如果你要COPY站点,进行站点维护,部署,和进行大量修改,有可能要停掉你的WEB应用程序了,而以一个友好的方式提示给用户,比如什么“本网站正在更新”等等的信息可以建立一个叫app_offline.htm (大小写没关系)的静态HTM页面文件,其中修改成你要临时显示的内容,将其放在你的应用的根目录下。
任何外部的请求的话,都会马上被转移到该页面了。这个时候,你的网站依然可以被访问,只不过你的应用不能被访问了。
呵呵,那样的话,就可以避免很多更新网站是的麻烦事了。
<html>
<head>
<title>The Application Offline</title>
<style>
body { font-family: Tahoma, Verdana, Arial, sans-serif; }
div {
background-color:#ffffcc;
padding-top:10px;
padding-bottom:10px;
padding-left:10px;
padding-right:10px;
border-style:solid;
border-color:Black;
border-width:1px;
}
.style1
{
color: #FF0000;
}
</style>
</head>
<body bgcolor="white" text="black">
<table width="100%" height="100%">
<tr>
<td align="center" valign="middle">
<div class="style1">
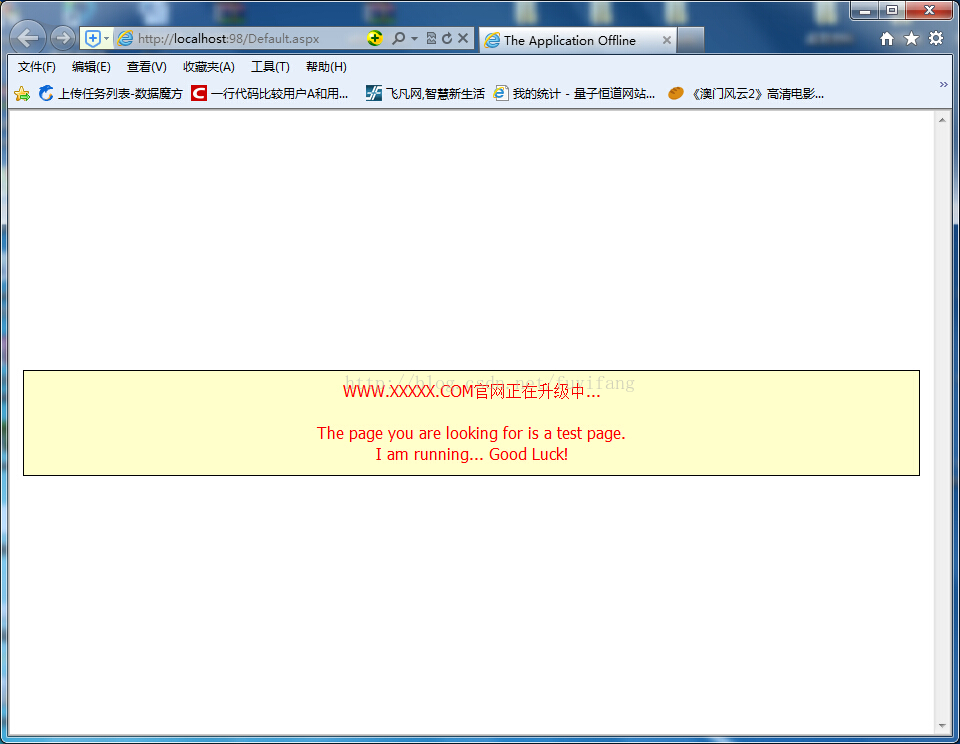
<font color="red">WWW.XXXXX.COM官网正在升级中...</font><br/><br/>
The page you are looking for is a test page.<br/>
I am running... Good Luck!
</div>
</td>
</tr>
</table>
</body>
</html>
注意:
(1)App_Offline.htm 不能小于 512 字节。
(2)只有对.aspx文件的请求才自动转到App_Offline.htm文件;如果请求的是.htm文件,则不会转到App_Offline.htm
删除根目录下的app_offline.htm后,问题解决。



























 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








