ES6的展开运算符是什么呢?
ES6的展开运算符其实就是三个点 "..."
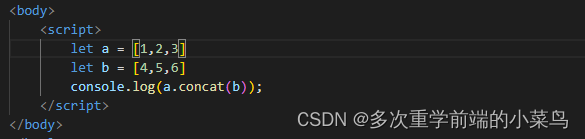
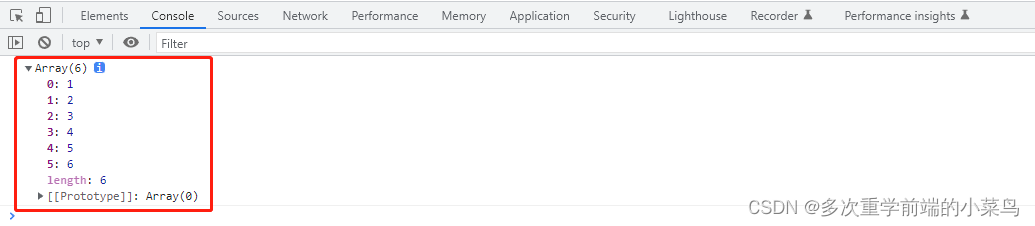
举个例子,来演示展开运算符,我们先定义两个数组,将两个数组合并在一起,传统的做法中,我们会使用concat()这个方法 ,concat() 方法用于连接两个或多个数组,该方法不会改变现有的数组,而是返回一个新的数组。(合并数组)代码演示如下图所示:


但是我们使用ES6中的展开运算符就简单了,只需要三个点...(所谓展开运算符就是将其展开) 代码如下所示:


接下来我们在举个例子,假设我们有一个数组,想修改 数组中的某一个元素,但是又不能影响原来的数组元素,那么该怎么操作呢?我们先传统的做法操作,代码如下图所示:

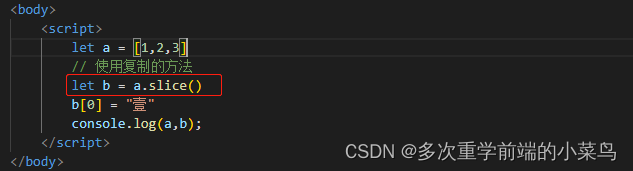
 后面我们也有许多的方法可以解决这以问题,我们可以使用slice()方法。
后面我们也有许多的方法可以解决这以问题,我们可以使用slice()方法。
slice() 方法可从已有的数组中返回选定的元素。
slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意: slice() 方法不会改变原始数组。
操作代码如下所示:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4446
4446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








