from './././'
操作代码块如下图所示:
























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








